Comment créer une pop-in efficace ?
.avif)
Une pop-in vous permet de mettre en avant des messages importants, des promotions ou encore des formulaires. Sur un site web, la quantité des messages envoyés chaque jour est conséquente et il est parfois nécessaire d'utiliser ces formats spéciaux pour attirer l'attention des visiteurs. Toutefois, elle peut être perçue comme intrusive par le visiteur, si elle n'est pas utilisée ou conçue correctement. Alors comment construire la pop-in idéale ? Là aussi, tout est question d’expérimentation ! Voici nos conseils pour créer une pop-in qui convertit sans déranger.
Quelle différence entre pop-in et pop-up ?
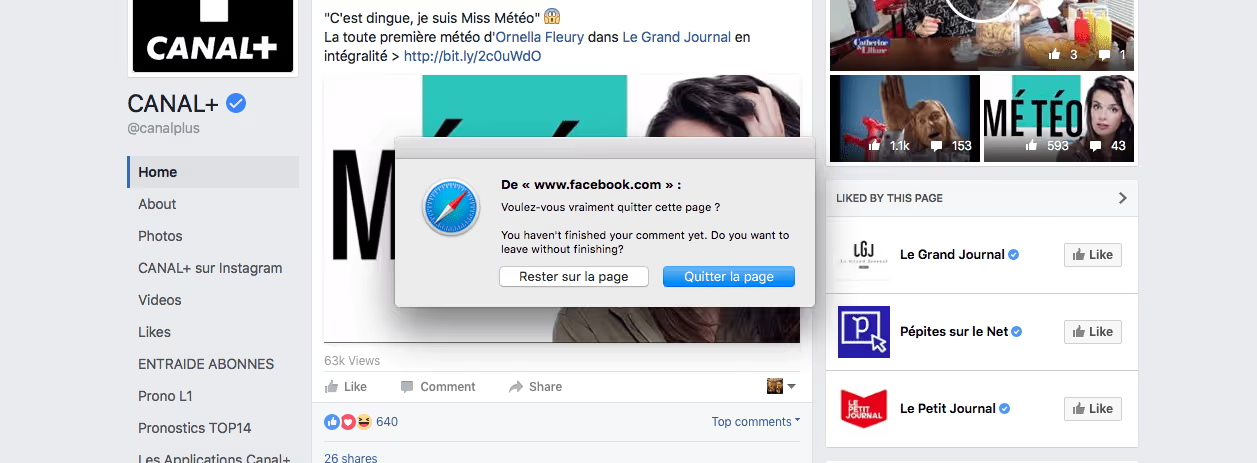
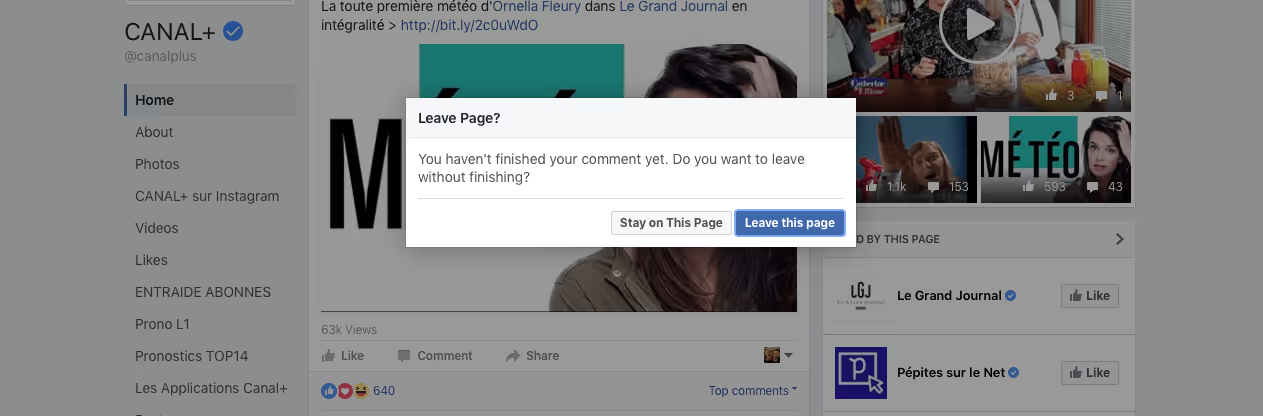
Une pop-up est une fenêtre ouverte par votre navigateur web.
Sur la capture d’écran ci-dessous, elle s’ouvre lorsque le visiteur s’apprête à fermer la page sans avoir cliqué sur “Publier” pour poster un commentaire. Les possibilités de personnalisation y sont très limitées : seuls les CTA et la phrase d’avertissement qui précède peuvent être modifiés.

