Next Level: Hybrid Testing - Wie Sie das Beste aus client- und serverseitigem Testen zur Website Optimierung kombinieren
Wenn Experimentieren zu Ihrer Unternehmenskultur gehört, haben Sie schon viel erreicht. Mit dem flexiblen Hybrid-Testing-Ansatz erstellen Ihre Online-Marketing-Teams clientseitige, unkomplizierte Tests, während Ihre Entwickler gleichzeitig komplexe Experimente serverseitig durchführen. Wie die Experimentierkultur in Ihrem Unternehmen damit das nächste Level erreicht, erfahren Sie in diesem Artikel.
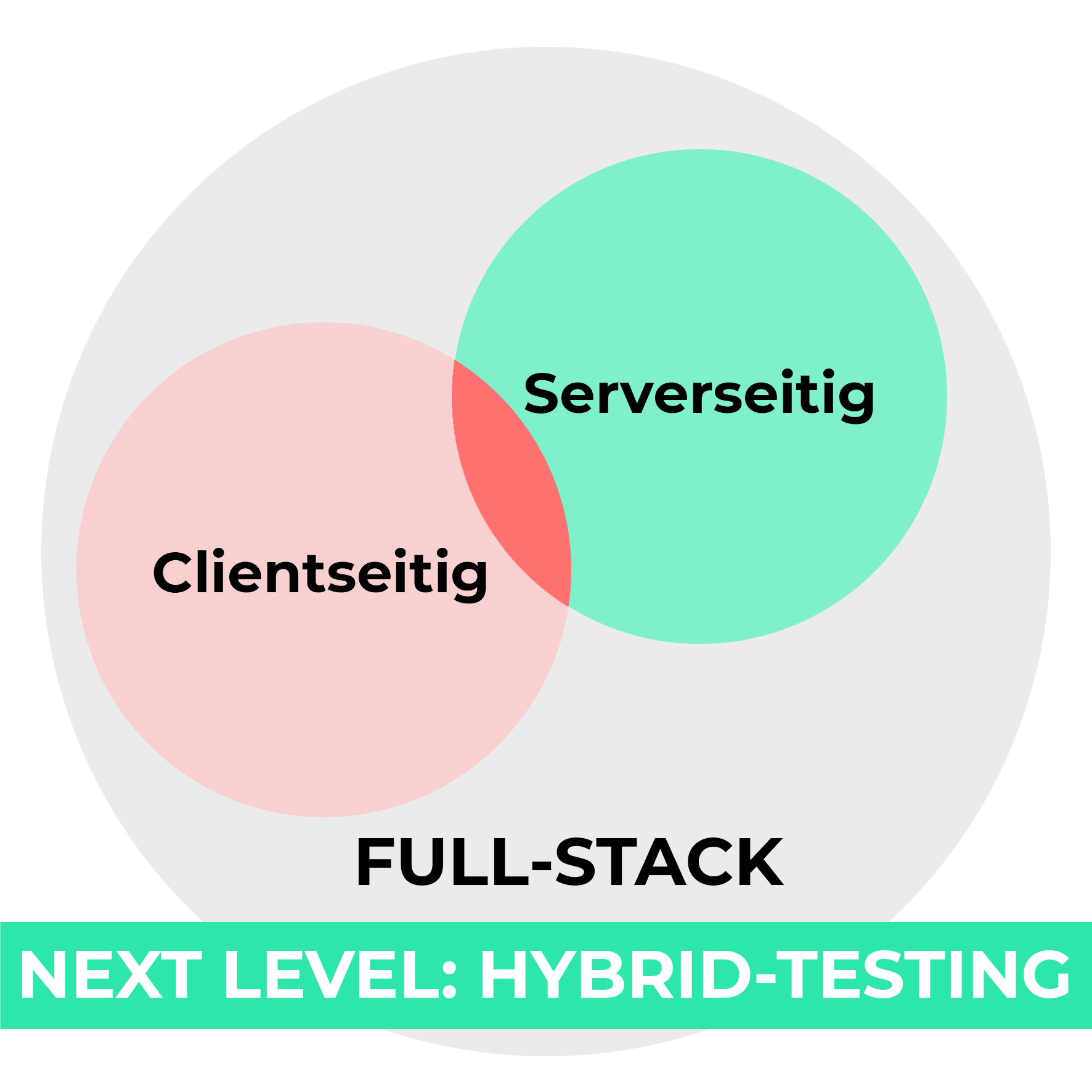
1 Grundlage: Full-Stack-Testing
Um hybrides Testing durchzuführen, benötigt man die Möglichkeit im Full-Stack, also sowohl server- als auch clientseitig, testen zu können. Wir frischen Ihr Wissen noch einmal auf, und gehen kurz auf dieses Thema ein. Ausführlichere Informationen zum Full-Stack-Testing lesen Sie in unserem Artikel.

