UX-Optimierung und Personalisierung für eine optimierte Menüleiste

Dieser Beitrag geht aus unserer Partnerschaft mit Contentsquare hervor, dank der wir unseren Kunden ein komplettes Lösungssystem anbieten können: Verhaltensanalyse (Contentsquare) und Echtzeit-Aktivierung dieser Daten für personalisierte User Experiences (Kameleoon).
,
Das Menü ist ein ganz besonders wichtiger Teil Ihrer Webseite. Es weist Besuchern den Weg und bietet eine Art Landkarte Ihrer Webseite. Wenn Sie zum ersten Mal eine neue Stadt besuchen, brauchen Sie einen Stadtplan. Gleiches gilt für den Erstbesuch auf einer Webseite, nur dass der Besucher die Webseite lieber verlässt, als sich auf Ihren Seiten zu verirren… In unserem heutigen Beitrag zeigen wir deshalb, wie ein effizientes Menü aufgebaut ist und wie es Conversions boostet.
1 Warum das Menü so wichtig ist
Das Surfen auf einer Webseite wird durch Links ermöglicht, die Ihre Besucher auf andere Seiten weiterleiten.
,
Das Menü ist Teil der grafischen Schnittstelle. Entweder oben oder links auf der Seite angesiedelt, ermöglicht es dem Besucher, auf die verschiedenen Links bzw. das gesamte Verzeichnis Ihrer Seiten zuzugreifen.
,
Wie ein Stadtplan muss auch das Menü leicht verständlich sein, was Inhalt und Layout angeht, damit der User sich schnell zurechtfindet. Auf Ihrer Webseite heißt das, dass Ihre Besucher schnell und problemlos auf den Seiten landen, auf denen sie die von Ihnen gesteckten Conversionziele (Newsletter-Anmeldung, Kauf, usw.) erreichen.
Der Zugang zu diesen Umsatz generierenden Seiten (Landing Page, Produktseiten, usw.) muss besonders leicht sein. Ein gutes Menü verbessert nicht nur die UX Ihrer Webseite, sondern auch die Referenzierung (SEO). Seine Optimierung ist deshalb ganz besonders wichtig.
Menüarten

Horizontal: Diese weit verbreitete Art des Menüs nimmt die Form einer Leiste oben auf der Seite ein, die durch Dropdownlisten ergänzt werden kann.

Vertikal: Die Rubriken werden untereinander aufgelistet. Diese Art des Menüs bietet mehr Platz für einzelne Kategorien.

Sticky: Horizontales Menü, das auch beim Scrollen des Besuchers sichtbar bleibt und so einen permanenten Zugriff ermöglicht.

Sandwich: Wird wegen der Platzersparnis hauptsächlich auf Mobil-Versionen von Webseiten genutzt. Jede Art hat ihre Vor- und Nachteile. Sie allein können entscheiden, welcher Typ am besten zu Ihren Besuchern passt.
2 Haupteigenschaften eines effizienten Menüs
Gibt es ein ideales Menü? Jein. Natürlich ist das Menü ideal, wenn es die Absprungrate senkt, den Traffic auch auf tieferen Seiten steigert und dem Besucher ein intuitives Surfen ermöglicht. Ein festes Modell gibt es allerdings leider nicht.
Um Ihr ganz eigenes Ideal-Menü zu erstellen, muss eine Reihe von Bedingungen erfüllt werden:
- Verständlichkeit: Ihre Besucher müssen die Struktur Ihrer Seiten auf einen Blick verstehen und sich leicht zurechtfinden.
- Schlüssigkeit und Relevanz: Ihr Menü muss so aufgebaut sein, dass der Besucher die Logik sieht und von oft besuchten Seiten (Produktlisten, Ressourcen, usw.) auf die tieferen (Produktseiten, Landing Pages) weitergeleitet wird.
- Einhalten von Regeln: Ihre Besucher sind bestimmte Regeln beim Surfen gewohnt, die Sie natürlich auch beachten müssen: Ein seitliches Menü befindet sich normalerweise auf der linken Seite, ein Klick auf das Firmenlogo führt auf die Homepage zurück und Links ändern ihr Format, wenn man mit der Maus darüber zieht.
- Universalität: Ihre Besucher legen je nach genutztem Endgerät andere Verhaltensweisen an den Tag. Das Menü muss dem angepasst werden und auf Smartphone oder Tablet eine ebenso angenehme User Experience wie auf Desktop bieten.
3 Wie kann mein Menü optimiert werden?
Welche Menüleiste ist für Ihre Webseite optimal? Welche Elemente sollten vorrangig optimiert werden? Um das herauszufinden, gibt es einige Fragen, die sich stellen sollten, um die richtige, auf Fakten basierende Entscheidung zu treffen.
1. Besucherbedürfnisse verstehen
Eine Analyse Ihrer Besucher gibt tiefere Einblicke in ihr Verhalten und Ideen der Menüoptimierung, dank konkreter Elemente, die dem Besucherverhalten entsprechen. Das ist anhand von Analyse-Tools wie Heatmaps und Grafiken bzgl. der User Journey möglich.
Zu optimierende Elemente ermitteln
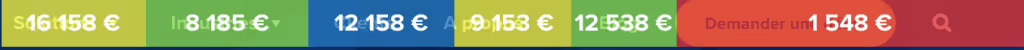
Schon klassische Heatmaps ermöglichen, die am öftesten angeklickten Elemente Ihrer Seite zu ermitteln. Es gibt aber noch fortschrittlichere Tools, wie Contentsquares zonenbasierten Heatmaps, mit denen Sie über die Klickrate hinaus auch die Zögerzeit und den generierten Umsatz für jedes Element einsehen können. Hier das Beispiel anhand von Contentsquares Menüleiste
Menüleiste:

