Combiner optimisation UX et personnalisation pour créer un menu de navigation efficace

Cet article est rédigé dans le cadre de notre partenariat avec Contentsquare, réalisé pour offrir à nos clients le meilleur écosystème de solutions, de l’analyse comportementale (ContentSquare) à l’activation en temps réel de cette connaissance à travers des expériences personnalisées (Kameleoon).
Le menu de navigation permet à vos visiteurs de s’orienter sur votre site : c’est l’équivalent d’un plan dans le monde réel.
Lorsque l’on visite une ville pour la première fois, il vaut mieux être équipé d’un bon plan : c’est la même chose sur votre site car si les visiteurs n’arrivent pas à se repérer, ils quitteront tout simplement la page.
Dans cet article, je vous propose de découvrir en quoi consiste un bon menu de navigation et comment le mettre en place sur votre site pour booster vos conversions.
1. Pourquoi le menu de navigation est un élément clé sur votre site ?
Sur un site web, la navigation est possible grâce à des liens qui redirigent les visiteurs vers d’autres pages.
Le menu est un élément de l’interface graphique de votre site qui peut se situer sur la gauche ou en haut de la page web. Il est le plan de vos visiteurs et leur permet d’accéder aux différents liens et de dérouler toute l’arborescence de votre site.
Comme pour une carte traditionnelle, le contenu, la praticité et le design de ce menu doivent permettre à vos visiteurs de se repérer rapidement et de vivre une expérience agréable.
Plus que cela, votre menu doit permettre aux visiteurs de convertir simplement et rapidement sur les objectifs que vous vous êtes fixés (inscription newsletter, achat, etc.). Ainsi vous devez créer des accès faciles aux pages où se passe la conversion (fiches produit, landing page, etc.).
En optimisant votre menu de navigation, vous améliorer l’UX de votre site mais agissez également sur son référencement (SEO). Il s’agit donc d’un projet conséquent que vous devez organiser soigneusement.
Quel type de menu choisir ?

Le menu horizontal : très répandu sur le web, il permet de faire tenir le menu sur une ligne horizontale avec la possibilité d’intégrer des sous-menus déroulants.

Le menu vertical : les rubriques sont organisées de haut en bas ce qui permet d’avoir un plus grand nombre de rubriques

Le menu sticky : C'est un menu horizontal mais qui reste visible lorsque l’on fait défiler la page. Il permet d’accéder au menu à tout moment de la navigation.

Le menu sandwich : principalement utilisé sur mobile, on le retrouve aussi sur des sites web car il permet de gagner de la place.
Toutes ces solutions comportent des avantages comme des inconvénients. Vous devez trouver le modèle qui correspond à vos visiteurs.
2. Quelles sont les caractéristiques d’un menu de navigation efficace ?
Il existe plusieurs types de menu, mais existe-t-il un menu idéal ? Bien sûr !
Le menu idéal diminue le taux de rebond sur votre site, augmente le trafic vers les pages profondes et surtout, permet aux visiteurs de naviguer de façon intuitive.
Il n’existe pas de modèle fixe à suivre en matière de menu, toutefois, certaines caractéristiques sont incontournables :
- un menu compréhensible : les visiteurs doivent immédiatement comprendre la structure de votre site et pouvoir l’utiliser facilement.
- un menu cohérent et pertinent : votre menu doit permettre aux visiteurs de se diriger vers toutes les pages du site avec une organisation logique, des pages les moins profondes (listing produit, pages ressources) aux pages les plus profondes (pages produits, landing page).
- un menu qui respecte les codes : les visiteurs sont habitués à certaines conventions en matière de navigation et vous devez les respecter au risque de les déstabiliser. Le menu est habituellement situé sur la gauche de l’écran, un logo de l’entreprise renvoie vers la page d'accueil et les liens changent d’apparence lorsque le visiteur passe la souris dessus.
- un menu adapté à tous les devices : les habitudes des visiteurs changent avec la multiplication des canaux et vous devez faire en sorte que leur expérience soit aussi agréable sur un mobile, sur une tablette ou sur un ordinateur.
3. Comment optimiser votre menu de navigation ?
Comment choisir le menu idéal pour votre site ? Quels éléments devez-vous optimiser en priorité ? Pour le savoir, vous devez remplir une succession d’étapes qui vous permettra de prendre une décision éclairée par des résultats concrets et qui convient à vos visiteurs.
Comprendre les attentes et besoins de vos visiteurs
L’étude du comportement de vos visiteurs vous permet de dégager des insights pour améliorer votre navigation. Autrement dit, cela vous permet d’identifier des pistes d’optimisation basées sur des éléments concrets reflétant les motivations des visiteurs. C’est ce que vous permettent de faire les outils d’analyse du comportement comme les heatmaps ou les graphiques d’analyse du parcours client.
Identifier les éléments de votre menu à optimiser
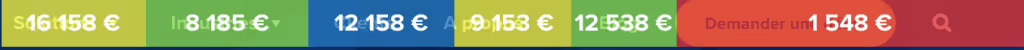
Les heatmaps classiques vous permettent d’identifier les éléments qui sont les plus cliqués sur votre page. Il existe des versions plus avancées, comme les données de zone de Contentsquare avec lesquelles vous pouvez voir, en plus du taux de clic, le temps d’hésitation et le revenu généré par chaque élément. Voici à quoi ressemblent ces outils appliqués au menu :
Menu classique :