Une pop-in est un élément intégré dans la page.
À la différence de la pop-up, la pop-in est codée dans la page. Elle est entièrement personnalisable et ne bloque pas la navigation de l’utilisateur.

Néanmoins, une pop-in mal positionnée, mal conçue ou affichée au mauvais moment peut freiner voire interrompre le parcours d’achat du visiteur.
Comment créer une pop-in qui convertit sans déranger ?
Afficher votre pop-in au bon endroit
Votre pop-in vient se greffer au-dessus du contenu de votre page. Le visiteur ne peut pas la manquer. C’est par conséquent un emplacement privilégié pour attirer l’attention et, in fine, convertir un visiteur.
Où afficher votre pop-in sur la page ?
En fonction de l'action que vous voulez que le visiteur réalise et de la pression marketing que vous exercez sur votre site, vous pouvez choisir d'afficher votre pop-in à différents endroits :
- Au centre de la page : la pop-in est très visible, mais interrompt la navigation du visiteur. L'information délivrée doit donc être nécessaire au visiteur pour poursuivre la navigation ou proposer une offre qu'il ne peut pas refuser. Par exemple, grâce à Kameleoon, Rubix identifie les clients non connectés et déploie une pop-in pour les inciter à la connexion. La pop-in rappelle au client les services et avantages dont il pourra bénéficier lorsqu’il sera connecté à son espace personnel.

- Sur le côté de la page : la pop-in attire moins l'attention du visiteur que lorsqu'elle interrompt sa navigation, mais elle reste visible lors de son parcours sur le site et le visiteur peut y revenir lorsqu'il est prêt.
- Intégrée à la page : la pop-in fait entièrement partie du contenu. Elle donne au visiteur une information importante, généralement pour l’aider à convertir. Vanden Borre affiche, par exemple, désormais un message de réassurance sur les pages produit de certaines catégories. Cette pop-in sticky incite le client à contacter les conseillers de vente par téléphone et a permis aux confirmations de commandes d’augmenter de 2,1%.

Sur quelle page afficher la pop-in ?
Si vous voulez que votre pop-in génère de nombreuses conversions, vous devez vous assurer qu’elle ne soit présentée que lorsque c’est pertinent. La pop-in doit s'intégrer naturellement au parcours de navigation des visiteurs et doit ajouter de la valeur à la visite.
La marque Patyka a d’ailleurs récemment challengé la visibilité de ses codes promotionnels en comparant un affichage avec un visuel sous forme de pop-in intégrée au menu à une bannière présente uniquement sur les pages concernées (listes, collections, produits) avec les offres adéquates, régulièrement mises à jour. La bannière a permis une augmentation de 5% du taux de transaction.