Klickrate:

Zögerzeit:

Umsatz pro Element:

Das Tool gibt Ihnen sogenannte Insights, d.h. Daten, die das Verhalten und die Motivationen der Besucher widerspiegeln. Dank dieser Informationen sehen Sie, wo es eventuelle Stolpersteine gibt und Optimierungsprojekte sinnvoll wären.

„Wenn Sie sehen, dass die Klickrate auf ein wichtiges Tab (das großen Umsatz generiert) besonders niedrig ist, können Sie z.B. die Position oder das Layout ändern.“
- Geoffrey Vion, Head of Marketing, Contentsquare
Das Surfverhalten Ihrer Besucher verstehen
Um Ihre Menüleiste optimieren zu können, müssen Sie verstehen, wie Besucher auf Ihren Seiten surfen:
- Auf welcher Ihrer Seiten landen sie?
- Welche Seite wird am häufigsten aufgerufen?
- Von welcher Seite aus verlassen die meisten Besucher Ihre Webseite wieder?
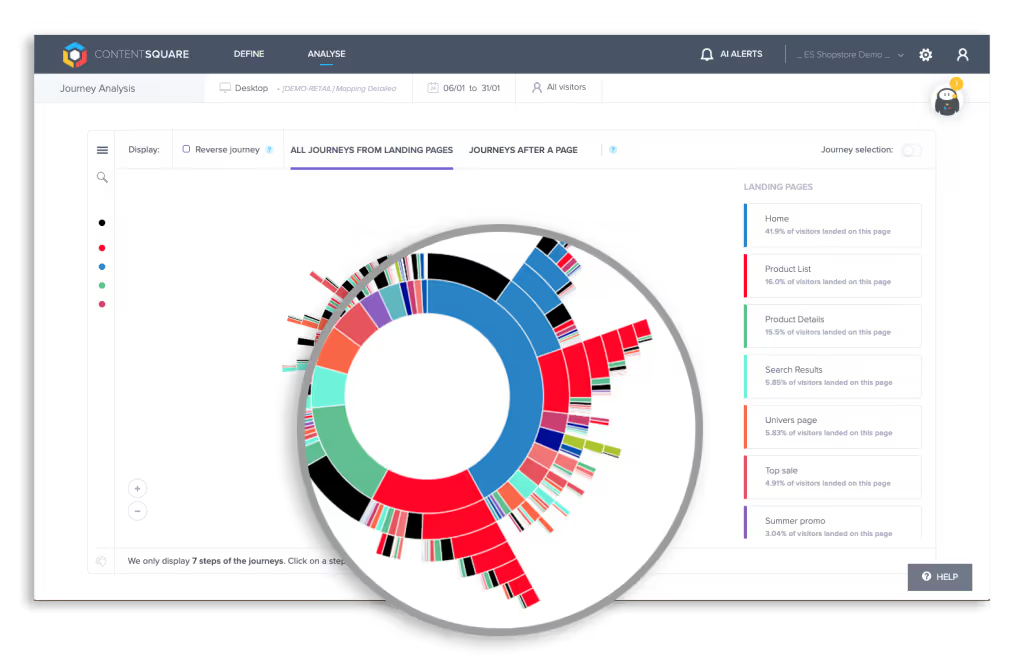
Diese Informationen zeigen, wo das Surfen eventuell gestört wir, d.h. wo es Verbesserungsbedarf gibt. Auch das ist mit einer Lösung wie Contentsquare möglich. Sie sehen die Stolpersteine in der Customer Journey in einer Sunburst-Grafik und können Optimierungsansätze für dieses konkrete Problem entwickeln. Der kleinste Kreis zeigt die Seiten, auf denen Ihre Besucher auf der Webseite landen, die weiteren Kreise zeigen die Etappen der Customer Journey (Produktlisten, -seiten, Suchergebnisse usw.).