Taux de clic :

Temps d’hésitation :

Revenu par élément :

En utilisant cet outil sur votre menu, vous devriez pouvoir identifier des insights, c’est-à-dire des constats basés sur l’étude du comportement de vos visiteurs et de leurs motivations. À partir de ces observations, vous pouvez identifier quels sont les points de friction de votre menu et mettre en place des optimisations pour les améliorer.
« Vous observez que le taux de clic d’un onglet est très bas alors qu’il redirige vers la page qui vous rapporte le plus de revenus ? Changez sa position, son design ou son wording. » – Geoffrey Vion, Directeur Marketing chez Contentsquare
Comprendre la navigation de vos visiteurs
Pour améliorer votre menu, vous devez également comprendre comment les visiteurs naviguent sur votre site :
- sur quelle page les visiteurs arrivent en premier ?
- quelle est la page qui est la plus visitée ? Comment les visiteurs y sont arrivés ?
- sur quelle page y a-t-il le plus de sorties de site ?
Grâce à ces informations, vous pourrez identifier les points de friction des parcours de navigation sur votre site et les optimiser.
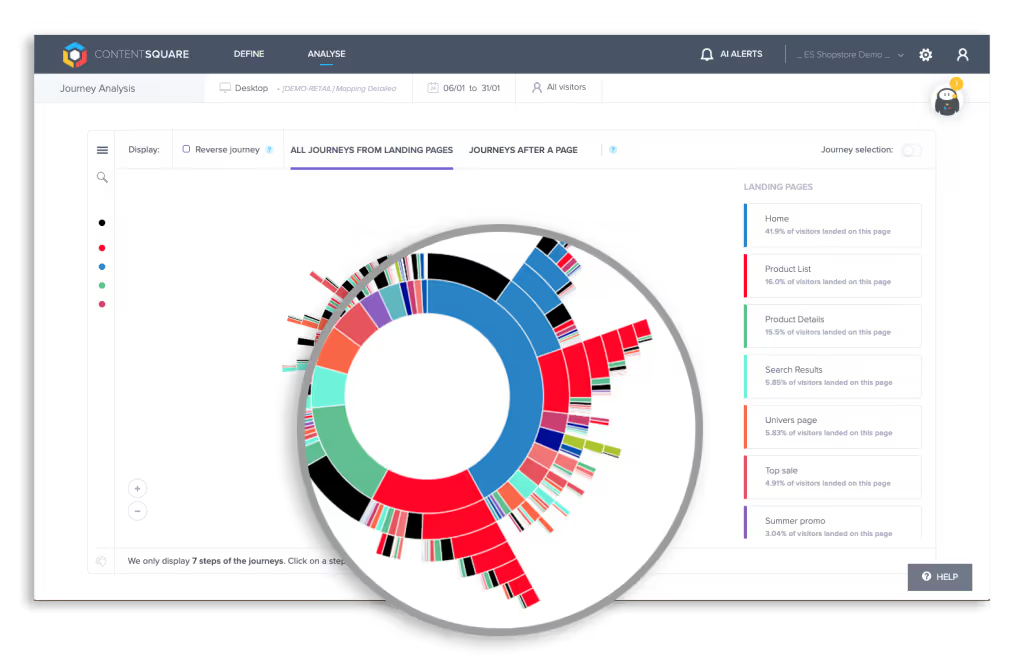
Cela est possible avec des outils d’analyse du parcours client comme celui de Contentsquare, qui vous permet, à travers un graphique sunburst, de reconstituer le parcours des visiteurs. Le plus petit cercle représente les pages sur lesquels sont arrivés les visiteurs et les cercles qui l’entourent représentent les étapes de navigation des visiteurs (listing, fiches produits, résultats de recherche, etc.).

