
Client-side, server-side : quelle approche favoriser pour délivrer votre roadmap d'optimisation ?
Il est devenu naturel pour les marques de mener des A/B tests réguliers et de personnaliser l'expérience de leurs visiteurs en ligne. Il s'agit de deux pratiques indispensables pour augmenter l'engagement des visiteurs, mais aussi améliorer les taux de conversion et les revenus digitaux.
Selon l'organisation de l'entreprise, les ressources internes et la complexité des expériences, deux approches techniques existent :
- L'approche client-side pour les équipes marketing qui sont en charge de l'optimisation de la conversion et interviennent en continu pour améliorer et personnaliser l'expérience de leurs visiteurs.
- L'approche server-side pour les équipes techniques qui mènent des tests et des personnalisations plus complexes et qui souhaitent travailler directement depuis leur environnement développeur.
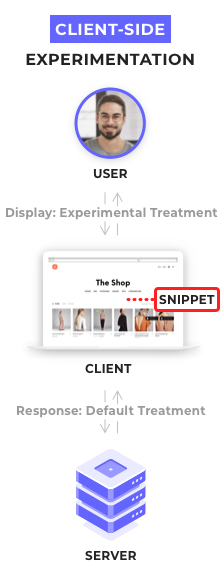
1 L'approche client-side : flexibilité et indépendance des équipes marketing
L'A/B testing client-side est l'approche la plus couramment utilisée par les marques car elle permet d'avoir une grande flexibilité et d'impliquer toutes les équipes aux projets d'optimisation.
Comment ça marche ?
Dans un environnement dit client-side, la modification des pages a lieu directement sur le navigateur du visiteur. Autrement dit, le code source de la page d'origine est transféré du serveur jusqu’au navigateur du visiteur et un script pilote tous les changements à la volée sur le navigateur (Chrome, Firefox, Safari, Opera, etc.) pour afficher une version de la page modifiée.

Pour quels types d'expériences ?
Avec le testing client-side, il est possible de créer des tests et personnalisation front-end très rapidement : modifications de texte, placements de vos boutons d’action, déplacements de blocs, ajouts d'une pop-in, etc.
On peut également réaliser des expériences plus complexes :
- tester plusieurs éléments en simultané (tests multivariés) ou mener des tests A/B uniquement sur une portion de votre audience en segmentant vos visiteurs.
- personnaliser l'expérience des visiteurs sur plusieurs pages, ou en fonction de critères complexes.
Pour quelles équipes ?
En client-side, les équipes ont accès à un back office personnalisable leur permettant de créer et de gérer leurs tests et de suivre l'évolution des résultats. Pour créer et visualiser leurs expériences avant de les afficher aux visiteurs, les équipes bénéficient d’un éditeur graphique et d’une librairie de widgets.
Cette approche ne requiert pas de compétences techniques avancées et autorise toutes les parties prenantes à participer à la réalisation des expériences ou au suivi des résultats.
Par ailleurs, avec l'éditeur de code Kameleoon et nos fonctionnalités dédiées pour les développeurs, il est possible de faire intervenir les équipes techniques à tout moment directement côté client-side. (Kameleoon Chrome Extension; Kameleoon Command Queue, Kameleoon Code Editor)
Quelles sont les limites d'une approche client-side ?
L'approche client-side permet aux équipes marketing d'être agiles dans leur stratégie d'optimisation et de s'adapter rapidement aux besoins des visiteurs. Toutefois, la pratique peut avoir des limites et dans certains cas, il est nécessaire d’avoir recours au server-side de manière complémentaire.
- Pour réaliser des tests complexes : avec une approche client-side, il n'est pas possible de mener des tests sur l'architecture de votre site. Par exemple, pour tester des algorithmes de tri, ajouter de nouvelles fonctionnalités, ou tester le tunnel en 1 étape versus 5 étapes.
- Pour réaliser des tests sur sites web et mobile en parallèle : pour tester et personnaliser sur application mobile, il faut avoir recours au server-side.
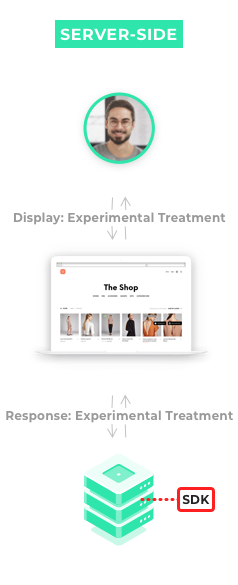
2 L'approche server-side : gardez le contrôle sur vos expériences
L'approche server-side (ou Full Stack) permet aux équipes techniques et développeurs de contrôler l'ensemble de leurs tests et personnalisation depuis leur environnement.
Comment ça marche ?
Travailler en server-side signifie que les hypothèses d'optimisation sont créées du côté de l'architecture back-end et non via le navigateur des visiteurs comme c’est le cas pour l’approche client-side. Les modifications sont générées directement au moment du chargement des pages HTML.
Exit l’effet flicker : en server-side, le temps de chargement disparaît purement et simplement et il n'est pas possible de rencontrer un problème d'effet flicker qui est dû au chargement de la page.

Pour quels types d'expériences ?
Avec une approche server-side, vous contrôlez tous les éléments de vos tests et expériences, directement depuis l'environnement de code. Vous pouvez donc mener des tests et personnalisations plus approfondis, sur l'architecture ou le fonctionnement de votre site.
Par ailleurs en mode Full Stack, vous pouvez déployer vos expériences non seulement sur des environnements reposant sur une architecture web classique, mais aussi sur vos applications mobiles natives, sur smartphone et tablette.
Exemples de tests A/B côté seveur :
- Testez l'architecture technique et technologique de votre produit (tri par popularité vs tri par prix, déploiement de nouveaux algorithmes de recherche ou de recommandation produit).
- Optimisez le fonctionnement de votre site (déploiement de nouvelles features ou l'implémentation de nouvelles règles).
- Déployez progressivement de nouvelles features clés à une population de client cible (nouvel algorithme de moteur de recherche, nouveau mode de paiement, inscription via Facebook, etc.)
Exemples de personnalisation côté serveur :
- Offrir les frais de livraison uniquement aux clients les plus fidèles.
- Tester des algorithmes de tri ou de recommandation produit uniquement sur une partie ciblée de votre audience.
Pour quelles équipes ?
L'approche server-side nécessite l'intervention d'équipes techniques et de développeurs.
Pour créer les variantes ou expériences sur votre site, il suffit d'utiliser un simple code de type if/else dans votre environnement back-end, couplé à l’appel de méthodes SDK.
Chez Kameleoon, nos SDK sont disponibles sur Java, PHP, C#, Ruby, NodeJS, JS, React Native, Android, iOS, Flutter (beta).
3 Client-side, server-side : deux approches complémentaires
Ces deux approches pour optimiser l'expérience des visiteurs de votre site sont complémentaires et répondent à des besoins différents.
Pour résumer, si l’approche server-side exige des ressources techniques et des développements plus complexes, elle permet en revanche une expérimentation plus puissante et plus flexible.
L'approche client-side quant à elle permet directement aux équipes marketing d'être agiles et de réaliser des expériences très rapidement.
Les marques doivent pouvoir utiliser chacune de ces approches pour impliquer toutes les équipes à la démarche d'optimisation et gérer leurs différents projets dans les meilleures conditions.





