
Die neuen Experimentier-Tools von Kameleoon erleichtern das Leben der Entwickler
Websites sind heute immer dynamischer und komplexer und dabei maßgeblich für den digitalen Erfolg. Trends wie die Zunahme von Single-Page-Anwendungen und der enormen Wichtigkeit der Customer Experience, die Marken bieten, bewirken dass das Experimentieren immer mehr zu einer Tätigkeit wird, die von Entwicklern gesteuert wird.
Unternehmen müssen deshalb über die richtigen Tools verfügen, um erfolgreich in großem Umfang zu testen, unabhängig davon, ob sie Experimente client- oder serverseitig durchführen oder nach und nach neue Funktionen in die Produktion aufnehmen.
Deshalb haben wir jetzt eine neue Reihe von Tools speziell für Entwickler herausgebracht, die die Art und Weise, wie sie mit unserer Plattform arbeiten, verändern werden.
1 Kameleoon’s Einsatz für Entwickler
Wir bei Kameleoon haben den Wandel im Bereich des Experimentierens erkannt und möchten Entwicklern alles zur Verfügung stellen, was sie für die Durchführung von Tests benötigen. Gleichzeitig unterstützen wir natürlich auch Digital Marketer durch unsere einfach zu bedienende grafische Oberfläche.
Im Laufe des letzten Jahres haben wir unsere Plattform erweitert, um den zunehmenden Einsatz von serverseitigen A/B-Tests, hybriden Experimenten und Feature-Management zu ermöglichen. Gleichzeitig sagen uns viele Unternehmen, dass sie sich weiterhin an clientseitigen Experimenten mit Programmen orientieren müssen oder wollen, die von ihren Frontend-Entwicklern und Product Ownern ausgeführt werden. Dies liegt in der Regel entweder daran, dass ihre Organisation es ihnen nicht erlaubt, neuen Code regelmäßig und schnell in die Produktion zu geben, oder dass sie Experimente nicht an die Entwicklungsteams weitergeben können, da diese nicht auf die Geschäftstreiber ausgerichtet sind.
Deshalb haben wir uns darauf konzentriert, die Erfahrung von Entwicklern sowohl auf der Client- als auch auf der Serverseite zu verbessern, mit Innovationen wie:
- Einem Code-Editor speziell für Entwickler, mit dem sie 100 % codebasierte Experimente erstellen können
- Unserer Chrome Extension, die es Entwicklern ermöglicht, einfach auf Experimente zuzugreifen, mit ihnen zu interagieren und sie zu debuggen - ohne ihren Browser zu verlassen
- Unserer neuen Automation API, mit der jede Aktion, die über unsere standardmäßigen (webbasierten) Benutzeroberflächen möglich ist, auch programmgesteuert ausgelöst und ausgeführt werden kann.
Jetzt gehen wir einen Schritt weiter und integrieren Kameleoon in bestehende Entwicklungs-Workflows mit einer direkten Integration mit Git. Entwickler können nun auch Code im kostenlosen Microsoft Visual Studio Code-Editor schreiben und dank unserer Chrome-Erweiterung automatisch auf unsere Plattform oder in den Browser synchronisieren. Alles ohne diese Tools zu verlassen!
Damit bieten wir Ihnen völlig neue Möglichkeiten, mit Kameleoon A/B-Tests zu erstellen und auszuführen. Es werden Tools und Prozesse verwendet, mit denen Entwickler bereits vertraut sind - sie müssen sich nun nicht mehr in Kameleoon einloggen, wenn sie Experimente und Personalisierungen erstellen und einsetzen. Tests können nahtlos in Workflows integriert werden. Dieser Mehrwert verringert unter Anderem auch die für Experimente benötigte Einrichtungszeit.