Par exemple, si vous observez que les visiteurs font des allers-retours entre votre home page et les fiches produits, cela peut signifier qu’ils n’utilisent pas votre menu. Optimisez-le et rendez-le plus accessible depuis les pages profondes de votre site.
« Avec un outil comme celui-ci, vous pouvez facilement repérer les éléments qui freinent la navigation de vos visiteurs et mettre en place des optimisations pour proposer une navigation toujours plus fluide et intuitive. » – Geoffrey Vion, Directeur Marketing chez Contentsquare
A/B tester pour trouver la meilleure version
L’analyse du comportement de vos visiteurs vous permet d’identifier des insights. L’étape suivante est d’actionner ces insights, grâce à l’A/B testing. L’A/B testing est une pratique qui vous permet de choisir la meilleure version d’un élément en s’appuyant sur des résultats concrets et chiffrés.
En fonction des insights découverts grâce à l’analyse du comportement de vos visiteurs lors de leur navigation, vous pouvez tester la position des boutons, le wording des onglets ou encore l’organisation générale du menu.
IKKS change la position des boutons de son menu
IKKS, marque de prêt-à-porter, a souhaité tester la position des boutons de son menu pour trouver le parcours de navigation optimal.
Quel problème ?
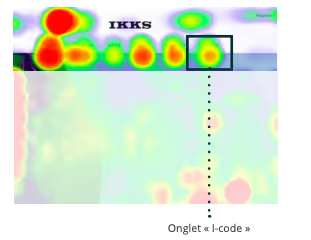
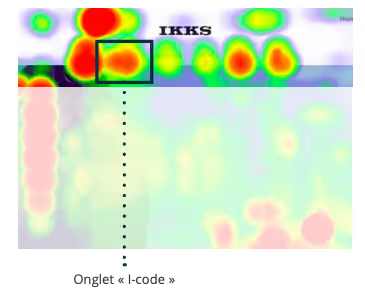
Après analyse à l’aide d’une heatmap, la marque constate que l’onglet « I-code » est très peu cliqué par les visiteurs :

