5 tendances UX pour convertir plus

Les goûts et les usages des internautes évoluent en permanence. Heureusement, et la loi de Moore le prédisait très bien déjà dans les années 60, le “progrès technologique” double (au moins) en moyenne tous les deux ans, nous permettant aisément de répondre à ces consommateurs exigeants.
Pour satisfaire vos visiteurs, vous devez régulièrement vous mettre à jour. Et sur internet plus qu’ailleurs, tout va très vite. En bref, vous devez miser sur une optimisation continue de votre site web pour ne pas prendre de retard. J’ai parcouru le web et concerté mes collègues consultants pour vous proposer un condensé d’optimisations qui peuvent changer la donne pour vous. Avant cela, j’ai trouvé intéressant de réaliser un rapide retour en arrière pour se rendre compte du chemin parcouru (et de l’intérêt de mettre à jour son site pour ne pas être en complet décalage avec les tendances actuelles).
La grande tendance du moment est à la simplification
Il suffit de jeter un oeil à ce que l’on trouvait sur le web il y a quelques années pour s’apercevoir que la principale tendance UX est la simplification de l’interface des sites. En voici deux exemples (et pas des moindres) : Amazon et Google.


Il n’y a pas photo, les règles d’UX ont beaucoup évolué depuis les 20 dernières années, et heureusement ! De fait, les usagers du web sont graduellement plus exigeants. Aujourd’hui, un internaute quittera un site qui n’est pas capable de lui proposer une expérience de navigation en accord avec ses attentes.
On peut se douter qu’une telle frustration limite les chances qu’ils reviennent sur votre site.[/caption] Et pour contourner ce problème, il faut d’abord analyser le comportement de ses visiteurs. En effet, vous ne devez surtout pas chercher à expérimenter à l’intuition (et puis, ce qui fonctionne sur un site concurrent ne fonctionnera pas nécessairement sur le votre). De la même façon qu’il est préférable de connaître la cause d’un mal avant de prendre un médicament, vous devez étudier le comportement de vos visiteurs avant de chercher à optimiser leur expérience. [caption id="attachment_8718" align="aligncenter" width="470"] N’avancez pas à l’aveugle, réalisez un audit de votre site ![/caption]
Avant d’optimiser votre site, étudiez ses performances
Un audit permet d’évaluer l’ergonomie, le design et l’efficacité commerciale et marketing de votre site. Vous pouvez le réaliser très simplement avec un outil objectif et data-oriented : la carte de chaleur.

