
The 12 Kameleoon days of Christmas: part 12
We’ve now reached the last blog of our 12 days of Christmas series, highlighting key, added-value features of the Kameleoon platform. We hope you’ve found it useful and that it demonstrates how the platform can help you do your job more efficiently - read on to learn about our 12th tip and to find out how you can download the full set to study at your leisure.
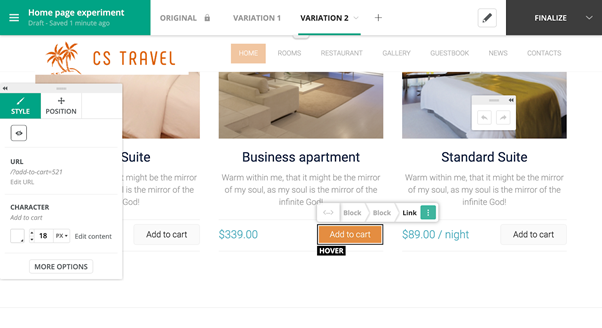
Today we look at how you can modify what appears when a visitor’s mouse hovers over a specific element, adding depth to your experiments and personalizations.
1 Changing the appearance in hover mode
Hover mode enables visitors to receive additional information when mousing over an element, such as a menu, image or graphical block. Changing this information, either to personalize it to the visitor’s specific needs or to test alternative approaches adds depth to your optimization efforts.

With Kameleoon we want anyone to be able to make even the most complex changes without having to write a single line of code. So it is straightforward to modify what appears in hover mode, both at the high level (such as a top menu) and by drilling down to lower levels (such as sub-menu). Watch our video to learn more, and of course read a full explanation in our developer documentation.
Want to catch up on all of our 12 days of Christmas technical blogs? Either click on the links below to read each post or download our complete holiday eguide to access the entire set.

Read more in the series here:
- Day 1: Visualization of modified/tracked elements on a page
- Day 2: Reallocating traffic in case of issues
- Day 3: Simulation mode: visit and visitor generator
- Day 4: Click tracking: automatically send events to analytics tools such as Google Analytics
- Day 5: Adding a global code to an experiment
- Day 6: Excluding time periods from results
- Day 7: Measuring confidence stability
- Day 8: Switching to custom views
- Day 9: Using custom data for cross-device reconciliation
- Day 10: Personalization campaign management
- Day 11: Adding CSS selectors
- Day 12: Changing hover mode