Quelle solution ?
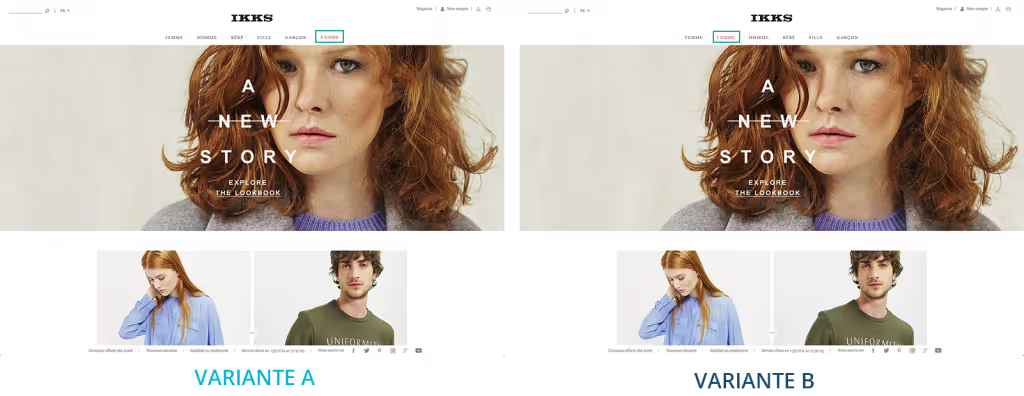
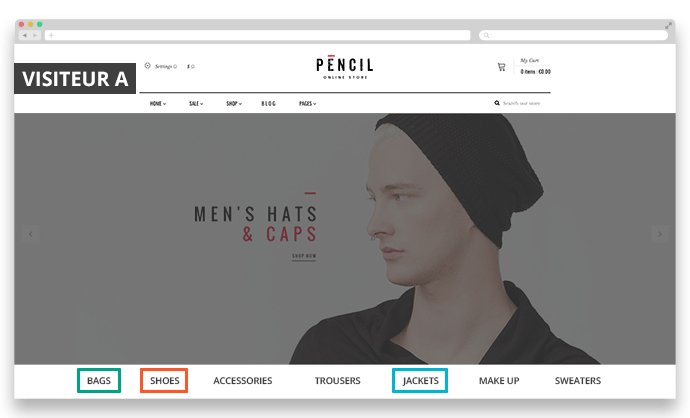
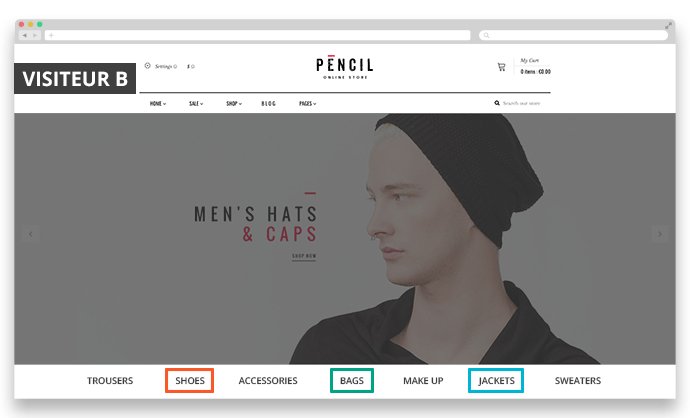
Pour y remédier, la marque A/B teste différentes positions pour son bouton. À votre avis, quelle est la position qui facilite le plus la navigation ?

Résultats :
C’est la variante B qui l’emporte avec une augmentation de 16,5 % du taux de clic par rapport à la variante A. La carte de chaleur montre le même résultat avec une grande zone rouge :

Ce changement de position de l’onglet « I-code » permet d’augmenter sa visibilité, de mieux l’intégrer dans la logique du menu et in fine, de faciliter le parcours de navigation des visiteurs. Consultez la succes story en entier.
Pages Jaunes change de wording pour son menu
Des modifications mineures, comme le changement de wording de l’une des catégories de votre menu, peuvent permettre de booster la conversion sur votre site.
Quel problème ?
Les équipes de Pages Jaunes ont identifié que le trafic sur la partie professionnelle du site était faible.
Quelle solution ?
Pour y remédier, la marque a choisi de modifier le wording de l’onglet qui permet d’y accéder. Au total, 9 variantes ont été testées :
- « De pros à pros » (wording de référence)
- « PagesPro »
- « PagesBtoB »
- « PagesB2B »
- « PagesJaunes B2B »
- « PagesBusiness »
- « Business Pro »
- « PagesJaunes Pro »
- « Pagesjaunes Business »
Verdict ?
Résultats : C’est la formulation « PagesJaunes Pro » qui performe le mieux avec un taux de clic qui augmente de 270 % par rapport à la version précédente « De pros à pros ».

Ainsi, une modification très simple peut permettre d’améliorer la navigation de vos visiteurs et de booster vos conversions.
Schmidt optimise l’ensemble de son menu
Quel problème ?
Les équipes de Schmidt ont constaté un fort de taux de rebond sur la page d’accueil, des taux de clics trop faibles sur les CTAs principaux et trop peu de prises de rendez-vous. Autant d’indicateurs qui révèlent que la navigation sur le site n’est pas optimisée.
Quelle solution ?
Le menu étant l’un des éléments clés d’accessibilité et de navigation sur le site, un A/B test a été mené pour trouver la version la plus appropriée et la plus intuitive pour les visiteurs. 3 variante ont été testées :