1. Clientseitiges Testing:
Wenn Sie sich schon länger mit A/B-Testing beschäftigen, kennen Sie clientseitiges Testing sicher bereits. Die Änderungen einer Website werden in diesem Fall direkt im Browser des Besuchers durchgeführt.
CLIENTSEITIGES TESTEN VON VARIANTEN IHRER WEBSITE
Der Quellcode der Originalseite wird vom Server an den Browser des Besuchers weitergeleitet. Die Änderung - gesteuert durch ein Skript (Javascript, CSS, HTML, etc.) - wird also direkt im Browser der Besuchers durchgeführt und zeigt eine Version der modifizierten Seite. Allerdings lassen sich mit dem clientseitigen Ansatz keine sehr komplexen Tests durchführen, da der verwendete Code hierbei zu lang werden würde, was das Risiko auf den Flicker-Effekt vergrößert. Auch die gleichzeitige Ausspielung von Tests auf dem Browser und in Apps ist clientseitig nicht möglich, da sich der JavaScript-Code nicht in Apps integrieren lässt.
Dies ermöglicht eine sehr schnelle Modifizierung der Seite, ohne fortgeschrittenes technisches Know-how und ist somit perfekt für den Einsatz in Online-Marketing-Teams.
Auf der Kameleoon-Plattform lassen sich die Modifizierungen ganz einfach im Back-End durchführen. Dort lassen sich Tests einrichten oder Änderungen über den visuellen Editor direkt im Browser vornehmen, die dann später ausgesteuert werden.
Clientseitige Tests können einfach, flexibel und schnell erstellt werden, ermöglichen die Einbindung aller Mitglieder Ihrer Online-Marketing-Abteilung und bieten durch den Code, der auch als Tracking-Skript fungiert, die Möglichkeit, wichtige Kennzahlen, Klicks und Umsatzziele zu erfassen und abzubilden.
2. Serverseitiges Testing:
Beim serverseitigen Testing werden die Tests durch einen Entwickler in der Back-End-Architektur erstellt. Die Änderungen werden auf dem Server durchgeführt und direkt beim Laden der HTML-Seiten generiert – so werden alle Test-Elemente direkt aus der Programmieroberfläche heraus gesteuert.
Dies bietet die Möglichkeit, umfassendere Tests (z.B. das Hinzufügen neuer Filter-Kriterien) umzusetzen und gleichzeitig Multichannel-Experimente auf dem Browser und in Apps durchzuführen. Außerdem reduziert sich die Ladezeit der Seite, wodurch der Flicker-Effekt vollständig verschwindet.
Aber auch beim serverseitigen Testen gibt es einige Herausforderungen, denn es erfordert mehr Ressourcen, da der Einsatz von technischen Teams und Entwicklern zur Code-Erstellung erforderlich ist.
Full-Stack Testing:
Beim Full-Stack Testing können Tests innerhalb der gleichen Plattform entweder client- oder serverseitig durchgeführt werden. Somit können die Teams mit dem clientseitigen Ansatz agil arbeiten und Experimente schnell durchführen und durch den serverseitigen Ansatz komplexer und leistungsstärker Experimentieren. Das bietet den Vorteil, dass beide Ansätze genutzt werden können, um verschiedene Projekte unter den besten Bedingungen zu verwalten. Aber hierbei muss immer erst entschieden werden, welcher Ansatz am meisten Sinn macht.
2 Next Level: Hybrid-Testing
Sowohl client- als auch serverseitiges Testing bieten gewisse Vor- und Nachteile. Beim Full-Stack Testing lassen sich zwar beide Möglichkeiten verwenden, Sie müssen sich aber trotzdem noch für einen der beiden Ansätze entscheiden und eventuelle Nachteile in Kauf nehmen.
Mit Hybrid-Testing können Sie clientseitiges (JS-Skript) und serverseitiges (SDK) Testing gleichzeitig einsetzen – so müssen Sie endlich nicht mehr zwischen den beiden Ansätzen entscheiden.
Ihre Teams profitieren von der Kombination der Vorteile beider Ansätze
Ihr Technik-Team kann komplexere Experimente serverseitig umsetzen und Ihr Marketing-Team kann diese zeitgleich clientseitig anpassen und auswerten. Ihre Teams können somit gemeinsam und sehr agil an Experimenten arbeiten.
3 Welche Tests kann man hybrid durchführen?
Hybrid Testing kann die Erstellung und Durchführung von Tests oft vereinfachen. Hier sind einige Beispiele, für den Einsatz des hybriden Ansatzes:
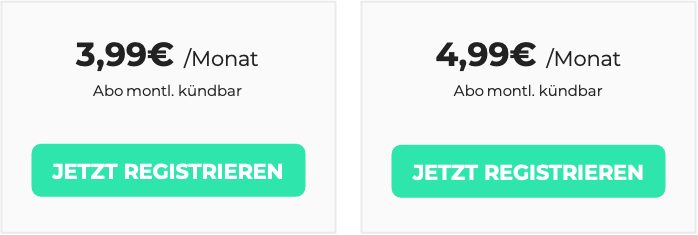
1. PREISTEST BEI ABO-MODELLEN:
Ausspielung serverseitig - Tracking im Client
Im Falle dieses Preistests für ein Abo-Modell werden die Varianten (Preisinformationen) serverseitig ausgespielt. Die Anpassung der Darstellung und die Ziel-Messung bzw. das Tracking werden clientseitig durchgeführt.

