SEO, Performance und A/B-Testing im Jahr 2020

Es gibt mittlerweile einige Artikel und Veröffentlichungen zum Thema SEO und A/B-Testing. Zwei Themenbereiche, welche sich in der Regel ergänzen sollten und in eine Richtung zielen - dem Benutzer ein optimales Ergebnis zu liefern. Mit SEO werden Websites aus technischer Sicht und redaktioneller Betrachtung so optimiert, dass diese gut in Suchmaschinen gefunden werden und sich dadurch der Traffic auf den Websites erhöht. Mit Conversion Optimierung und A/B-Testing soll der Traffic anschließend optimal ausgenutzt werden.
Das Ziel ist somit das Gleiche - jedoch unterschiedliche Disziplinen innerhalb der Customer Journey, die häufig ineinandergreifen und in den meisten Fällen hervorragend miteinander kombiniert werden können.
In diesem Artikel möchten wir auf die Herausforderungen eingehen, welche bei A/B-Testing in Kombination mit SEO auftreten können und welche Lösungen es dafür gibt. SEO verändert sich jedes Jahr, es gibt wenige Bereiche, die sich jährlich so stark verändern und neue Herangehensweisen erfordern wie dieses Feld.
Im Rahmen der A/B-Testing Projekte, welche bei Kameleoon umgesetzt werden, kommen daher immer wieder Fragen zu dem Thema SEO auf, diese werden im Detail betrachtet und aktuelle Empfehlungen gegeben.
1 Was bedeutet SEO im Jahre 2020?
Keine Frage - Linkaufbau und Linkjuice mag in den letzten Jahren eine große Bedeutung gehabt haben, nicht zuletzt wurde die Suchmaschine Google auf Basis der Verlinkungen von Websites zu einer der größten und besten Suchmaschinen der Welt. Dieser Faktor ändert sich jedoch radikal. Wer immer noch auf künstlichen Linkaufbau setzt, wird langfristig nicht erfolgreich sein. Hingegen scheint "Content is King" - die alte Weisheit - wahrer denn je und hat sich seit Beginn der Optimierung bewahrheitet, so bleibt es auch in 2020 bestehen. Nur mit guten überzeugenden und attraktiven Inhalten kann man Benutzer begeistern und binden. Doch neben dem Inhalt ist ein technisches Kernthema ebenfalls relevant - die Performance.
Bei den Herausforderungen in 2020 geht es bei Kameleoon daher hauptsächlich um das Thema Inhalte - also was wird auf einer Website dargestellt und in welcher Form? Wie werden Bilder, Videos und allen voran Texte attraktiv und ansprechend für den Benutzer präsentiert? Und außerdem - wie schnell und wann wird der Inhalt dem Besucher präsentiert?
Das eher technische Thema Website Performance dominiert einen Großteil der Optimierung und wird häufig vor der Wahl von Kameleoon als A/B-Testing und Personalisierungs-Tool angesprochen. Auch während dem Einsatz des Tools ist dies ein häufiges Thema zu welchem es Fragen gibt.
2 Warum liegt der Fokus auf Performance?
Es gibt wenige Menschen die langsam ladende Websites leiden können. Informationen sollen so schnell und präzise wie möglich zwischen der Eingabe, also dem initialen Gedanken, und der Ausgabe also dem Ergebnis liegen.
Nicht zuletzt sind daher Sprachassistenten wie Siri oder Alexa eine immer mehr genutzte Variante der Suche. Die Antwort auf die Frage wird innerhalb weniger Sekunden gegeben, sodass sich dies wie in einem Gespräch zwischen zwei Menschen anfühlt. Also die Geschwindigkeit, welche das menschliche Gehirn als normal für eine Rückmeldung und Antwort empfindet.