Quel type de canal cibler ?
Vous pouvez choisir de ne pas afficher la personnalisation sur certains canaux ou d’y adresser une pop-in spécifique.
Sur mobile, il est fortement déconseillé d'utiliser des pop-in. En effet, l’affichage sur mobile est réduit et l’imposer à l’utilisateur est nécessairement contraignant. Aussi, Google prend des mesures radicales et pénalise les sites web qui utilisent des pop-in “intrusives” sur mobile.
Afficher votre pop-in au bon moment
La question du timing est clé lorsque vous mettez en place une pop-in sur votre site.
Afficher une pop-in à vos visiteurs dès l'arrivée sur votre site peut-être contre-productif si les visiteurs n'ont pas eu le temps de découvrir votre site ou qu’elle les empêche de réaliser l'action pour laquelle ils sont venus. Néanmoins, celles-ci peuvent vous être utiles pour donner au visiteur toutes les informations dont il a besoin pour convertir. Vous pouvez choisir d’afficher votre pop-in dès que vos visiteurs chargent la page ou de déclencher son apparition après un délais prédéfini ou suite à une action.
Une pop-in déjà affichée
Elles peuvent, par exemple, servir à rassurer votre utilisateur lorsque vous appliquez des changements sur à site. Aromazone, par exemple, fait une utilisation originale des pop-ins à l’occasion de la refonte de son site. Plusieurs widgets apparaissent tout au long du parcours d’achat du visiteur pour l’informer de la disponibilité de certaines features pendant leur livraison progressive. L’historique de commande, les différents moyens de paiement, le programme fidélité et les filtres de recherche, entre autres, ont été impactés par les mises à jour.

Un affichage déclenché par une action
Plusieurs options sont possibles, vous pouvez déclencher votre pop-in lorsque le visiteur passe un certain temps sur votre site, clique sur un certain nombre d'éléments, fait défiler la page de x%, visite plusieurs pages... Vanden Borre a ainsi augmenté ses conversions de 15% en ajoutant une pop-in “Vous ne trouverez pas moins cher” au format tooltip sur ses pages produits lorsque le visiteur sélectionne le texte d’une référence. La marque a identifié que ce comportement utilisateur était souvent le signe qu’il s’apprêtait à lancer une recherche de prix comparative et a ajouté cet élément de réassurance pour favoriser la rétention. Pari réussi pour la marque avec 11% d’ajouts au panier immédiats supplémentaires et une augmentation de 96k€ de son chiffre d’affaires annuel.

Il est également pertinent de choisir combien de fois il faut adresser une pop-in à un même visiteur. Doit-on l’afficher plusieurs fois lors d’une seule expérience de navigation ? Une fois par jour ? Une fois par semaine ? Cyrillus, par exemple, a diminué le taux de rebond de ses nouveaux visiteurs, en affichant à ce segment un bandeau de réassurance sticky depuis sa homepage qui disparaît automatiquement après deux pages vues.

Attention toutefois à ne pas transformer votre site internet en sapin de Noël ! Limitez le nombre d’éléments qui viennent se greffer au contenu existant de votre page afin de proposer une expérience de qualité à vos visiteurs. Selon l’offre ou la ressource que vous souhaitez mettre en avant avec votre pop-in, vous devez décider de la fréquence d’affichage pour parvenir à convertir le visiteur sans l’assommer. La meilleure façon d’obtenir la réponse est de lancer un test A/B qui saura isoler la variante la plus performante.
FDJ a d’ailleurs challengé la présence d’une bannière d’information sur sa page Bingo. La marque supprime la bannière puis observe les réactions de ses visiteurs. Le test est toujours en cours mais les visiteurs semblent plus nombreux à participer aux sessions jeux. Un beau quick win !

Proposer un échange équitable
La pop-in est souvent utilisée pour récupérer les coordonnées de vos visiteurs, toutefois, vous devez proposer un échange équitable qui incite réellement les visiteurs à utiliser la pop-in : en proposant du contenu à télécharger, l'inscription à votre newsletter ou une participation à un jeu concours.
Votre message doit être compris en quelques secondes si vous voulez que le visiteur renseigne ses informations et ne ferme pas directement la pop-in. Son design doit s’intégrer à votre charte graphique et se fondre dans le design global de votre site web. Cela est essentiel si vous voulez que le visiteur comprenne que la pop-in est en lien avec son expérience sur le site.
Haribo a, par exemple, augmenté son nombre de leads grâce à sa newsletter. Après 5 secondes passées sur le site, une popin d’abonnement s’affiche. Elle complète un bloc en dur situé dans le footer. Conçue avec le Widget Studio, la pop-in se fond parfaitement dans l’univers Haribo et multiplie par 8 le nombre de leads générés par l’inscription à la newsletter.

