Client-side or server-side testing: which technical approach should you favor in your experimentation strategies?
Leading brands all now run regular A/B tests and look to personalize their visitors’ online experience. They understand that these two practices are essential for increasing visitor engagement, conversions and loyalty.
Testing and personalization can be delivered through one of two main technical approaches:
- The client-side approach for marketing teams wishing to continuously optimize the visitor experience.
- The server-side testing (or full-stack) approach for technical teams running more complex tests and at executing directly from their developer environment.
The best approach to choose will depend on company structure, internal resources, the development life-cycle and the complexity of the experiments, as this blog will explain. Brands can also adopt a hybrid approach, combining the two, which we’ll explain in a future article.
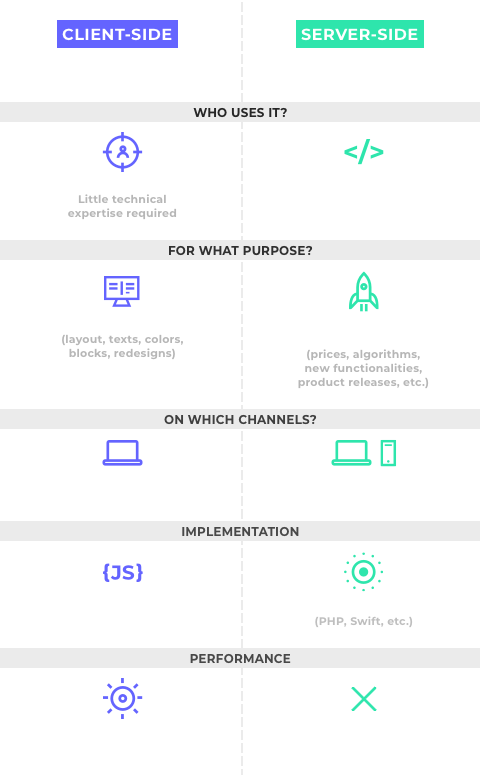
1 The client-side approach: increased flexibility for marketing teams
Client-side A/B testing is the most common approach adopted by brands, since it gives them greatest flexibility and lets them involve the complete digital marketing team in optimization projects.
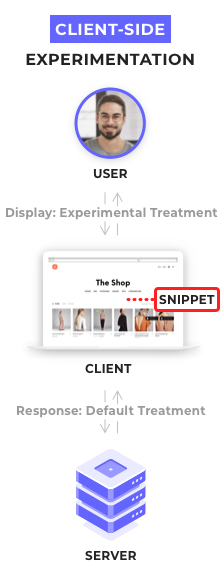
How does it work?
In a client-side environment, web pages are modified directly in the visitor’s browser. Essentially the source code of the original page is forwarded from the server to the end user's browser and a script steers all the changes to the browser (whether it is Chrome, Firefox, Safari, Opera, etc.) on the fly to display a version of the modified page.

What kinds of experiments does it best suit?
With client-side testing, you can create and deploy front-end tests and personalizations very quickly - for example changing text and CTA button placement, switching blocks around or adding a pop-in to improve usability.
Brands can also run more complex experiments:
- testing several elements simultaneously (a multivariate test) or running A/B tests just with a portion of your audience by segmenting your visitors.
- personalize the visitor experience across multiple pages, or based on complex criteria.
Which teams tend to use it?
Client-side experimentation and personalization does not require advanced technical skills, making it well-suited to digital marketers. Within their tools, such as Kameleoon, teams have access to a customizable back office platform with a simple user interface where they can create, manage and automate their tests and monitor and analyze results. Digital marketing teams have access to a drag and drop graphic editor and a widget library to create, visualize and validate their experiments before displaying them to visitors.
As no advanced technical or scripting skills are needed for this approach, all stakeholders can contribute to creating experiments and monitoring their results. You don't need to be a software development expert to use test tools.
Moreover, with our special features for developers, such as the Kameleoon Chrome Extension, Kameleoon Command Queue and Kameleoon Code Editor it’s possible to also involve a brand’s technical teams, directly on the client side, enabling end-to-end testing using the same testing tools.
What are the limitations of a client-side approach?
The client-side approach enables marketing teams to be agile and flexible when it comes to their optimization strategy, meaning they can adapt quickly to visitors’ needs. However, it can have limitations and in some cases it’s necessary to adopt a server-side testing approach instead.
- To run complex tests: with a client-side approach, you cannot test the architecture of your website. For example, the client-side approach won’t let you test sorting algorithms, add new features, or evaluate changes to your overall sales funnel, such as comparing a one-step and five-step process.
- To run tests on websites and mobile applications at the same time: with a client-side approach, you cannot run experiments on all channels to test and personalize on a mobile app; you need the server-side approach for this.
2 Server-side testing approach: maintain control over your experiments
The server-side (full-stack) testing approach enables technical teams and developers to control all their tests and personalizations from within their normal working environment. They can adopt testing methodologies that fit with their normal agile software development, debugging, and continuous delivery methodologies.
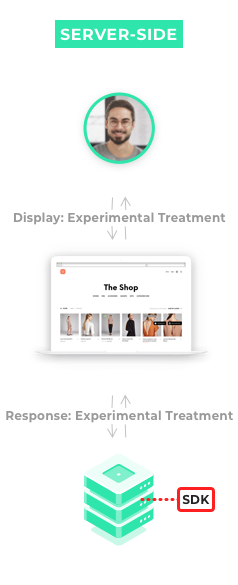
How does it work?
Working server-side means that optimization hypotheses are created on the back-end architecture side and not via the visitors’ browser, as is the case in the client-side approach. The changes are directly generated when the HTML pages load.
Server-side testing therefore eliminates flicker: the load time simply disappears, and it just isn’t possible to get a flicker effect from the page loading.

What kinds of experiments does server-side testing best suit?
With a server-side testing approach, you control all the elements of your tests and experiments from directly within the coding environment. You can therefore run more in-depth tests and personalizations, on the architecture or the running of your website, with more freedom over test design.
Additionally, in server-side testing mode, you can roll out your experiments beyond web testing, onto your native mobile apps, on smartphone and tablet.
A/B tests that you can only run on the server side:
- Testing the technical architecture of your product (for example, sorting by popularity vs sorting by price, deploying new search algorithms or product recommendations), through wider usability testing.
- Optimizing how your website functions (such as when deploying new features or implementing new rules).
- Gradually rolling out new key features to a targeted group of customers (new search engine algorithm, new means of payment, sign-up via Facebook, etc.), through agile development. This mirrors normal software application testing approaches.
Examples of server-side personalizations:
- Only offering free shipping to your most loyal customers.
- Only testing sorting or product recommendation algorithms on a targeted part of your audience.
Which teams tend to use it?
The server-side testing approach requires the involvement of technical teams and developers.
To create variations or experiments on your website, you just need to use a simple if/else type code in your back-end environment, coupled with SDK calling methods.
At Kameleoon, our SDKs are available on Java, .NET (C#), Node.js and PHP as well as on mobile platforms (iOS and Android).
3 Client-side and server-side testing: two complementary approaches
These two approaches for optimizing the visitor experience on your website are complementary and address different needs.
In summary, although the server-side testing approach requires technical resources and more complex developments, it does enable more powerful, scalable and flexible experimentation.
As for the client-side approach, it enables teams to be agile and to run experiments very quickly, avoiding bottlenecks and getting faster test results.
Brands must be able to use each of these approaches to involve all their teams in the optimization process and manage their different projects in the best conditions.