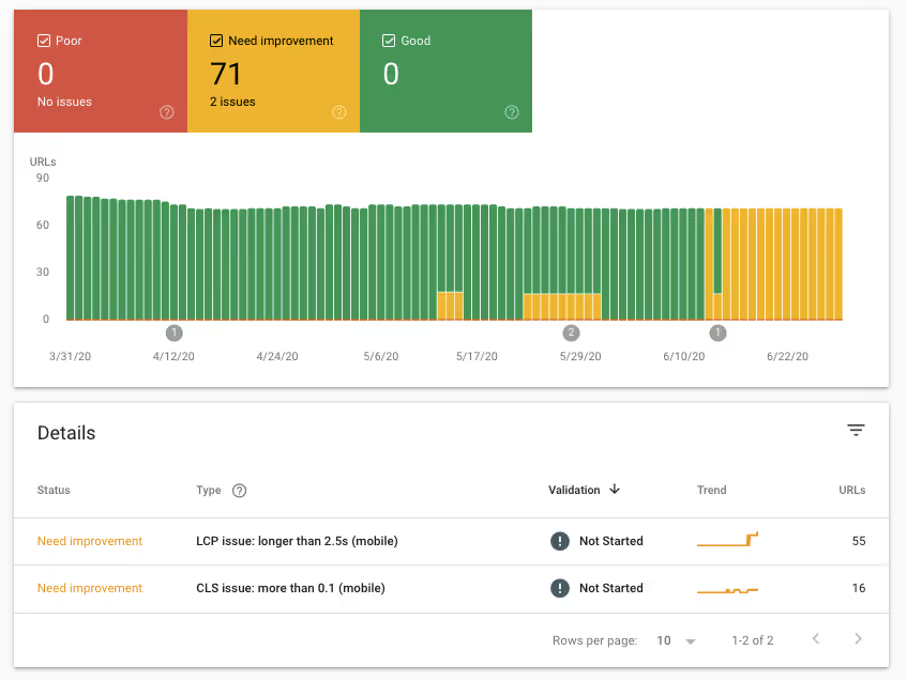
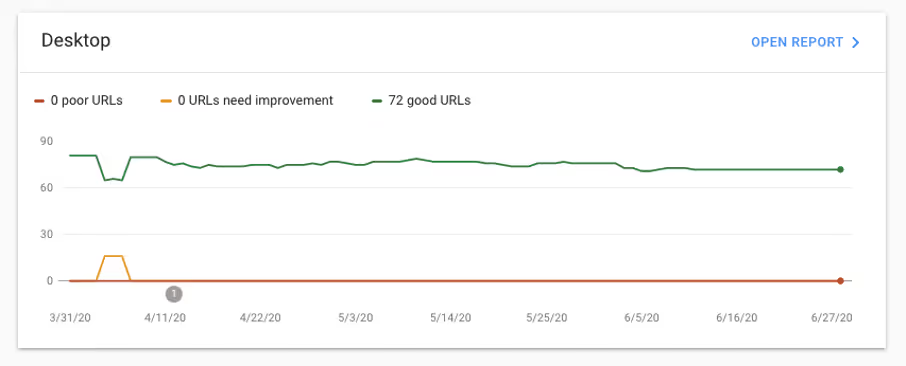
Nicht zuletzt wird daher seit Kurzem vom Chrome Entwicklungsteam der Fokus bei der Performance auf CLS (Cumulative Layout Shift), FID (First Input Shift) und LCP (Largest Contentful Paint) gelegt - es geht natürlich auch weiterhin um Metriken wie TTFB (Time to first byte), Start Render oder Last painted Hero - diese spielen jedoch eine untergeordnete Rolle und die Performance wird ganzheitlicher betrachtet, wie bspw. mit dem Speed Index. "Field Data", also die tatsächlich gemessenen Werte sind daher eine Grundlage von "Core Web Vitals", eine Metrik-Auswertung, welche Google in der Google Search Console zur Verfügung stellt und als Handlungsempfehlung gibt, um Websites zu optimieren.
Zeit und Energie in die Optimierung dieser Metriken zu stecken ist lohnenswerter als vergleichsweise die Bereitstellung der Inhalte im AMP Format, bei welcher weniger Möglichkeiten der Optimierung bestehen.
3 Wann spielt Performance eine Rolle?
Es gibt unterschiedliche Arten A/B-Tests für Websites durchzuführen:
- Split-Tests aufgrund von Weiterleitungen oder Loadbalancern
- Serverseitige Tests
- Clientseitige Tests
- Hybrid Modelle aus Server- und Clientseitigen Tests
Bei Split-Test auf Basis von Servermodulen können Besucher bereits bei der Anfrage an den Server (bspw. Apache oder nginx) in die Testgruppe zugeordnet werden und eine entsprechende Seite oder ein Inhalt kann der Testgruppe ausgegeben werden. Eine Alternative dazu stellt bspw. auch ein Testen mittels eines Loadbalancers dar.
