Clientseitig oder serverseitig: Finde den richtigen Ansatz für deine Strategie

Die großen Marken führen regelmäßig A/B-Tests durch, um die Online-Experience ihrer Besucher zu personalisieren. Sie wissen, dass diese beiden Methoden essenziell für die Steigerung des Besucherengagement, für die Erhöhung der Conversion Rate und für die Stärkung der Kundenbindung sind.
Personalisierungen und Experimente können mit einem dieser beiden technischen Grundansätze durchgeführt werden:
- Der clientseitige Ansatz für Marketing-Teams, welche die User Experience kontinuierlich mit unkomplizierten Tests optimieren möchten.
- Der serverseitige Ansatz für Technik-Teams, die komplexere Tests durchführen und direkt in ihrer Entwickler-Umgebung arbeiten möchten.
Wir erklären hier, welcher Ansatz am besten gewählt werden sollte – abhängig von der Unternehmensstruktur, den internen Ressourcen und der Komplexität der Tests. Mit einem hybriden Ansatz kann beides kombiniert werden.
Der clientseitige Ansatz: Mehr Flexibilität für Marketing-Teams
Clientseitige A/B-Testing wird am häufigsten angewendet, da es die größte Flexibilität bietet und dabei das gesamte Online-Marketing-Team in die Optimierungsprojekte einbezogen werden kann.
So funktioniert’s
In einer clientseitigen Struktur werden die Websites direkt im Browser des Besuchers modifiziert. Im Wesentlichen wird der Quellcode der Originalseite vom Server an den Browser des Besuchers weitergeleitet und ein Skript steuert alle Änderungen am Browser (ob Chrome, Firefox, Safari, Opera, usw.) direkt im Hintergrund, um eine Version der modifizierten Seite anzuzeigen.

Welche Art von Experimenten am besten geeignet sind
Mit clientseitigen Tests kannst du ganz einfach und schnell Anpassungen im Front-End umsetzen – etwa Texte verschieben, CTA-Buttons verändern, Blöcke neu anordnen oder ein Pop-in hinzufügen.
Man könnte auch komplexere Experimente durchführen:
- Teste mehrere Elemente gleichzeitig (Multivariate Testing) oder führe A/B-Tests nur mit einem bestimmten Teil deiner Besucher durch, indem du sie in Segmente unterteilst.
- Die User Experience auf mehreren Seiten oder anhand komplexer Kriterien personalisieren.
Welche Teams den clientseitigen Ansatz in der Regel verwenden
Clientseitige Tests und Personalisierungen erfordern keine tiefgehenden technischen Kenntnisse – sie sind daher ideal für viele Digital Marketer geeignet. In Tools wie Kameleoon können Teams über eine anpassbare Backoffice-Plattform Tests erstellen, verwalten und die Ergebnisse direkt analysieren.
Online-Marketing-Teams profitieren außerdem von einem Drag-and-Drop-Editor und einer Widget-Bibliothek, mit denen sie ihre Tests einfach gestalten und visualisieren können, bevor diese den Besucher:innen angezeigt werden.
Da für diesen Ansatz keine fortgeschrittenen technischen Kenntnisse erforderlich sind, können alle Beteiligten zur Erstellung von Experimenten und zur Beobachtung der Ergebnisse beitragen.
Darüber hinaus ist es mit unseren speziellen Funktionen für Entwickler (Kameleoon Chrome Extension, Kameleoon Command Queue und Kameleoon Code Editor) möglich, auch die technischen Teams einer Marke direkt auf der Client-Side einzubeziehen.
Die Grenzen des clientseitigen Ansatzes
Der clientseitige Ansatz macht Marketing-Teams agiler und flexibler in ihrer Optimierungsstrategie – sie können sich so schnell an die Bedürfnisse ihrer Besucher:innen anpassen.
- Komplexe Tests durchführen: Mit einem clientseitigen Ansatz lässt sich die Architektur deiner Website nicht testen. Du kannst zum Beispiel keine Sortieralgorithmen prüfen, keine neuen Funktionen hinzufügen und auch keine Änderungen im gesamten Sales-Funnel evaluieren – etwa den Vergleich zwischen einem One-Step- und einem Five-Step-Prozess.
- Tests gleichzeitig auf Websites und Mobilgeräten durchführen: Mit einem clientseitigen Ansatz kannst du keine Tests über alle Channels hinweg durchführen – dafür ist ein serverseitiger Ansatz notwendig.
Der serverseitige Ansatz: Die Kontrolle über komplexe Experimente behalten
Der serverseitige (oder Full Stack) Ansatz ermöglicht es Technik-Teams und Entwicklern, all ihre Tests und Personalisierungen von ihrer normalen Arbeitsoberfläche aus zu steuern.
Wie es funktioniert
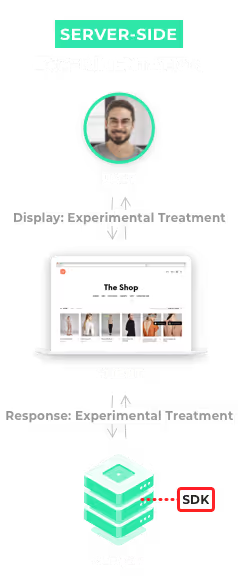
Serverseitig zu arbeiten bedeutet, dass die Optimierungshypothesen auf der Seite der Back-End-Architektur erstellt werden und nicht über den Browser des Besuchers, wie es beim clientseitigen Ansatz der Fall ist. Die Änderungen werden direkt beim Laden der HTML-Seiten generiert.
Dadurch wird der Flicker-Effekt vollständig vermieden: Die Ladezeit verschwindet serverseitig einfach und es ist nicht möglich, den unerwünschten Flicker-Effekt durch das Laden der Seite zu erzeugen.