2 Mit unseren neuen Entwickler-Integrationen machen wir Ihr Leben leichter
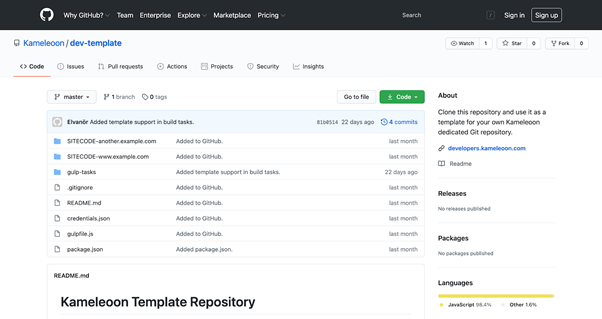
INTEGRATION MIT GIT
Git ist ein kostenfreies, Open Source System, das von allen Entwicklern zur Speicherung und Versionskontrolle ihres Codes und ihrer Projekte verwendet wird. Es erzwingt die Versionskontrolle und erleichtert die Entwicklung im bevorzugten Editor oder der IDE des Benutzers.
Durch die Kameleoon/Git-Integration können Code-Dateien übersichtlich in einem Git-Repository organisiert werden. Entwickler können ihre gewählte Umgebung nutzen, um TypeScript- oder JavaScript-Code zu schreiben, was viel bequemer ist als das Schreiben von Code in einem HTML-Textfeld eines Browsers. Dieser Code kann dann per Knopfdruck direkt in Kameleoon eingebunden werden.
Weitere Informationen zum Einrichten einer Git-Integration finden Sie hier in unserer Entwicklerdokumentation. .

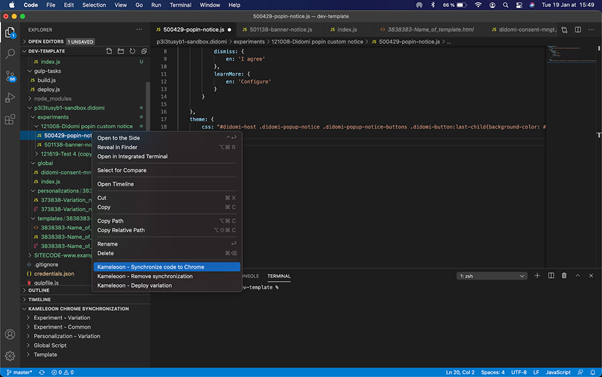
INTEGRATION MIT MICROSOFT VISUAL STUDIO CODE
Je komplexer die Experimente werden, desto schwieriger wird es, sicherzustellen, dass sie effektiv und fehlerfrei funktionieren. Bisher hatten Entwickler zwei Möglichkeiten - den JavaScript-Code direkt in Kameleoon zu schreiben und ihn mit der Previsualization-Funktion zu überprüfen oder den Code zu kopieren und in die Chrome-Entwicklerkonsole einzufügen. Beide Methoden waren umständlich und verringerten die Produktivität der Entwickler. Außerdem entsprachen sie möglicherweise nicht den Produktionsbedingungen und zeigten manchmal Unterschiede beim Simulieren des Experimentierverhaltens.
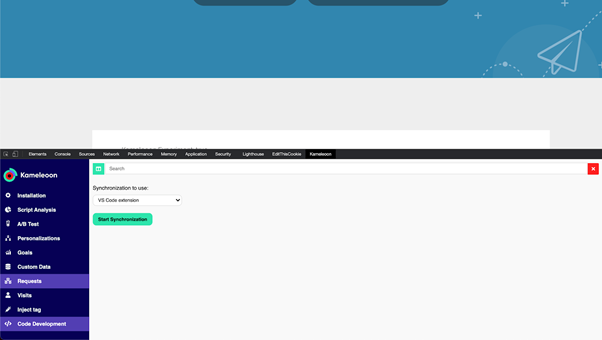
Entwickler können jetzt JavaScript- oder TypeScript-Code in der beliebten Microsoft Visual Studio Code IDE schreiben, dank unserer Kameleoon und Visual Studio Erweiterung. Alle Updates werden automatisch erkannt und über die Chrome-Erweiterung von Kameleoon an ihren Browser gesendet. Chrome integriert dann den neuen Code in die Kameleoon-Engine und lädt die Seite automatisch neu. Visual Studio Code ist die erste Entwicklungsumgebung, mit der wir zusammenarbeiten - weitere können auf Kundenwunsch hinzugefügt werden. Klicken Sie hier, um auf unsere Entwicklerdokumentation zuzugreifen und die VS Code-Erweiterung herunterzuladen, um direkt loszulegen.