C’est probablement le meilleur moyen d’obtenir un résultat rapide et objectif pour optimiser un élément, une page, ou son site tout entier ! C’est l’une des premières analyses que je recommande à mes clients pour entrevoir les possibilités d’optimisation sur leurs sites. Et puis, en terme de testing, il faut bien dire que la carte de chaleur est un puit d’idées ! Anaïs Rousseau, consultante Kameleoon.
L’intérêt de la carte de chaleur (ou heatmap) est de pouvoir comprendre très vite le comportement de vos visiteurs (sans vous encombrer d’analyses de documents Excel, etc.). Vos visiteurs sont-ils suffisamment actifs sur votre site ? Il est intéressant de l’exploiter dans le cadre de tests A/B, puisqu’elle vous permet de voir tout de suite si les changements opérés d’une variante à l’autre ont des conséquences significatives (ou pas du tout).
Si carte de chaleur n’est pas un nouvel outil, elle est essentielle pour bien démarrer un projet d’optimisation UX. Si vous souhaitez découvrir le fonctionnement de la carte de chaleur de Kameleoon, c’est par ici.
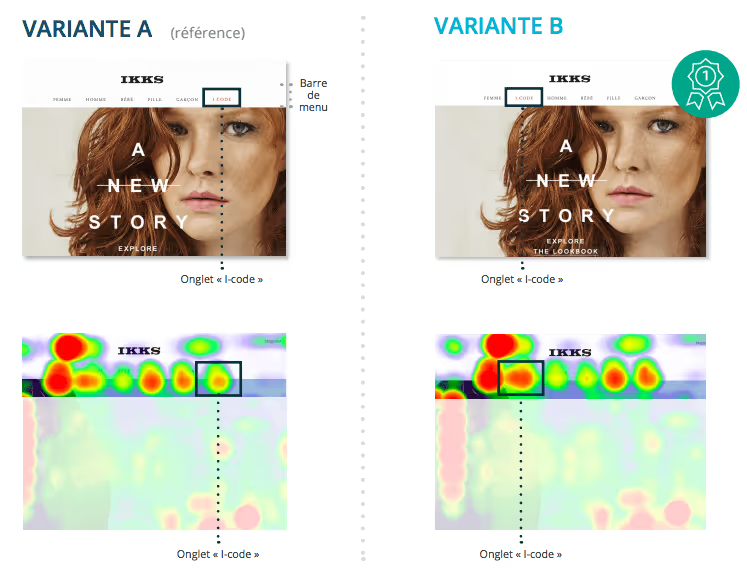
Voici un exemple que j’aime utiliser pour présenter l’intérêt et la simplicité d’utilisation des cartes de chaleur, celui d’IKKS. Les équipes de IKKS souhaitaient modifier l’emplacement d’un onglet de leur menu. À l’aide d’une carte de chaleur, elles ont pu obtenir une synthèse visuelle de l’évolution du comportement des visiteurs du site selon l’emplacement de l’onglet soumis au test.

On voit très vite que l’onglet étudié a récolté beaucoup plus de clics avec la variante B (il a exactement obtenu 16,5% de clics en plus).
5 tendances UX à adopter pour convertir plus de visiteurs
1. Déclencher des actions contextualisés selon le niveau de scroll
Beaucoup de sites web proposent déjà des animations créatives et agréables à l’oeil qui se déclenchent lorsque l’on fait défiler une page. Mais vous pouvez faire beaucoup - beaucoup - mieux. À titre d’exemple, le niveau de scroll d’un visiteur peut vous permettre d’affiner votre segmentation : un visiteur qui scrolle beaucoup est un visiteur plus intéressé que celui qui arrive et qui votre site sans faire défiler la page. Sur le site de Routard.com par exemple, les équipes Marketing sont parvenues à augmenter le nombre d’abonnement à la newsletter de 76% en adressant une pop-in d’inscription aux visiteurs qui montrent le plus d'intérêt.

À partir d’un certain pourcentage de scroll, vous pourriez par exemple proposer un code de réduction immédiat à ce visiteur pour l’inciter à commander sur votre site. La bonne pratique

Idéalement, vous devriez combiner ce type de ciblage avec d’autres critères pour affiner le message adressé au visiteur en question. S’il s’avère que votre visiteur se connecte depuis un pays étranger, vous pourriez lui offrir la livraison. S’il s’agit d’un visiteur qui a déjà réalisé plusieurs achats sur votre site, vous pourriez lui proposer une remise sur son prochain achat pour le fidéliser. Caroline André, Consultante Kameleoon.
2. L’écran scindé : une visibilité accrue sur l’essentiel
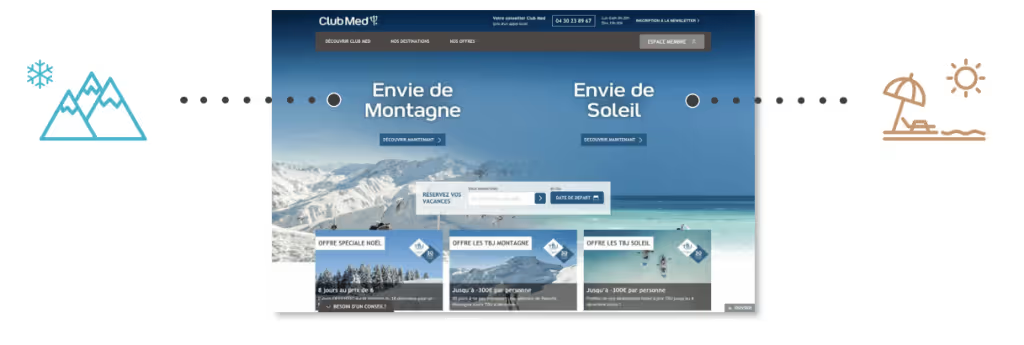
Cela consiste à diviser l’écran du visiteur de façon à améliorer la compréhension de votre message une fois sur votre site. Avec de bons débuts en 2016, c’est une tendance que vous devriez essayer d’adopter sur votre site.