Sollten Sie z.B. feststellen, dass Ihre Besucher zwischen der Homepage und Produktseiten hin und her wechseln, kann das bedeuten, dass sie die Menüleiste nicht benutzen. Hier besteht also Optimierungsbedarf: das Menü muss problemlos auf tiefere Seiten Ihrer Webseite weiterleiten.

„Mit einem Tool wie dem unseren erkennen Sie schnell die Elemente, die das Surfen behindern und können Optimierungen für eine flüssigere User Journey entwickeln.“
- Geoffrey Vion, Head of Marketing, Contentsquare
2. Mit A/B-Tests die beste Version ermitteln
Die Analyse des Besucherverhaltens gibt Ihnen Insights. Um diese zu aktionieren, sollten Sie im nächsten Schritt A/B-Tests durchführen. A/B-Testing ermöglicht, die beste Version eines Elements zu erkennen, d.h. diejenige, die bei der Mehrheit Ihrer Besucher am besten ankommt.
Je nach den mit der Verhaltensanalyse erhaltenen Insights können Sie verschiedene Varianten der Position und des Wordings von CTA-Buttons oder Tabs testen, oder aber das Menü als Ganzes.
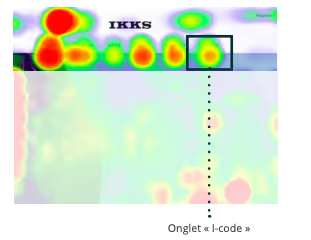
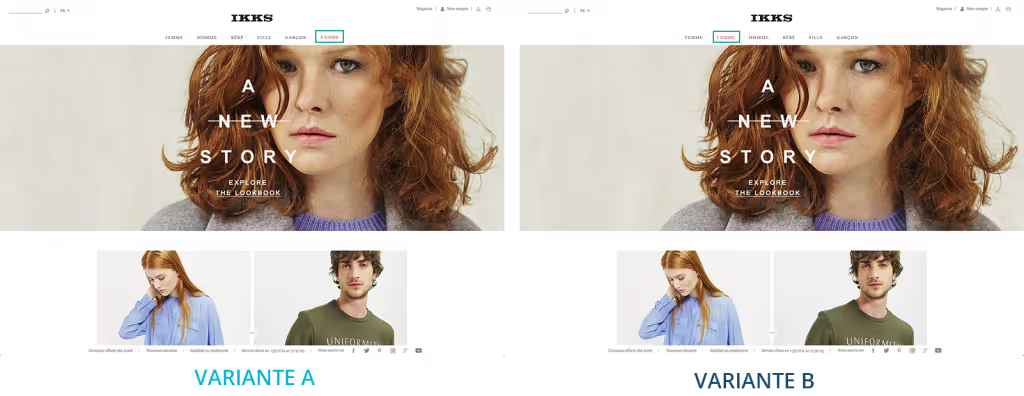
IKKS ändert die Positionen seiner Tabs
Modemarke IKKS wollte die Position der Tabs testen, um eine optimierte User Journey zu bieten.
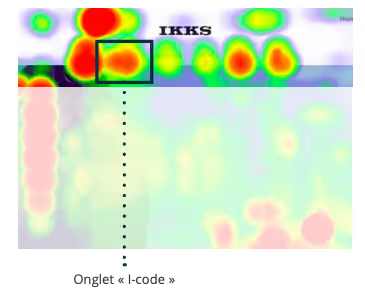
Das Problem: Eine Heatmap zeigte, dass der Tab „I-code“ nur selten angeklickt wurde:

Die Lösung: Die Marke testete die ursprüngliche Position gegen eine Variante.

