Comment utiliser une heatmap pour optimiser un site ?

Avant d’entreprendre une stratégie d’optimisation de l’expérience utilisateur et de mener une refonte de votre site, il est essentiel d’identifier quels sont vos points faibles et vos axes d’optimisation.
Chaque site est différent et doit élaborer sa stratégie en fonction de la nature de son audience, de ses objectifs et des résultats obtenus après avoir analyser les performances de son site.
La heatmap vous permet d’identifier les points de frictions et les éléments les plus populaires à optimiser sur votre site pour fluidifier la navigation de vos visiteurs et les mener naturellement vers la conversion. Pour parfaire cette conversion, une bonne maîtrise des outils de heatmap est néanmoins nécessaire.
1. La heatmap, outil indispensable pour l'optimisation de site
Si vous souhaitez procéder à un audit efficace de votre site, utiliser une heatmap vous sera indispensable.
Qu'est-ce qu'une heatmap ?
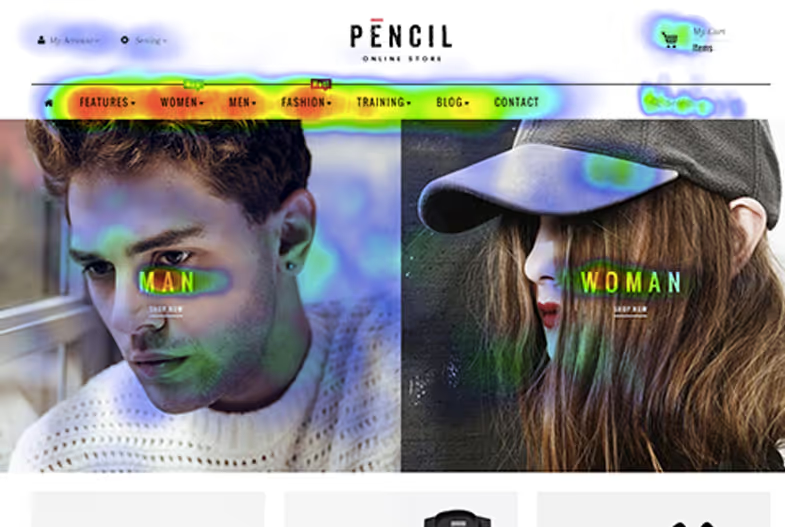
La heatmap est un outil d'analyse qui met en évidence les zones chaudes et les zones froides d’une page web, autrement dit les endroits les plus ou les moins cliqués. Ainsi, la heatmap permet de détecter objectivement et en un clin d’oeil les zones à optimiser sur votre page web.

Comment fonctionne une heatmap ?
L’outil permet de restituer et d’analyser le parcours de l’ensemble des visiteurs par l’intermédiaire de leurs clics. La heatmap affiche en superposition les zones de clics, les clics précis, le pourcentage des clics sur chaque élément et la profondeur de scroll (c’est-à-dire lorsque l’internaute fait défiler la page).
Quelle différence entre la heatmap et le click tracking ?
Le click tracking comptabilisent le nombre de clics qu’un lien cliquable (sur lequel on a intégré un tag) a généré. Cet outil permet de mettre en évidence les futurs axes de travail. Par exemple, si l’on observe que les visiteurs cliquent sur une photo qui n’est pourtant pas un lien, cela signifie peut-être que les gens attendent un lien de ce type de visuel ou que ce visuel induit une confusion de lecture. C'est un outil complémentaire de la heatmap.