Assurez-vous bien qu’il soit facile de fermer votre pop-in. Si l'échange ne lui convient pas, le visiteur doit tout de même pouvoir poursuivre sa navigation tranquillement.
Afficher votre pop-in à la bonne cible
Pour que votre pop-in soit efficace, elle doit s’adresser aux bonnes personnes.
Il n’est ni pertinent, ni cohérent pour un site e-commerce de proposer une remise de 10% à tous les visiteurs. Les ventes pourront être sensiblement plus importantes, mais le manque à gagner aussi. En effet, certains visiteurs sont prêts à acheter sans réduction et cela dégrade l'expérience des visiteurs qui ne comptent pas acheter sur votre site.
Vous devez donc segmenter votre audience pour comprendre qui sont vos visiteurs et les répartir selon des caractéristiques similaires et pertinentes pour votre entreprise. Vous pourrez alors leur proposer des expériences personnalisées de la plus simple à la plus avancée, en fonction de la maturité de votre programme d’expérimentation et de vos objectifs business :
- En fonction de leurs préférences d’achat
Vertbaudet, par exemple, personnalise les éléments de ses Ventes Flash hebdomadaires en fonction des centres d’intérêts de ses visiteurs (Mixte, Garçon, Fille, Bébé, Future Maman) grâce aux plus de 40 critères de segmentation de Kameleoon. Cette modification a permis d’augmenter de 40% les clics sur la pop-in et a largement impacté le chiffre d’affaires mensuel de l’entreprise avec une augmentation de 24% des accès au panier.

- En fonction de leur positionnement dans le tunnel de conversion
Nutrimuscle a mis en place deux pop-ins pour un scénario de rétention complet destiné aux visiteurs ayant placé au moins un produit dans leur panier.
D’abord, une pop-in rétentionniste s’affiche si le visiteur s’apprête à quitter le site alors qu’un article se trouve toujours dans son panier. Le CTA redirige le visiteur directement vers son panier et le lien de redirection bleu vers le programme de fidélité. Double progression pour Nutrimuscle qui voit alors ses transactions augmenter de 9% et l’accès à sa page fidélité de 23%.

Un tooltip s’affiche également à la revisite pour les visiteurs détenant au moins un produit dans leur panier. Il s’affiche au bout de 5 secondes sur une page du site et disparaît si le visiteur change de page. Le CTA redirige le visiteur directement vers son panier. Cet élément a permis à Nutrimuscle d’observer une hausse de 20% de ses conversions. Une affaire rondement menée !

- En fonction de leurs probabilités de conversion
Cette personnalisation est basée sur les algorithmes de personnalisation IA de Kameleoon qui permettent de calculer les intentions de conversion des visiteurs. Cegid, par exemple, souhaite augmenter son nombre de leads qualifiés. Le site affiche donc une pop-in avec un formulaire de demande de démo à ses visiteurs ayant une intention de conversion élevée. La pop-in s’affiche uniquement lorsque leur score de conversion indique qu’ils ont de fortes chances de souscrire à une offre.

