Core Web Vitals : optimisez l'UX de votre site pour améliorer votre référencement

Vous connaissez tous les fameux algorithmes Google, qui passent au crible vos sites pour proposer aux internautes les meilleurs résultats de recherche en fonction de leur requête.
Ce sont eux qui décident du classement de vos pages web dans les résultats du moteur de recherche. La première position, qui représente environ 35 % des clics des internautes, est le graal pour toutes les marques souhaitant optimiser leur revenus en ligne.
La firme Mountain View de Google a annoncé le changement de son algorithme, via le projet "Core Web Vitals". Concrètement, cela signifie que l'UX est désormais un critère déterminant pour le classement des sites web. La nouvelle a fait grand bruit et pousse les marques à s'assurer que les bases d'une bonne expérience utilisateur sont bien acquises.
1 Performances et référencement : l'UX, un critère déterminant ?
Pour être bien référencé sur Google, de nombreux critères entrent en jeu. L'objectif de Google est d'offrir aux visiteurs la meilleure expérience possible et c'est pourquoi l'UX a également une part importante dans le classement des sites.
Google a constaté que 53% des utilisateurs mobiles abandonnent une page si elle met plus de 3 secondes à se charger. Cela montre qu'un site, même avec un contenu pertinent, ne sera pas visité par plus de la moitié des visiteurs si la performance n'est pas au rendez-vous.
L'UX, ou "User Experience”, désigne l'expérience des visiteurs sur un site web. L'objectif des marques est de l'améliorer. Pour cela, elles ont recours à des outils d'analyse comportementale, d'A/B testing et de personnalisation. Les leviers à actionner pour améliorer l'UX d'un site sont nombreux : performance et temps de chargement, design, facilité d'utilisation, qualité de l'expérience globale, etc.
Par ailleurs, l'amélioration de l'UX est un levier essentiel pour augmenter vos conversions et vos revenus en ligne. Même bien référencé, un site avec une mauvaise ergonomie et une navigation compliquée aura de grandes difficultés à faire convertir les visiteurs.
L'UX est donc bien un critère déterminant pour améliorer votre référencement et vos conversions. Même si le classement ne changera pas drastiquement à l'arrivée de ces nouveaux critères début mai, les marques qui sont déjà engagées dans une démarche d'optimisation auront une longueur d'avance et finiront pas être favorisées par les algorithmes.
La pertinence des contenus reste toutefois une priorité absolue et il ne faut pas négliger les critères déjà existants.
2 Comment les algorithmes de Google évaluent l'UX ?
4 critères étaient déjà pris en compte par Google pour évaluer l'UX des sites :
- Un site "mobile friendly" : Les consommateurs utilisent de plus en plus leur mobile pour se renseigner ou acheter en ligne et Google privilégie donc les sites adaptés à ce device.
- Une navigation sécurisée : Élément essentiel à la navigation des visiteurs, Google s'assure que la sécurité est de mise sur les sites référencés.
- Le protocole HTTPS : Google pénalise les sites qui ne sont pas encore passés à l'HTTPS, protocole qui garantit la confidentialité des données.
- Pas de pop-in intrusives : L'accès à l'information sur les sites doit être immédiatement accessible. Google pénalise donc les sites avec des interstitiels intrusifs.
"Core Web Vitals" : quels sont les nouveaux critères pour évaluer l'UX ?
A partir de mai 2021, les algorithmes prendront en compte 3 nouveaux signaux qui permettent de s'assurer que l'expérience utilisateur sur votre site est fluide et pertinente.
Le chargement des pages (Largest Contentful Paint)

Le LPC désigne la rapidité de chargement d'une page web et la capacité à afficher les éléments principaux (titre, image, contenu visible par l'internaute) sur l'écran de l'utilisateur le plus rapidement possible. La recommandation de Google est de ne pas dépasser 2,5 secondes pour le chargement de l'ensemble de ces éléments.
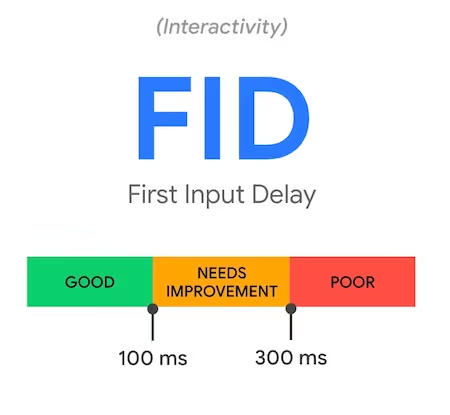
L'interactivité de la page (First Input Delay)

Le FID évalue la réactivité du chargement d'une page web. C'est-à-dire le temps entre la première interaction de l'utilisateur et le moment où le navigateur lui répond (clic sur un bouton, passage au survol sur un élément.). Google recommande d'avoir un FID inférieur à 100 ms.
Visual Stability (Cumulative Layout Shift)