Die Chrome-Erweiterung von Kameleoon bietet Entwicklern außerdem zahlreiche weitere Funktionen, um den Zugriff und die Nutzung von Kameleoon zu erweitern - lesen Sie unseren Blog, um mehr über diese zu erfahren.
3 Zwei Möglichkeiten, wie unsere neuen Entwickler-Integrationen einen Mehrwert bieten
Bei Kameleoon verstehen wir die Bedürfnisse der Entwickler, die unser Tool nutzen. Wir haben viel Zeit investiert, um sicherzustellen, dass es so einfach und nahtlos wie möglich ist, A/B-Tests und Personalisierungen zu erstellen, auszuführen und zu analysieren. Unsere neuen Entwickler-Integrationen bieten zwei klare Vorteile:
SCHNELLERE ENTWICKLUNG UND ANWENDUNG
In einer Digital-First Welt herrscht ein intensiver Wettbewerb. Marken, die einen kontinuierlichen Test- und Lernansatz mit ständigen Experimenten verfolgen, sind diejenigen, die die Bedürfnisse der Verbraucher am besten erfüllen und daher wachsen und gedeihen werden. Die Erhöhung der Geschwindigkeit und Anzahl von Tests ist daher entscheidend. Experimente müssen für Entwickler einfach zu erstellen und auszuführen sein.
Entwickler können nun Experimente in den Programmierumgebungen erstellen, auf die sie täglich zugreifen, und dabei die Tools ihrer Wahl verwenden. Sie müssen sich nicht in die Kameleoon-Plattform einarbeiten oder sich Gedanken über das Kopieren und Einfügen ihres Codes aus ihrer Entwicklungsumgebung in Kameleoon machen. Die Entwickler können auf alle Funktionen zugreifen, die sie in ihrem Tool gewohnt sind, was ihre Arbeit beschleunigt und sicherstellt, dass ihre Standardprozesse eingehalten werden. Das Schreiben und Bereitstellen von Testcode unterscheidet sich im Grunde nicht von jedem anderen Code, den sie gegebenenfalls erstellen.

GRÖSSERE KONTROLLE ÜBER DEPLOYMENTS
Der Einsatz von Experimenten oder neuen Funktionen ist wichtig, um die Customer Experience zu verbessern und die sich ändernden Bedürfnisse der Besucher zu erfüllen. Marken müssen jedoch in der Lage sein, Deployments zu überwachen, zu steuern und ggf. zurückzusetzen oder Experimente zu stoppen, wenn Fehler oder Probleme auftreten.
Kameleoon stellt nicht nur automatisch Experimente aus dem Visual Studio Code bereit, sondern synchronisiert sich über die Chrome-Erweiterung direkt mit dem Browser des Entwicklers. Das bedeutet, dass Entwickler leicht sehen können, was codiert wurde und eventuelle Fehler erkennen und beheben können.
Unsere neuen clientseitigen Entwicklungstools bieten leistungsstarke neue Möglichkeiten, A/B-Tests und Personalisierungen innerhalb von Kameleoon zu erstellen und auszuführen - und das alles mit den Tools, Best Practices und Workflows, die Entwickler bereits nutzen und befolgen. Dies beschleunigt und erweitert den Umfang von Experimenten und Personalisierungen und hilft Marken, ihre Tests zu erweitern und den Nutzen, den sie sehen drastisch zu erhöhen. Wir arbeiten ständig an Innovationen, um Entwicklern das Leben zu erleichtern. Achten Sie also im Laufe des Jahres auf weitere neue Features in diesem Bereich.
Für weitere Informationen zum Einstieg lesen Sie unsere Entwicklerdokumentation oder sprechen Sie mit Ihrem Technical Account Manager.
Die neue VS Studio-Erweiterung befindet sich derzeit in der Beta-Phase. Um das Feedback von Entwicklern zu sammeln, haben wir einen Slack-Kanal eingerichtet - hier können Sie Ihre Meinung mitteilen