Die Möglichkeit serverseitige Tests durchzuführen: Hierbei wird der Benutzer einer Gruppe bereits im Backend-Code zugewiesen und die Veränderung durch den Backend-Code ausgelöst. Ein Rendern der veränderten Inhalte erfolgt ohne merkliche Verzögerung, erfordert jedoch Backend Entwickler-Ressourcen oder ein interdisziplinäres Team, das den Test umsetzt. Was das Thema Performance angeht, ist dies aktuell die Königsdisziplin - sicherlich sollte bei diesem Ansatz jedoch entsprechend Traffic und Umsatz vorhanden sein, um die Kosten zu rechtfertigen.
Die clientseitige Lösung ist eine der am weitesten verbreiteten Methoden, häufig aufgrund der geringen Implementierungs- und Nutzungskosten. So reicht eine kleine Javascript-Datei im Frontend, die Tests können unabhängig der eigenen IT entwickelt werden und man kommt dadurch schneller zu Ergebnissen. Aufgrund der zusätzlichen Assets, welche geladen werden (CSS, Bilder, Javascript) ist diese Methode auch eine der Optionen, welche am meisten Aufmerksamkeit erhält, wenn es um die Performance geht.
Bei den Hybrid-Modellen geht es darum Server- und Clientseitige Tests miteinander zu verbinden. Bspw. wenn eine Entwicklung im Backend schnell umgesetzt ist und diese bei Erfolg auf 100% der Zielgruppe ausgerollt werden soll ermöglicht dies eine bessere Integration als das Zurückbauen der clientseitigen Lösung inklusive der Umsetzung in der eigentlichen Applikation. Oder aber wenn Ziele im Client gemessen werden sollen, eine Integration im Backend jedoch aufgrund der angeschlossenen Systeme (Payment, Billing, Logistik) erforderlich ist.
Warum spielt die Performance bei A/B-Testing eine Rolle?
Wie bei allen Inhalten, welche auf einer Website geladen werden, gilt es abzuwägen, ob diese nützlich sind und einen Mehrwert bieten. Oder aber ob man diese entfernen, reduzieren oder nachladen kann, um eine bessere Performance zu erreichen. Das kann man natürlich auch vor dem Entfernen testen ;-)
Jegliche Assets, die einer Seite hinzugefügt werden, reduzieren die Pagespeed-Performance. Somit auch ein A/B-Testing Skript. Die Pagespeed-Performance wirkt sich auch auf eine optimierte Website aus, da der Benutzer länger warten muss bis die Inhalte angezeigt werden. Dadurch hat man eine höhere Bounce Rate, diese wiederum führt unweigerlich zu schlechteren Rankings.
,
Gut zu wissen: Das Kameleoon Javascript ist eines der schnellsten und kleinsten A/B-Testing und Personalisierungs-Skripte, welche derzeit auf dem Markt sind. Seit der Umstellung auf Typescript hat sich die Größe um 30% auf 30 KB reduziert. Es kann mittels http/2 und asynchron geladen werden, wodurch die Performance geschont wird.
,

Somit ist es ein Abwägen, welche Inhalte geladen werden und wie diese in das Performance Budget einzahlen. Diese Frage kann man sich für jedes Asset überlegen, bspw. auch für eine Recommendation Engine die im Shop geladen wird. Mithilfe des eigenen Benchmarks kann man anschließend fundiertere Entscheidungen treffen zu beispielsweise folgenden Fragen:
- Lade ich ein A/B-Testing Tool um mehr Conversions zu erzielen?
- Wie hoch ist der Gewinn, den ich dadurch erziele im Vergleich zu den Nachteilen, welche ich im SEO-Bereich eingehe?
So ist es schlussendlich eine einfache Abwägung der Stakeholder innerhalb der Firma. In der Regel haben die SEO-Verantwortlichen für A/B-Testing Verständnis, da sie wissen, dass die jeweiligen Disziplinen ineinander greifen und das eine nicht ohne das andere funktioniert, denn was nützt noch so viel Traffic auf der Seite, welcher durch SEO erreicht wurde, wenn dieser schlecht konvertiert?
4 Wie kann man die Performance messen?
Bevor man etwas von einer Website entfernt oder hinzufügt, ist es wichtig eine Bestandsaufnahme zu machen und die Performance zu messen. Klassisch ist der Google Pagespeed Test, der ebenfalls über eine API genutzt werden kann.