Résultats :
C’est la variante 2 qui a largement surperformé avec une augmentation de :
- 130 % sur le CTA « Catalogue »
- 40 % sur le CTA « Magasins »
- 317 % sur le CTA « Espace projet »
- Une augmentation des prises de rendez-vous
C’est donc la version la plus simplifiée qui fonctionne le mieux et qui permet aux visiteurs de naviguer de manière fluide et intuitive, et cela peu importe la page sur laquelle ils se trouvent.
Ces optimisations restent très générales et sont destinées à l’ensemble des visiteurs. Elles sont essentielles mais ne répondent pas aux réelles intentions de chaque visiteur. Avec la personnalisation, vous pouvez aller plus loin et améliorer l’expérience de navigation pour chaque individu.
4. Un menu de navigation adapté à chaque visiteur avec la personnalisation
Saviez-vous que 74 % des internautes sont frustrés lorsqu’un site web n’est pas personnalisé ?
En effet, le comportement des visiteurs évolue et il ne suffit plus d’optimiser votre site de façon « massive ». Bien que cette pratique soit incontournable pour obtenir un UX globalement satisfaisant, les visiteurs s’attendent à vivre des expériences personnalisées en fonction de leurs intérêts et de leurs besoins.
Chez Kameleoon, notre solution de personnalisation est basée sur une intelligence artificielle qui mesure en temps réel l’intention d’achat des visiteurs et individualise les messages, contenus et offres afin d’offrir une expérience unique à chaque visiteur. Vous pouvez ainsi adapter votre menu à chaque visiteur pour vous aligner à ses habitudes et ses préférences et lui offrir la meilleure navigation possible.
Personnaliser la position des onglets
Chaque visiteur de votre site est unique, par conséquent, sa navigation l’est aussi. Lorsqu’un internaute se rend sur votre site, il va utiliser le menu pour se rendre sur la page qui l’intéresse.
Avec une solution dédiée de personnalisation, vous pouvez simplifier ce parcours en adaptant le menu en fonction des intérêts des visiteurs.
Par exemple, si vous identifiez qu’un visiteur est très intéressé par la catégorie de produit « chaussures » (historique de navigation, d’achat, etc.), vous pouvez lui faire apparaitre une version du menu qui lui correspond en rapprochant cet onglet vers la gauche.

Avec un moteur de personnalisation I.A., les algorithmes identifient les appétences de vos visiteurs, même anonymes, pour un type de message, de produit ou d’offre. En fonction de l’appétence identifiée, l’algorithme déclenche une action, en l'occurrence, réorganiser le menu.
C’est donc une optimisation en temps réel qui permet au visiteur de profiter immédiatement d’une navigation plus adaptée à ses envies.
Personnaliser le contenu du menu
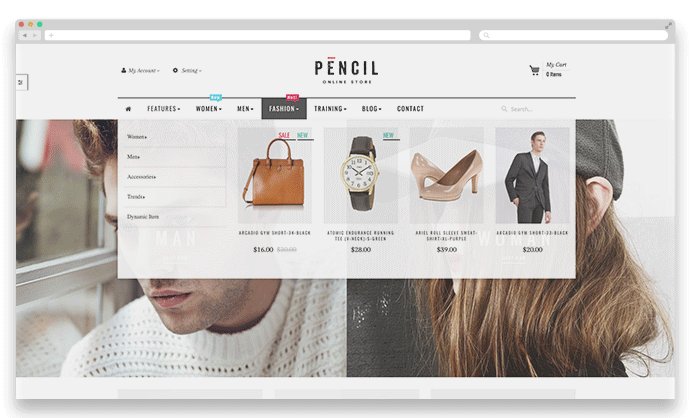
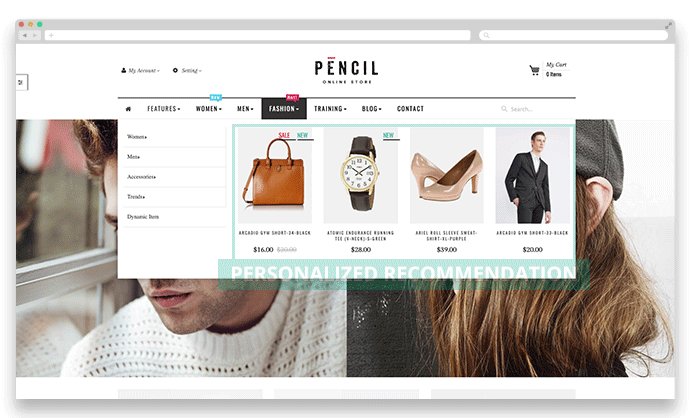
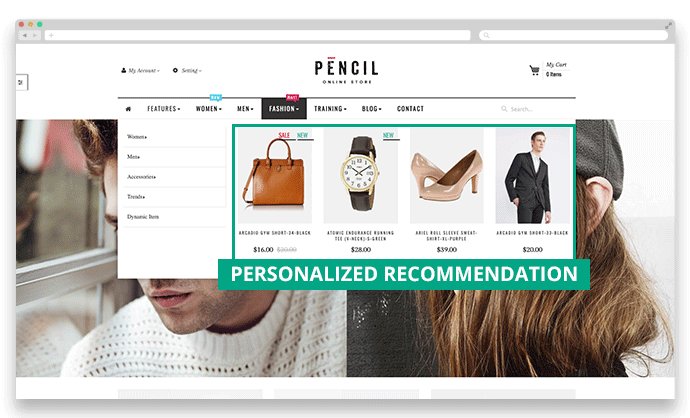
Pour éviter au visiteur de devoir naviguer trop longtemps avant de trouver ce qui l’intéresse vraiment, vous pouvez personnaliser votre menu pour y insérer des recommandations de pages ou de produits.
Ainsi, en fonction de ses intérêts, le visiteur peut voir une partie du menu qui lui est entièrement dédiée et qui lui permet de naviguer beaucoup plus facilement sur votre site.