Das Ergebnis: Variante B erzielte 16,5% mehr Klicks im Vergleich zur ursprünglichen Version. Das geht auch klar aus der Heatmap der Variante B hervor: je dunkler das Rot desto größer die Zahl der Klicks.

Hier entlang zur Success Story
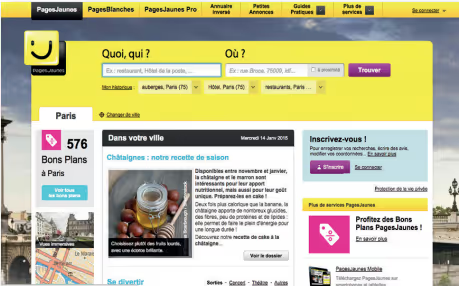
PagesJaunes ändert das Wording der Menüleiste
Schon kleine Veränderungen wie das neue Wording einer Kategorie Ihres Menüs können enorme Conversion-Steigerungen erzielen.
Das Problem: Das Team von PagesJaunes (die französischen Gelben Seiten) stellte fest, dass der Traffic auf der B2B-Seite eher niedrig war.
Die Lösung: Um dem entgegenzuwirken, wurden neun verschiedene Wordings für den entsprechenden Tab der Menüleiste getestet:

Das Ergebnis: Die Formulierung „PagesJaunes Pro“ erzielte die besten Ergebnisse und brachte eine Steigerung um satte 270% im Vergleich zur ursprünglichen Version.

Also: kleiner Aufwand, große Wirkung. Allein das neue Wording verbesserte die User Journey und boostete die Conversion ganz erheblich.
Schmidt optimiert seine gesamte Menüleiste
Das Problem: Küchenhersteller Schmidt bemerkte eine sehr hohe Absprungrate auf der Homepage, niedrige Klickraten auf die wichtigen CTA-Buttons sowie eine nur kleine Zahl von Terminanfragen. Was klar auf Optimierungspotenzial der Menüleiste hinwies.
Die Lösung: Weil die Menüleiste ein Schlüsselelement des Zugangs und einer störungsfreien User Journey ist, A/B-testete Schmidt verschiedene Versionen des Menüs gegeneinander, um die Variante zu ermitteln, die Besuchern ein intuitives, einfaches Surfen ermöglicht. 3 Varianten wurden verglichen.