Welche Art von Experimenten am besten geeignet sind
Mit dem serverseitigen Ansatz steuerst du alle Elemente deiner Tests und Experimente direkt aus der Programmieroberfläche heraus. So kannst du umfassendere Tests und Personalisierungen an der Struktur und dem Ablauf deiner Website umsetzen.
Im Full-Stack-Modus kannst du deine Experimente zudem über das Web hinaus auf deine eigenen mobilen Apps für Smartphone und Tablet ausrollen.
A/B-Tests, die nur serverseitig ausgeführt werden können
- Das Testen der technischen Struktur Ihres Produkts (z. B. Sortierung nach Popularität vs. Sortierung nach Preis, Einsatz neuer Suchalgorithmen oder Produktempfehlungen)
- Optimierung der Funktionsweise Ihrer Website (z. B. beim Einsatz neuer Funktionen oder bei der Implementierung neuer Regeln)
- Einführung neuer Schlüsselfunktionen (schrittweise) für eine bestimmte Kundengruppe (neuer Suchmaschinen-Algorithmus, neue Zahlungsmittel, Anmeldung über Facebook, usw.)
Beispiele für serverseitige Personalisierungen:
- Nur den treuesten Kunden wird ein kostenloser Versand angeboten.
- Sortier- oder Produktempfehlungs-Algorithmen nur an einem bestimmten Teil einer Besuchergruppe testen.
Welche Teams den serverseitigen Ansatz in der Regel verwenden
Der serverseitige Ansatz erfordert die Beteiligung von technischen Teams und Entwicklern.
Um Variationen oder Experimente auf deiner Website zu erstellen, brauchst du lediglich einen einfachen if/else-Code in deinem Backend, der mit SDK-Calling-Methoden verknüpft ist.
Bei Kameleoon sind unsere SDKs für JAVa, .NET (#C), Node.js und PHP sowie für mobile Plattformen (iOS und Android) verfügbar.
3 Client-Side und Server-Side: zwei sich ergänzende Ansätze
Diese beiden Ansätze zur Optimierung der User Experience auf Ihrer Website sind komplementär und richten sich an unterschiedliche Ansprüche.
Zusammenfassend lässt sich sagen, dass der serverseitige Ansatz zwar technische Ressourcen und komplexere Entwicklungen erfordert, aber ein leistungsfähigeres und flexibleres Experimentieren ermöglicht.
Was den clientseitigen Ansatz betrifft, so ermöglicht er es den Teams, agil zu sein und Experimente sehr schnell durchzuführen.
Idealerweise sollten Unternehmen in der Lage sein, jeden dieser Ansätze zu nutzen, um alle ihre Teams in den Optimierungsprozess einzubeziehen und ihre verschiedenen Projekte unter den besten Bedingungen zu verwalten.