Avec la personnalisation I.A., on est capable d’identifier l’appétence d’un visiteur pour un type de produit et d’adapter le menu en temps réel.
Ainsi, même un visiteur qui vient pour la première fois sur votre site pourra voir son expérience personnalisée avec les produits qui sont le plus susceptibles de l’intéresser.
5. Et si nous n’avions plus besoin de menu grâce à la personnalisation ?
La personnalisation vous permet d’offrir à vos visiteurs tout ce qu’ils recherchent avant même qu’ils n’aient à utiliser votre menu.
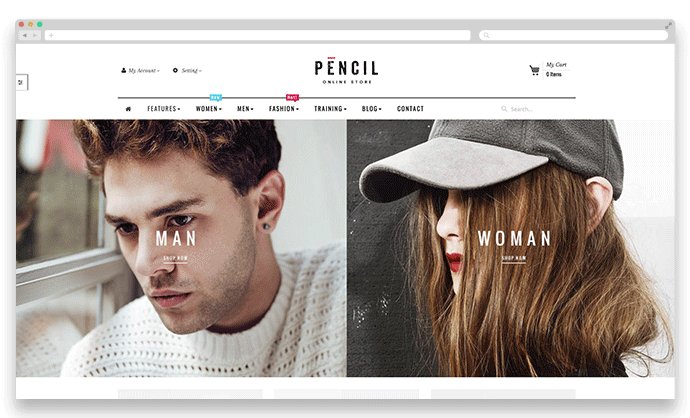
C’est ce que fait Club Med sur son site afin de proposer un univers immersif aux visiteurs, en fonction de leurs intérêts et ce, dès leur arrivée sur le site. Ainsi, lorsqu’un visiteur se rend sur le site, il peut voir une page d’accueil scindée en deux : « Envie de Montagne » et « Envie de Soleil ». En choisissant l’un des deux univers, le visiteur obtient une page entièrement personnalisée autour de ce choix (images, contenus, séjours proposés).
Cette personnalisation permet donc de rétablir l’univers immersif que les visiteurs auraient obtenu après avoir cliqué sur plusieurs liens.
Avec notre solution de personnalisation I.A., il est possible d’identifier l’appétence de chaque visiteur pour un univers plutôt qu’un autre sans aucun déclaratif de sa part. On peut donc utiliser l’intelligence artificielle pour fluidifier davantage le parcours des visiteurs et leur proposer un univers immersif qui leur correspond dès leur arrivée sur le site.