Das Ergebnis: Variante 2 ging als Sieger aus dem Test hervor, mit mehr Terminanfragen und stark gesteigerter Performanz der Klickrate auf die CTA-Buttons
- Catalogues (Katalog): +130%
- Magasins (Filialen): +40%
- Espae Projet (Projekte): +317%
Die einfachste Version funktionierte hier am besten. Das Surfen der Besucher war intuitiver, und zwar auf allen Seiten. Derlei Optimierungen sind natürlich sehr allgemein gehalten und betreffen gleichermaßen alle Besucher einer Webseite. Sie sind sehr wichtig, tragen aber nicht dem Kaufvorhaben jedes einzelnen Besuchers Rechnung. Das kann wiederum mit Personalisierung erreicht werden.
4 Eine personalisierte Menüleiste für jeden Besucher
Wussten Sie, dass 74% der Internet-User frustriert sind, wenn eine Webseite nicht personalisiert ist? Das Besucherverhalten ändert sich schnell. Heute reicht es nicht mehr, die UX für die Mehrzahl Ihrer User zu optimieren. Auch wenn das nach wie vor unabdingbar ist, verlangen Ihre Besucher jetzt personalisierte User Experiences, die ihren Anforderungen und Wünschen genau gerecht werden.
Wir bei Kameleoon haben deshalb eine auf Künstlicher Intelligenz basierende Personalisierungslösung entwickelt, die das Kaufvorhaben der User in Echtzeit ermittelt und Inhalte, Botschaften und Angebote dementsprechend anpasst. So entstehen wirklich personalisierte User Experiences. Auch die Menüleiste kann so für jeden Besucher individuell gestaltet werden.
Personalisierung der Tab-Positionen
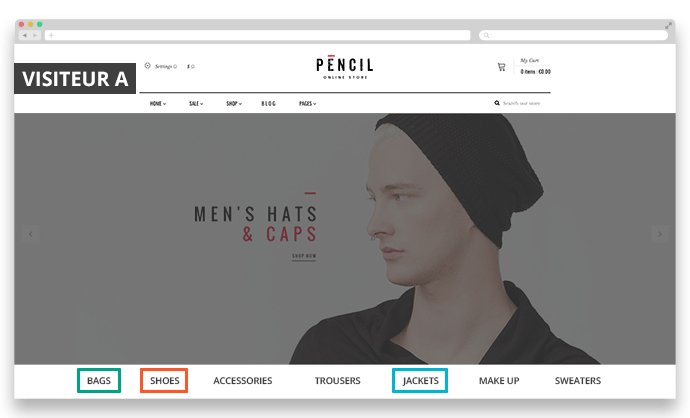
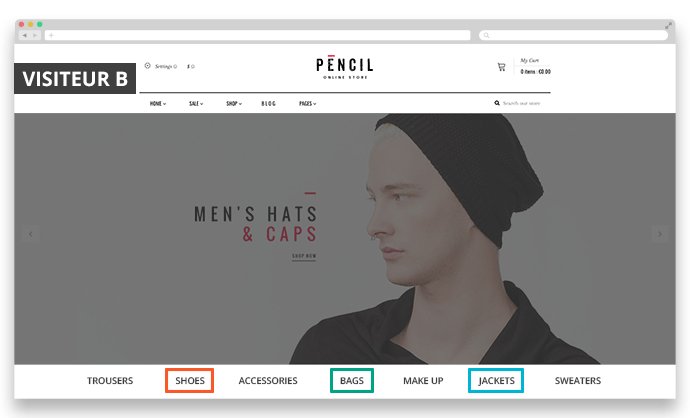
Wenn ein Besucher auf Ihrer Webseite landet, nutzt er wahrscheinlich die Menüleiste, um die Seiten zu finden, die ihn besonders interessieren. Mit einem Personalisierungs-Tool können Sie die User Journey vereinfachen und das Menü den Vorlieben des Users entsprechend anpassen. Wenn Sie z.B. erkennen, dass der Besucher sich besonders für die Kategorie „Schuhe“ einer Bekleidungs-Webseite interessiert, könnte dieser Tab für ihn besonders weit links in der Leiste angesiedelt werden.

Mit einem AI-gesteuerten Personalisierungs-Tool ermitteln Algorithmen die Interessen selbst anonymer Besucher zwecks personalisierter Angebote. Je nach identifizierten Interessen löst der Algorithmus eine Aktion aus, hier also die Neuorganisierung der Menüleiste. Dank der Optimierung in Echtzeit sieht der Besucher sofort eine ihm entsprechende Menüleiste und kann einfacher auf Ihren Seiten surfen.
Personalisierung des Menü-Inhalts
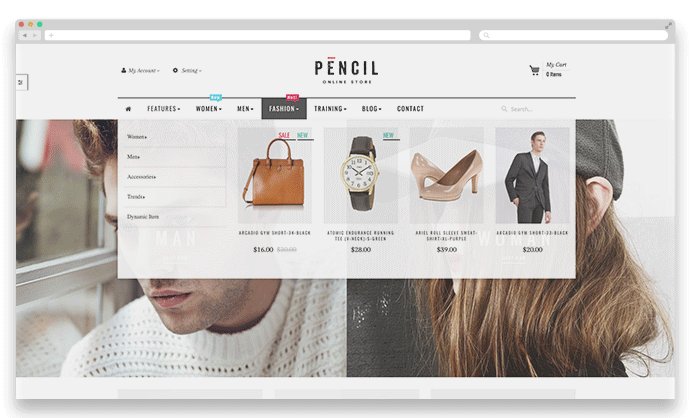
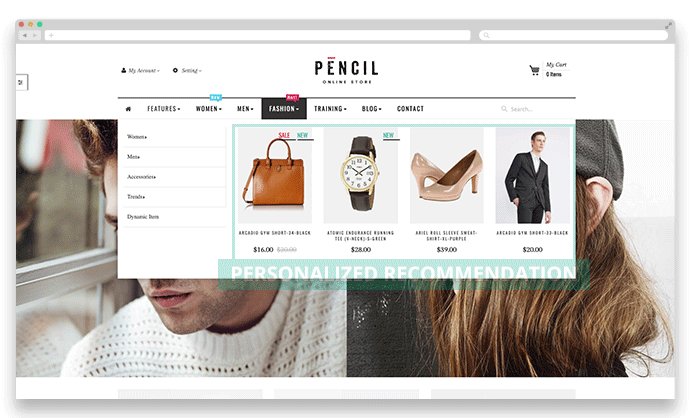
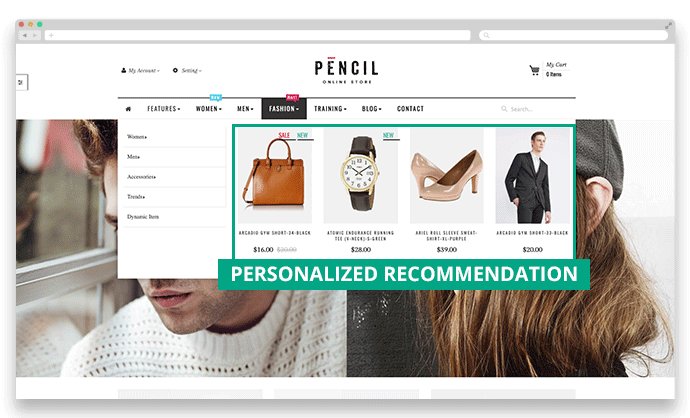
Um zu vermeiden, dass der Besucher zu lange suchen muss, bevor er findet, was ihn vorrangig interessiert, können Sie Ihr Menü um Produktempfehlungen oder bestimmte Produktseiten bereichern. Damit kann der Besucher je nach Interessen einen Teil des Menüs sehen, das auf ihn persönlich zugeschnitten ist, was seine Suche erheblich vereinfacht.