Le CLS mesure la stabilité visuelle d'une page lors du chargement afin d'éviter tout décalage des éléments dû à l'affichage successif des éléments. Ce phénomène peut générer de la frustration chez les visiteurs qui peuvent, par erreur, cliquer sur un élément non voulu. La recommandation de Google est d'être inférieur à 0,1 et de se rapprocher le plus de 0 possible.
3 Comment vous préparer à cette mise à jour ?
Améliorer l'UX de votre site est un challenge continu, qui demande la mobilisation de multiples ressources : méthodologie, spécialistes, roadmap, outils d'optimisation, etc.
Les éléments à tester pour améliorer l'expérience des visiteurs sur votre site sont nombreux : CTA, formulaires, pages produits, homepage, landing page, etc. Toutefois, les critères retenus par Google sont axés sur la performance et c'est donc cette question qu'il faut traiter en priorité.
Plusieurs outils vous permettent d'analyser vos performances :
- Web Vitals : cette extension Chrome vous permet de voir quelles sont vos performances LCP, FID et CLS.
- Lighthouse : cet outil d'audit automatisé vous permet de repérer les problèmes présents sur votre page.
- Page Speed Insights ou web.dev : ce site vous permet d'analyser la vitesse de chargement de vos pages.
- Google search console : le nouveau rapport « signaux web essentiels » de la Search Console permet d'identifier des groupes de pages qui nécessitent une attention particulière.
- Le Chrome UX Report (CrUX) : cet ensemble de données publiques permet d'analyser en conditions réelles.
- Chrome DevTools : la nouvelle section « Expérience » de Chrome DevTools vous permet de détecter les changements de mise en page inattendus
Plan d'action : améliorez le temps de chargement de vos pages
Pour améliorer le temps de chargement de vos pages, il est indispensable d'optimiser plusieurs éléments :
- Choisir un hébergement de qualité : l'hébergeur de votre site est un élément très important et doit être adapté aux performances de votre site.
- Réduire le poids de vos fichiers de code : vous pouvez réduire la taille de ces fichiers en supprimant les éléments inutiles (lignes vides, espaces etc.) afin d'améliorer le temps de chargement de votre site.
- Optimisez vos images : les titres, sources et formats de vos images doivent être optimisés pour ne pas ralentir votre site.
- Exploiter la mémoire cache : en activant la mise en cache du navigateur vous pouvez réduire le nombre de requêtes entre le serveur et vous et donc charger les pages plus rapidement.
- Retirer les plug-in que vous n'utilisez pas : Plus vous accumulez de plugins sur votre site, plus vous risquez de le ralentir.
- Évitez les redirections : Une redirection crée de nouvelles requêtes HTTP et augmente par la même occasion le temps de chargement.
4 L'UX, un enjeu avant tout pour votre stratégie de conversion
Vous l'aurez compris, l'UX a une place centrale dans votre stratégie d'optimisation de la conversion et pourra désormais impacter votre référencement.
La discipline regroupe toutefois d'autres types d'améliorations si vous voulez vous assurer d'offrir un site à l'ergonomie irréprochable à vos visiteurs.
Grâce à l'A/B testing, vous pouvez déterminer quelle est la meilleure version de votre site en fonction du comportement de vos visiteurs. Par exemple :
Optimiser l'ensemble des CTAs et menus :
Pour fluidifier la navigation et encourager les visiteurs à consulter le plus de pages possible et à rester sur le site plus longtemps, il est essentiel d'optimiser les éléments qui leur permettent de passer d'une page à l'autre et de valider des étapes.
My jolie Candle booste par exemple les conversions sur mobile grâce au testing sur un CTA sticky. Ce changement simple permet de fluidifier la navigation des visiteurs et permet à la marque d'augmenter les conversions de 17 %.

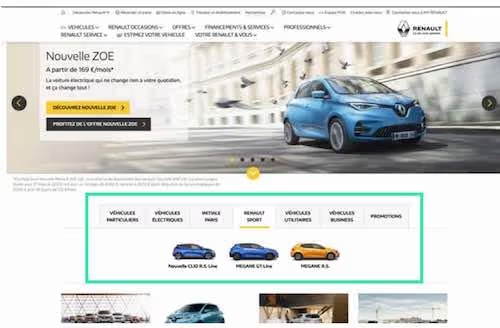
Optimiser la homepage :
En testant la mise en avant de vos produits et les informations affichées, vous vous assurez que les visiteurs accèdent à l'information ou au produit recherché le plus rapidement possible.
Renault adapte par exemple les catégories mises en avant sur la homepage selon l’appétence détectée chez chaque visiteur. De cette manière, chaque visiteur a accès au produit qui l'intéresse le plus dès l'arrivée sur le site. La marque a ainsi augmenté le nombre de demande d'essai de 37 %.

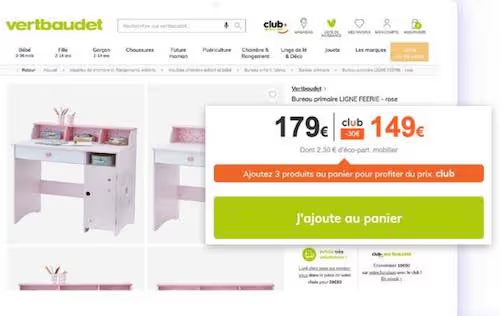
Optimiser les fiches produits et les tunnels de conversion :
Pour qu'un visiteur ajoute un produit à son panier et poursuivre jusqu'à la validation de la commande, il est indispensable que son parcours de navigation soit irréprochable et fluide. Vous pouvez tester l'affichage des prix, des images, des descriptifs mais aussi des mises en avant de produits complémentaires ou par exemple des messages d'urgentisation.
Vertbaudet fidélise ses clients et booste l’upsell en personnalisant ses fiches produit. En ajoutant des messages personnalisés la marque parvient à recruter plus de membres pour son programme de fidélité et augmente les confirmations d'achat de 15 % .

Avec l'A/B testing et la personnalisation, les possibilités sont infinies et l'objectif est de tester en continu l'ensemble de votre site puisque les comportements évoluent et votre audience aussi.