Construire une pop-in efficace est une excellente solution pour booster ses conversions. Attention cependant à ne pas dégrader l’expérience de l’ensemble de vos utilisateurs.
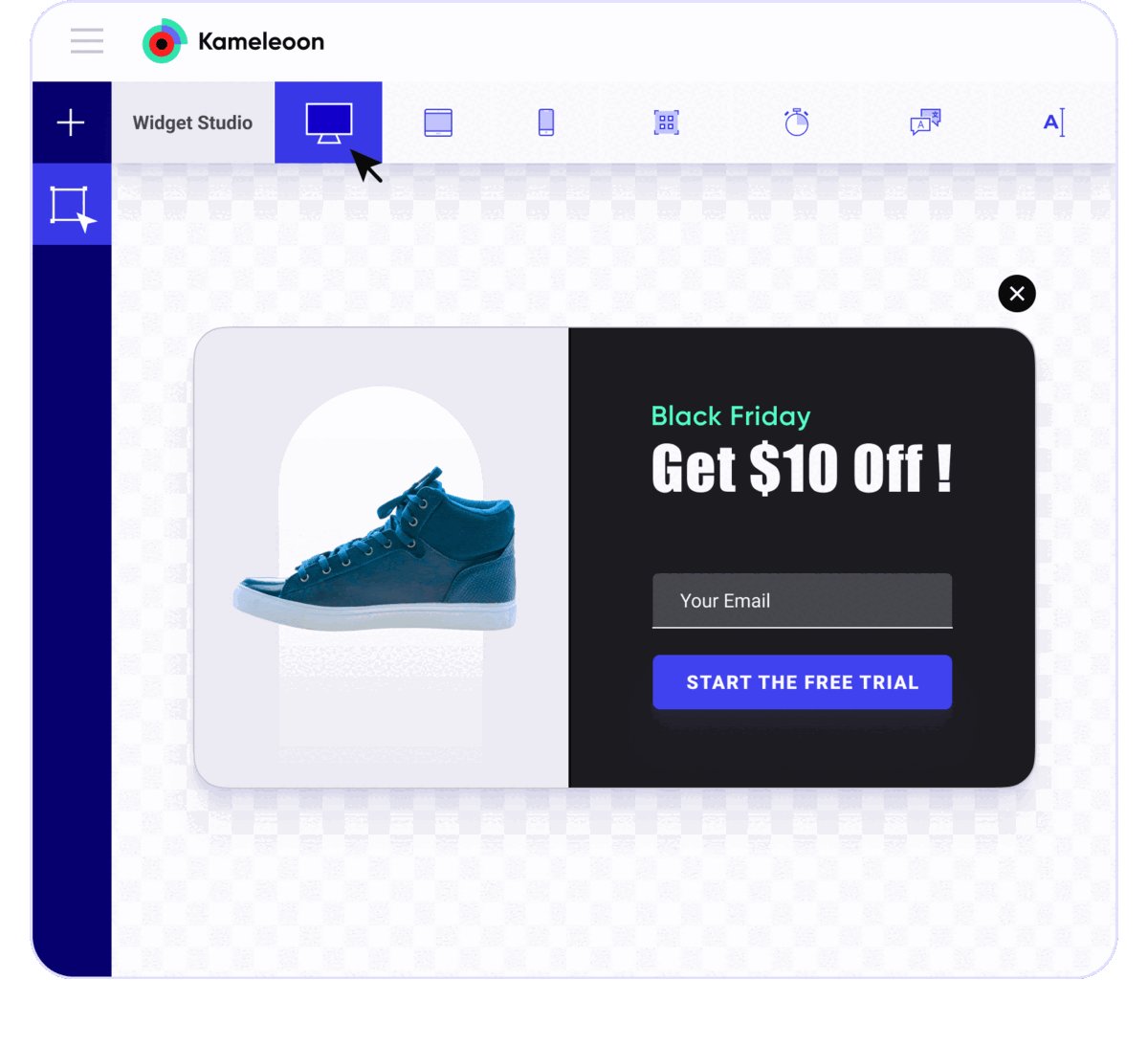
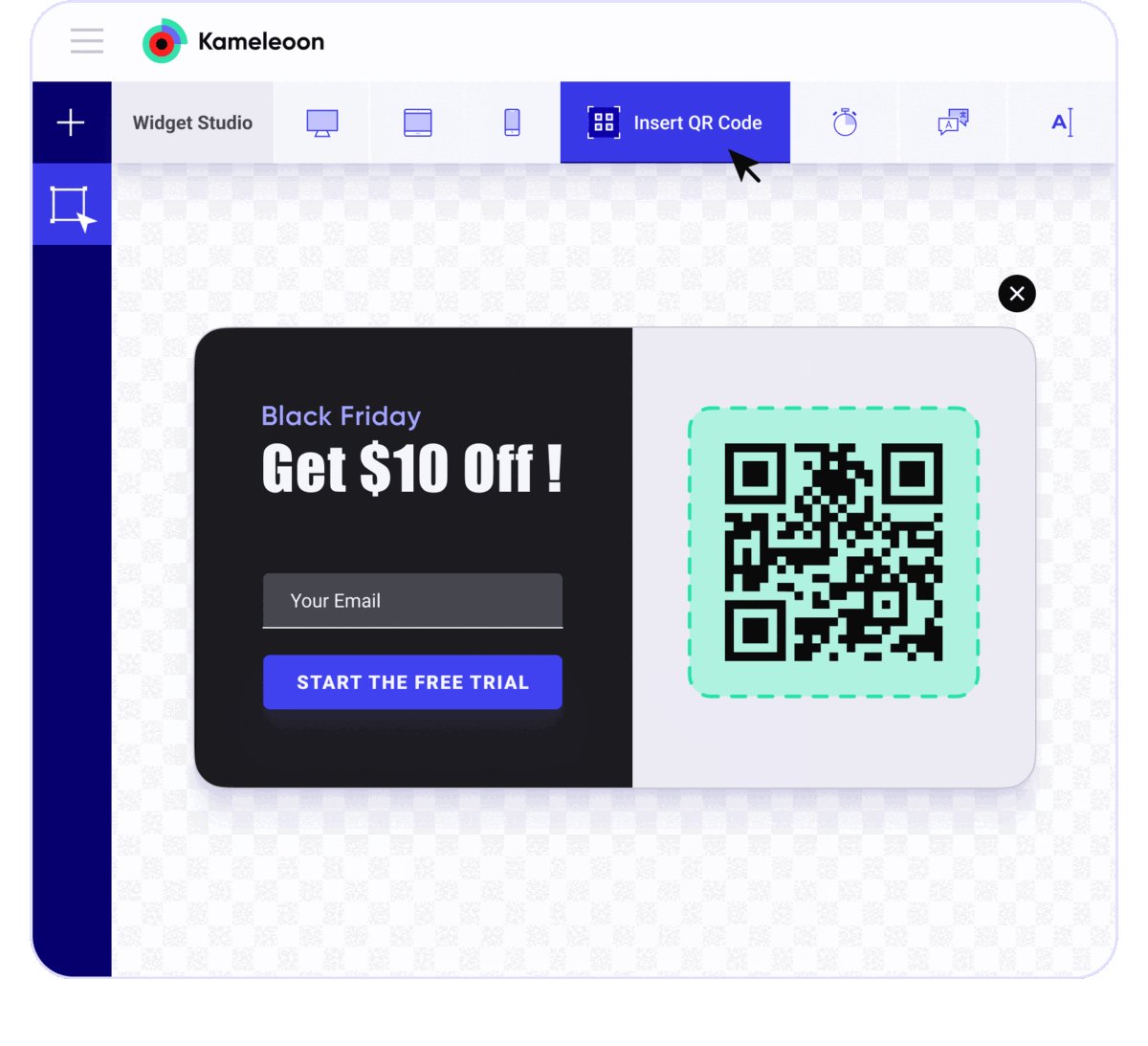