Das Überprüfen sollte im besten Fall automatisiert werden und in den Release Zyklus als permanent überprüfte Metrik mit integriert werden. Es gibt hierfür verschiedene Dienstleister wie bspw. Speedcurve oder Smartbear, aber auch die Möglichkeit der eigenen Messung mittels Webpagetest.org oder dem RUM Pixel zur kontinuierlichen Überprüfung und Messung.

Wurden einmal die Ausgangswerte erfasst, so fühlt sich eine Überprüfung der Performance wie das tägliche Zähneputzen an. Fehlen einmal die Werte oder gibt es keine Rückmeldung nach einem Release ist dies nicht tragisch, langfristig sollten jedoch die Auswirkungen der einzelnen Veränderungen dadurch erfasst und ausgewertet werden. Feature Rollouts können somit attribuiert werden, wenn ein neues Feature die Gesamtperformance signifikant negativ beeinflusst, so kann dieses im Rahmen des Performance-Budgets infrage gestellt werden.
5 Kann man Performance Anpassungen A/B-Testen?
Nicht zuletzt kommt man mit einem Testing Mindset und einer Testing Kultur ebenfalls zu der Frage, ob man ebenfalls Performance Anpassungen testen kann. Welchen Uplift bringt bspw. eine Performance Verbesserung innerhalb des Checkouts? Oder wie verhält sich die Bounce Rate, wenn die Startseite signifikant schneller lädt?
So möchte man nicht nur Feature Rollouts messen, sondern ebenfalls Anpassungen welche die Performance positiv beeinflussen soll. Zum Beispiel eine bessere Kompression der Bilder mit guetzli oder anderen Algorithmen, die man per CLI automatisiert laufen lassen kann, das Verwenden von Sprites oder Code-Optimierungen. Wie ist eine Messung hier möglich?
Best Practices haben gezeigt, dass ein Ausspielen von Features, welche die Performance der kompletten Applikation verbessern häufig nicht mit einem klassischen clientseitigen A/B-Testing Setup überprüft werden können. Da Performance Anpassungen in der Regel sowohl die Backend-, als auch die Frontend-Strukturen betrifft, werden häufig serverseitige Tests genutzt, um dies zu messen.
Sofern viel Traffic besteht und ein Cluster von einzelnen Applikationen durch einen Loadbalancer ausgeliefert wird, ist es möglich auf einzelnen Endpunkten die Variation auszuspielen und auf einem anderen Teil die Referenz auszuliefern. Dies ermöglicht einen direkten Vergleich, auch wenn dies initial mit mehr Aufwand verbunden ist.
Da vielen Software-Teams jedoch bereits bewusst ist, dass eine Performance Verbesserung zu höheren Uplifts und geringeren Bounce-Rates führt, werden diese Anpassungen gemäß einem Vorher-Nachher Test überprüft. Auch wenn man hierbei keine statistische Signifikanz erhält, kann man bei ähnlichem Traffic Aussagen über die Qualität der Anpassung treffen. Die Entscheidung wie getestet wird, kommt hierbei immer auf die Art der Verbesserung an und inwiefern sich diese für einen A/B-Test eignet.
Wie verändert ein A/B-Test die Website?
Ist einmal klar, dass Performance Anpassungen und A/B-Testing Hand in Hand gehen, gilt es zu klären wie ein A/B-Test eine Website verändert. Sowohl für den Besucher, als auch für den Suchmaschinen Bot. Eine häufige Frage, welche im Zuge von SEO und Performance gestellt wird, ist die Auswirkung auf die Suchmaschine und das Suchmaschinenranking. Was passiert bei einem A/B-Test für den Bot, der auf die Website geht und diese crawled?
Hierzu gibt es einen Artikel von 2012, den Google zu dem Thema veröffentlicht hat. Zu dem Zeitpunkt war das Thema Website Performance noch nicht so relevant wie heute. Die grundlegenden Tipps daraus decken somit die folgenden Punkte ab:
- Einen Test nur so lang laufen lassen, wie dieser notwendig ist
- Kein Cloaking einsetzen
- Bei Redirect-Tests, diese mit dem Statuscode 302 weiterleiten
- Den Meta-Tag Canonical bei verschiedenen Einzelseiten einsetzen
Wenn nun ein A/B-Testing Tool wie Kameleoon auf der Website mittels Javascript geladen werden, gibt es DOM-Manipulationen, Texte werden hinzugefügt oder entfernt. Diese Änderungen haben jedoch bei Kameleoon keine Auswirkung auf das Google Ranking. Dies resultiert daraus, dass Kameleoon LocalStorage Elemente setzt, um die Zuordnung der Variation zu speichern. Ist dies nicht möglich, bspw. weil der Bot kein Setzen von LocalStorage Elementen zulässt, wird das Skript nicht ausgeführt. Dies betrifft natürlich nicht das serverseitige Testen, bei welchen die zuvor genannten Best-Practices weiterhin gelten.