Mit AI-Personalisierung können Sie die Vorlieben eines Besuchers erkennen und das Menü in Echtzeit dahingehend anpassen. Auch Erstbesucher können ein personalisiertes Angebot sehen, je nach von den Algorithmen ermittelten Interessen.
5 Brauchen wir bald keine Menüleisten mehr?
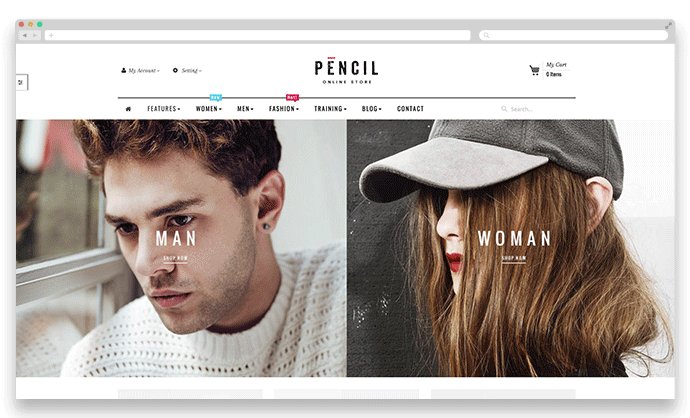
Personalisierung ermöglicht Ihnen, Besuchern das zu zeigen was sie suchen, bevor sie überhaupt auf die Menüleiste zugreifen. Das hat Cub Med genutzt und ließ seine Besucher schon auf der Homepage in eine Atmosphäre eintauchen, die ihren Interessen entsprach. Landete ein Besucher auf der Webseite, sah er eine zweigeteilte Homepage: „Lust auf Berge“ und „Lust auf Sonne“. Wählte der Besucher eines der beiden Angebote, erschien eine darauf ausgerichtete und personalisierte Seite mit entsprechenden Inhalten, Bildern und Angeboten. So wurden den Besuchern mehrere Schritte in Ihren User Journey erspart. Zur Success Story
Mit unserer AI-Personalisierungs-Lösung kann das Interesse für eine Atmosphäre ohne Zutun des Besuchers ermittelt werden. Hier zeigt sich der Vorteil von AI bei der Personalisierung und flüssigeren Gestaltung von User Journeys. So sehen User schon bei Ankunft auf Ihrer Webseite eine Atmosphäre, die ihren Erwartungen entspricht.
Wenn Sie mehr über unser Tool und Predictive-Personalisierung erfahren möchten, können wir unsere Demo wärmstens empfehlen!