
The 12 Kameleoon days of Christmas: part 9
We live in an omnichannel world, with consumers using multiple devices and channels during the customer journey. They expect organizations to recognize them and offer the same experience across every channel, based on understanding their previous behavior.
This is particularly true of personalizations and experiments - if a consumer on a desktop PC sees a particular message or offer on your website, they expect this to be the same experience when they visit on their smartphone. In fact, failing to deliver this omnichannel experience can cause confusion, impact conversions and undermine the reliability of your experimentation results. That’s where Kameleoon’s ability to use custom data to identify a user and unify their experiences is crucial.
1 Using custom data for cross-device reconciliation
The Kameleoon platform enables brands to merge the history and actions taken by a user across multiple visits on different devices. This helps personalize the experience and ensure consistency if you are running experiments. Take the case of wanting to trigger an offer on the third visit a consumer makes to your site. If they come to your website via their work desktop computer twice, and then visit on their smartphone at home, you want the offer to be triggered at that point, rather than identifying them as a new visitor. Equally, if you are running an experiment you want a visitor to see the same variant consistently across every device they use.
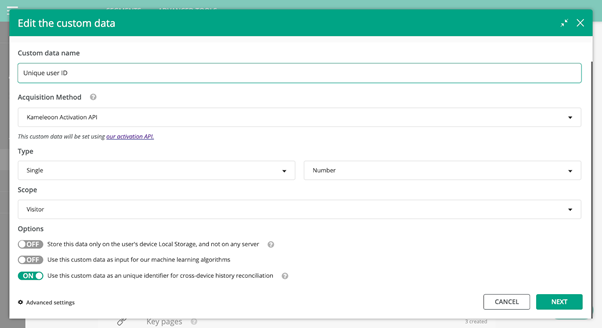
Obviously to achieve this you need to be able to identify the user, which most brands do by encouraging visitors to log-in. With Kameleoon it is simple to then collect this unique identifier through the custom data feature, and then switch on the native option “Use this custom data as an unique identifier for cross-device history reconciliation”. The result is a coherent understanding of your visitors, however they choose to access your site.

Our developer documentation explains how to activate cross-device reconciliation and there’s more detail on the feature here. In our next blog we’ll look at our feature that enables you to seamlessly create a personalized customer journey, all the way along the funnel.

Read more in the series here:
- Day 1: Visualization of modified/tracked elements on a page
- Day 2: Reallocating traffic in case of issues
- Day 3: Simulation mode: visit and visitor generator
- Day 4: Click tracking: automatically send events to analytics tools such as Google Analytics
- Day 5: Adding a global code to an experiment
- Day 6: Excluding time periods from results
- Day 7: Measuring confidence stability
- Day 8: Switching to custom views
- Day 9: Using custom data for cross-device reconciliation
- Day 10: Personalization campaign management
- Day 11: Adding CSS selectors
- Day 12: Changing hover mode