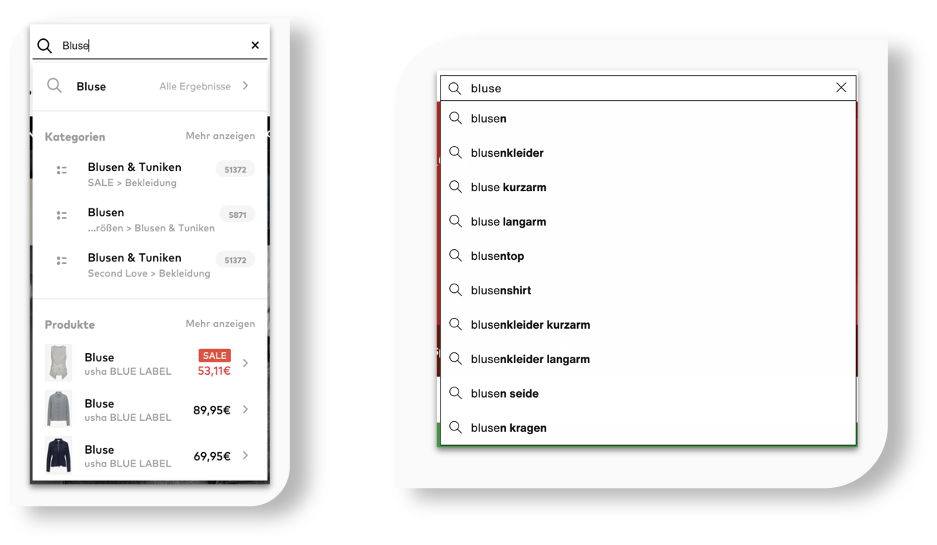
2. OPTIMIERUNG DER SUCHE
Algorithmen serverseitig - Darstellung der Vorschläge im Client
Bei der hybriden Optimierung der Suche werden die Suchvorschläge über Algorithmen serverseitig ausgesteuert und über die Client-Side kann die grafische Darstellung angepasst oder bestimmte Kategorien stärker hervorgehoben werden.

3. Cross-Device Testing auf Website und App gleichzeitig
Test innerhalb der App serverseitig – Test auf der Website und Tracking im Client
Testet man Cross-Device, läuft der Test sowohl auf der Website als auch z.B. in der zugehörigen App. Mit dem hybriden Ansatz kann man den Test innerhalb der App serverseitig durchführen, während auf der Website clientseitig getestet wird. Die Ziel-Messung und das Tracking erfolgen in beiden Fällen clientseitig, so können die Ergebnisse zusammen in einem Report eingesehen und überprüft werden.
4 Hybrid-Testing: Die Vorteile
Das hybride Testing kombiniert alle technischen Vorteile des serverseitigen und des clientseitigen Ansatzes, darum entsteht beispielsweise kein Performance Verlust oder Flicker-Effekt, Tests lassen sich gleichermaßen auf Browser- und App-Anwendungen durchführen und unterschiedliche Teams können Experimente im gleichen Tool serverseitig entwickeln und clientseitig tracken und analysieren.
DIE AUSWIRKUNGEN AUF IHRE UNTERNEHMENS- UND ExPERIMENTIERKULTUR
Neben den technischen Vorteilen wirkt sich Hybrid-Testing aber auch positiv auf Ihre Unternehmens- und Experimentierkultur aus. Die Zusammenarbeit unterschiedlicher Teams auf einer Plattform regt den Austausch von Know-how und innovativen Ideen untereinander an und motiviert zu Teamwork – dadurch können die Teams noch mehr voneinander profitieren.
Ihr Marketing-Team kann durch die Unterstützung der Technik-Teams nun auch an komplexeren Tests weiter agil und flexibel arbeiten, sowie unkomplizierte, clientseitige Tests, durch die Zusammenarbeit mit den Entwicklern, um serverseitige Funktionalitäten ergänzen. Außerdem werden die Ressourcen in Ihrem Entwickler-Team entlastet, da das Reporting für rein serverseitig erstellte Tests trotzdem clientseitig bei Ihrem Marketing-Team liegen kann.
Durch effizientes Teamwork kann viel Zeit und Aufwand eingespart werden und Ihre Experimente werden beschleunigt da die besseren Varianten schneller identifiziert werden können und so Ihre Conversions durch die Optimierung Ihrer Webseite deutlich vorangebracht werden.
Wenn Sie noch mehr Informationen zu Hybrid-Testing erhalten möchten lesen Sie unseren weiteren Blogartikel zu diesem Thema oder kontaktieren Sie uns gerne!