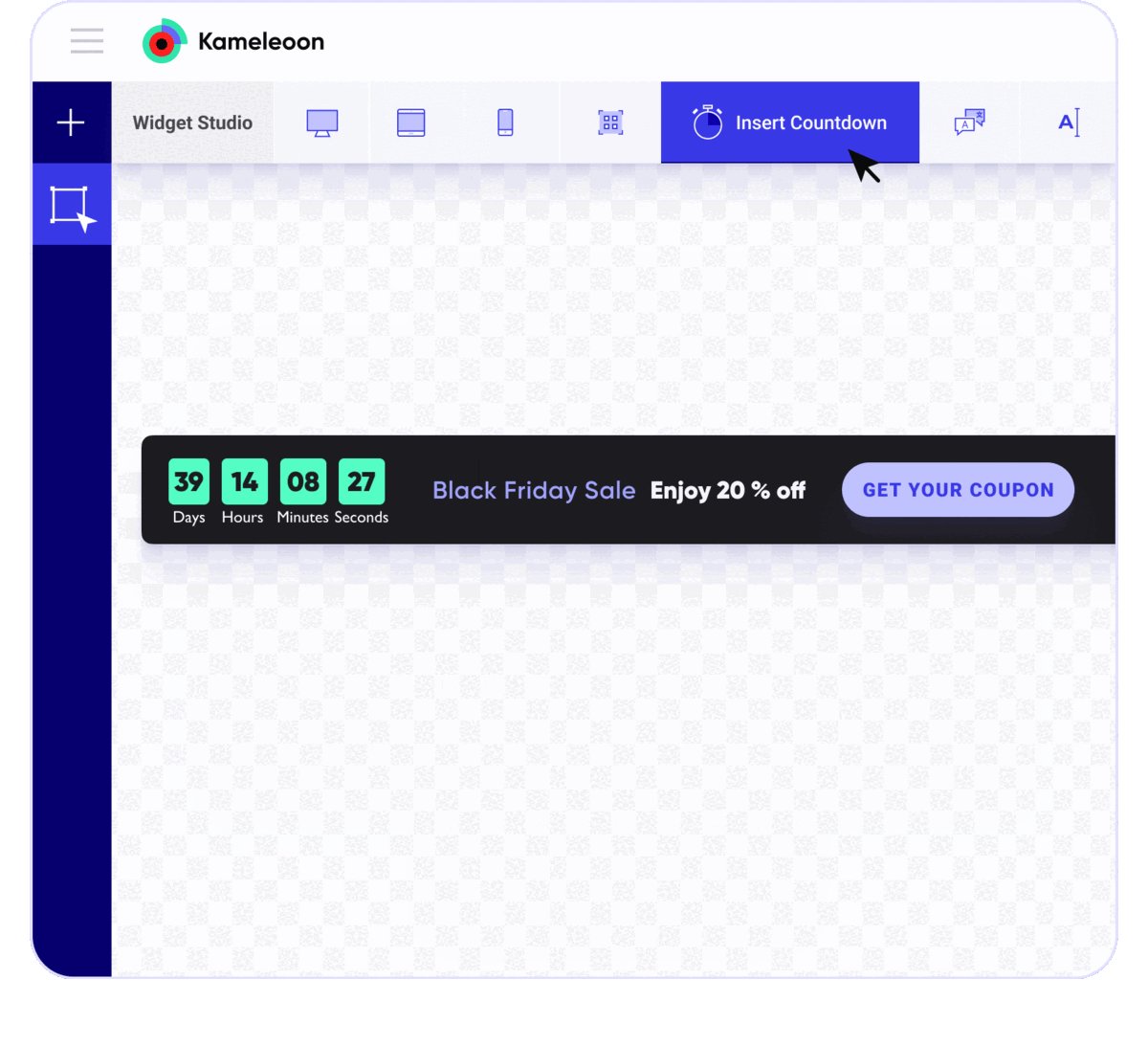
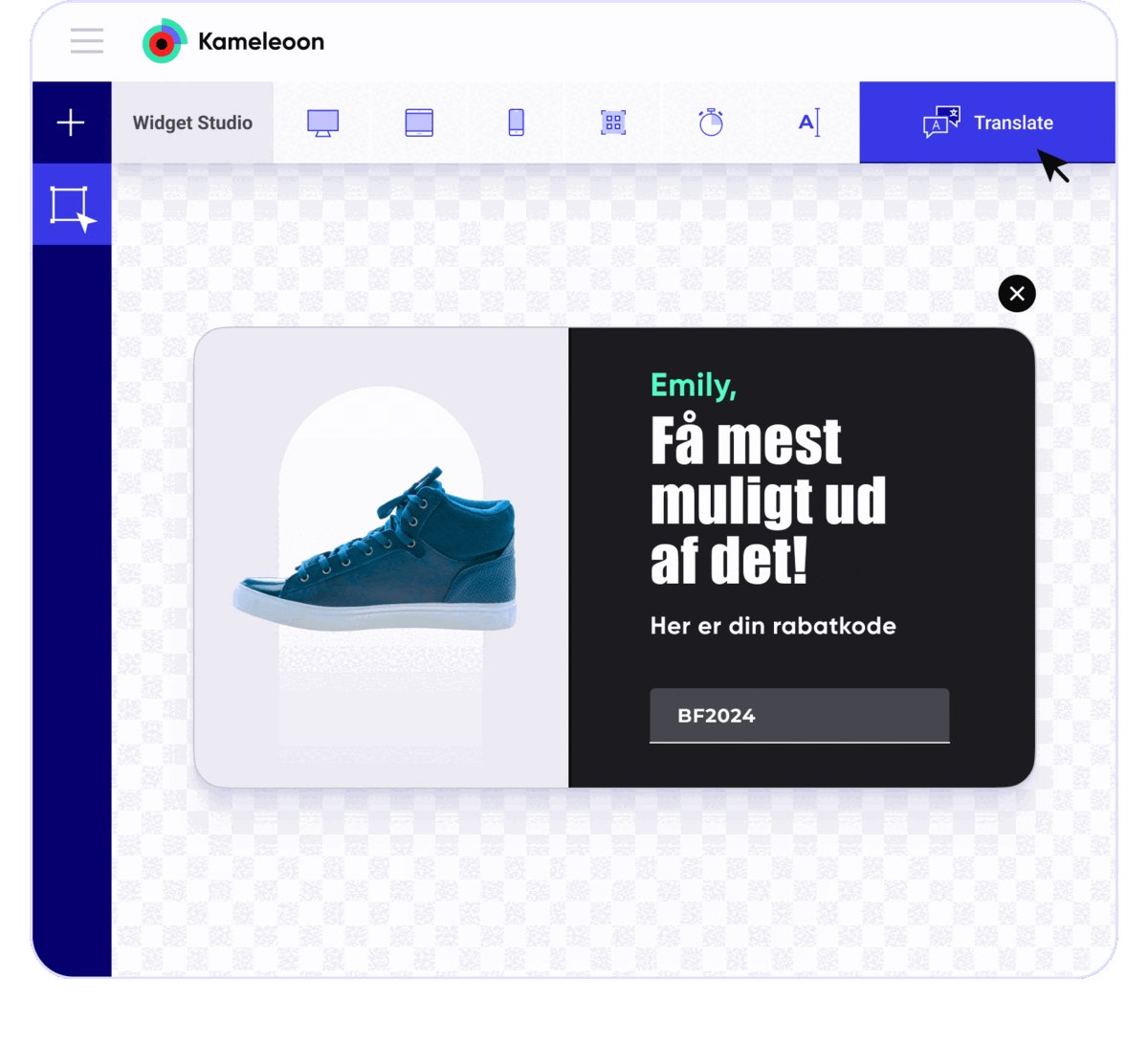
Avec son Widget Studio et ses multiples possibilités, Kameleoon vous aide à créer la pop-in parfaite : aussi discrète qu’impactante.
Réalisez facilement vos widgets grâce à notre éditeur 100% no-code :
- +40 Templates, +50 effets d’animation et +30 éléments graphiques
- Responsive sur tous les devices
- Entrées CSS pour une personnalisation avancé
- Moteur de scénarisation intégré
- Gestion des traductions et multi-étapes
- Textes et liens dynamiques
- Éditeur d’image intégré

Les équipes de Kameleoon sont à votre disposition pour vous accompagner dans la conception de vos pop-ins, demandez-nous une démo.