Bei den Besuchern, die die Website aufrufen, gibt es ein anderes Verhalten als bei einem Bot. Um zu verstehen, wann eine Veränderung durch einen A/B-Test zum Tragen kommt, hilft das Timing Model:

Quelle: https://www.w3.org2012/09/performance-timing-information/
Wurde der Webserver mittels DNS ermittelt und durch eine TCP Verbindung kontaktiert erfolgt der Request an den Server. Dieser antwortet mit der Response, also dem Ausliefern der Website. Der Browser verarbeitet die Daten im Bereich “Processing”, hierbei werden DOM-Elemente geladen - Kameleoon wartet auf das Event domContentLoaded um die Tests anzuwenden.
Da das Kameleoon Skript mittels http/2 geladen wird, kann dies parallel zu den anderen Ressourcen erfolgen. Die DOM-Manipulationen erfolgen also, sobald der DOM Inhalt geladen wurde, noch bevor der Benutzer diese sehen kann, da diese noch nicht gerendert wurden.
Website-Performance und Field Data von A/B-Tests
Auch wenn technisch gesehen demnach ein Bot die Änderungen von A/B-Tests nicht berücksichtigt, so wirkt sich dies jedoch in Form der Field Data auf gemessene Metriken aus.
Es werden Inhalte angefragt (Javascript, Bilder, CSS), diese werden dem Client ausgespielt. Außerdem werden Tracking Pixel aufgerufen um Conversions und Visits zu messen. Informationen werden an die A/B-Testing Server zurückgespielt, sodass man anschließend Auswertungen zu dem A/B-Test erhalten kann.
Diese Ausspielung von zusätzlichen Assets, welche die Performance beeinflussen, können demnach Auswirkungen auf die Performance haben, da diese jedoch zeitgleich in die Optimierung einspielen und Erkenntnisse bringen, welche zuvor nicht vorhanden waren, ist es ein Abwägen der Vor- und Nachteile. Der Fokus auf eine höhere Conversion Rate kann hierbei langfristig lohnender sein, als eine kurzfristige kleine Performance Einbuße um diese Erkenntnis zu erhalten. Das Performance-Budget ist somit das geeignete Mittel der Wahl.
Worauf sollte man bei der Erstellung von performanten A/B-Tests achten?
Das Laden des A/B-Testing Javascripts ist in der Regel lediglich die Grundlage um damit überhaupt A/B-Tests oder Personalisierungen auf einer Website ausspielen zu können. Diese zusätzlichen Anpassungen und Tests sollten demnach so performant wie möglich erstellt werden, sodass die Last weitestgehend reduziert wird.
Möglichkeiten, dies umzusetzen bestehen darin das Javascript für die Tests möglichst kleinzuhalten und Plain Vanilla Javascript zu nutzen, also auf Frameworks wie jQuery zu verzichten.
Ein Code-Minifying ermöglicht es, den vorhandenen lesbaren Code zu verkleinern, dass Leerzeichen entfernen werden und bei Bedarf der Code komprimiert wird. Gut zu wissen: Kameleoon minified den Code in A/B-Tests automatisch.
Grafiken, welche in den Tests eingesetzt werden, sollten möglichst verlustfrei komprimiert werden, oder aber inline als Base64 oder SVG geladen werden, je nach Grafikart und Größe. Ein CDN, welches die statischen Grafiken ausliefert ist eine weitere Möglichkeit die Performance zu verbessern.
Bei dem Erstellen von A/B-Testing kann man dem Prinzip Progressive Enhancement folgen. Also den Test so programmieren, dass dieser die vorhandene Website erweitert, insbesondere da man durch ein passendes Targeting die Browser ausschließen kann, welche die Funktionalitäten nicht unterstützen.
Letztendlich greifen somit in der operativen Ausführung des A/B-Testings wiederum die gleichen Disziplinen wie in der Suchmaschinenoptimierung.
Sie möchten auch Performance im A/B Testing umsetzen? Kontaktieren Sie uns!