2. Pourquoi utiliser une heatmap ?
Les cas d'usage d'une heatmap sont très nombreux et propres à chaque site, en fonction des besoins et des objectifs de chaque équipe CRO. Néanmoins, nous avons distingué les 5 principaux.
1. Pour rendre votre site plus user-friendly
Ces outils sont très utiles lors d’une refonte globale d’un site ou lorsque l’on pense qu’une page ou un des éléments qui la constitue ne reçoit pas l’attention attendue.
Dans ce cas de figure, la heatmap permet de détecter des zones d’ombres du site, celles qui sont invisibles aux yeux des visiteurs, ou peut-être simplement peu intéressantes et qu’il faut optimiser.
Le click tracking quant à lui permet d’identifier vers quels éléments les visiteurs se dirigent pour naviguer sur votre site et quels éléments ne sont pas utilisés.
2. Pour repérer les points de sortie du tunnel de conversion
Les outils d’analyses comportementales peuvent être d’une aide précieuse pour éviter les abandons de panier. Plus précisément, la heatmap, associée au click-tracking, vous permet de distinguer l’étape problématique en particulier dans votre tunnel de conversion.
Pour cela, vous devez établir quel est le tunnel de conversion sur votre site, c’est à dire quelles étapes les visiteurs doivent réaliser pour convertir. Vous pouvez ensuite analyser chaque étape du tunnel de conversion sous le prisme de la heatmap pour voir si les visiteurs reproduisent le scénario que vous avez mis en place.
3. Pour s’assurer que le contenu intéresse les visiteurs
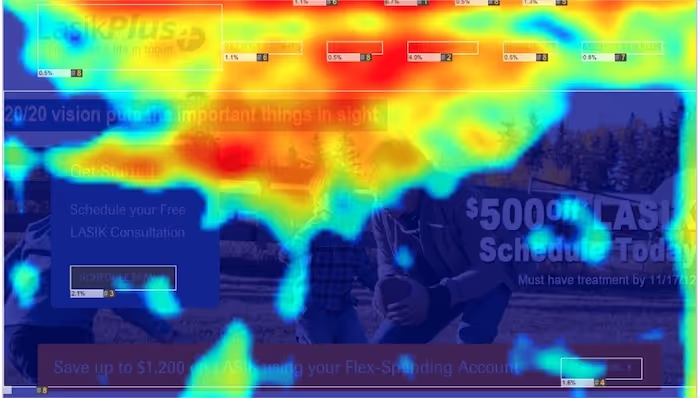
Les problématiques des sites ne sont pas seulement liées au tunnel de conversion. Pour un site qui diffuse des contenus, la disposition des éléments du site est déterminante pour s’assurer qu’elle encourage la lecture et que les bannières publicitaires, si elles sont présentes, sont bien perçues. A ce titre, l’exemple bien connu de Nielsen concernant la lecture en F illustre bien la manière dont les internautes consomment du contenu sur le web.
Grâce à la heatmap et au click tracking, vous pouvez identifier les contenus les plus consultés et la manière dont les visiteurs les consomment. Ainsi, vous pouvez mettre en place des optimisations pour faciliter la consultation de vos contenus et mettre en évidence vos CTAs ou bannières publicitaires.
Pour aller plus loin, découvrez comment créer un CTA efficace.
4. Pour savoir si le visiteur consulte l’ensemble de votre contenu
Lorsque l’on publie des articles, la question de la longueur du contenu est importante. Combien de temps retient-on l’attention d’un lecteur ? Pour déterminer cette durée, plusieurs possibilités. On peut utiliser une scroll map. Sur le même principe de la heatmap, la scrollmap vous permet de mesurer jusqu’où est descendu votre utilisateur sur votre page web.
Vous pouvez vous appuyer sur cette précieuse information pour prioriser le contenu mis en avant, et/ou encourager la lecture quand l’attention diminue par des visuels percutants.
3. Quelles prochaines étapes après un diagnostic via une heatmap ?
1. Repenser son UX grâce à l’A/B testing
Pour proposer l’UX idéale qui améliore la conversion où l’engagement de votre page, il est nécessaire d’établir un protocole d’A/B testing. C’est en confrontant et en testant plusieurs versions de votre page de manière itérative que vous trouvez la page optimale. Il existe donc une véritable complémentarité entre les outils d’analyse comportementale et les outils d’A/B Testing.
2. Alterner A/B Testing et analyses de heatmap
Un protocole d’A/B testing requiert une pratique itérative, une succession de tests afin d’obtenir la page optimale. Il est également conseillé d’utiliser la heatmap pour analyser chacun de vos résultats. En effet, plutôt que de se concentrer sur un seul KPI concernant l’élément testé, la heatmap vous permet de mesurer les éventuels effets de bord induits par votre test.
Par exemple, le test d'un CTA peut s’avérer concluant en présentant un taux de clics supérieur au précédent ; cependant la heatmap pourrait vous révéler que ce CTA cannibalise un autre clic conduisant une une conversion avec un panier moyen plus élevé.La heatmap vous permet de d’optimiser une page dans sa globalité.
Les heatmaps, tracks de clics et autres outils d’analyse comportementale sont non seulement très parlants visuellement, mais offrent de nombreux avantages, lorsqu’ils sont utilisés correctement. Attention toutefois à ne pas baser vos choix uniquement sur les résultats obtenus par ces outils : les outils d'analyse comportementale sont des bons amis mais de mauvais maîtres.
Il est judicieux de s’appuyer sur leurs résultats pour confirmer ou infirmer vos hypothèses, mais dangereux de concevoir toute une stratégie à partir de leurs résultats uniquement.