Comme le montre cet exemple de Club Med, ce type d’affichage permet de concentrer le regard du visiteur sur des éléments clés sans besoin de scroller pour chercher des informations complémentaires. Au delà de l’avantage d’attirer facilement le regard, ce type de design est particulièrement intéressant sur une landing page en insérant par exemple un visuel et un message fort d’un côté de la page et formulaire de contact de l’autre. Rendez-vous sur cet article de sitepoint.com pour découvrir d’autres exemples de sites qui utilisent l’écran scindé.

Réalisez un test A/B sur votre landing page. Créez une ou plusieurs variantes en écran scindé (selon le volume de trafic dont vous disposez) et analysez le résultat après une ou plusieurs semaines de tests. Vous pourriez être surpris du résultat tant cette disposition peut clarifier votre message ! Géraud Bornet, Consultant Kameleoon.
Nous sommes en situation de mobile first. C’est à dire que la plupart des connexions ont maintenant lieu depuis les appareils mobiles. Le mastodonte et notre maître à toutes et à tous Google en est bien conscient et va enrichir son algorithme de conditions pénalisant les sites non optimisés au format mobile. Pour aller plus loin, je vous invite à lire mon article pour mieux convertir sur mobile.
3. Skeleton screens : un chargement moins brut sur mobile
Lorsque l’on navigue sur le web, l’un des éléments les plus importants est la vitesse de chargement des pages. Sur mobile, c’est d’autant plus vrai que le débit moyen est nécessairement moins important que celui d’un ordinateur, qu’il soit connecté en ethernet ou en wifi. Et pourtant, c’est sur mobile que les utilisateurs sont le moins patients. Le skeleton screen consiste à faire apparaitre petit à petit les éléments d’une page web ou d’une application mobile pour faire patienter le visiteur pendant le chargement des éléments.

Vous le savez, le mouvement est toujours plus intéressant qu’une page blanche, statique et ennuyeuse, pour garder un visiteur.
Kameleoon s’est associé à Azetone pour vous permettre de lancer des tests A/B et de mener des campagnes de personnalisation sur vos applications mobiles.
4. Un bot d’engagement : le retour à l’humain ?
Cela fait maintenant plusieurs années que l’on prône un retour à l’humain. Il est inutile de se leurrer, il est impossible de prétendre attribuer un vendeur unique à chacun des visiteurs de votre site. C’est certes réalisable quand vous n’avez que 2 ou 3 visiteurs en permanence sur votre site, mais beaucoup moins pratique lorsqu’ils sont plusieurs milliers. En bref, vous devez automatiser la relation client en direct on-site. Les gains potentiels sont énormes ! Avec un accompagnement et un service client 24/24, les chatbots peuvent vendre, conseiller ou encore rassurer les visiteurs lorsque c’est nécessaire. Un gain de temps pour vous, un service continu pour le visiteur. Pour sauter le pas du chatbot, deux solutions s’offrent à vous :
- Développer en interne : cela peut sembler intéressant si vous avez la compétence pour le faire en interne. Attention toutefois, l’intérêt d’un chatbot est d’être en mesure d’entretenir une conversation pertinente avec vos visiteurs. Et cela suppose de développer des algorithmes très avancés de machine learning. Or, un tel développement peut s’avérer très long et couteux s’il ne s’agit pas de votre coeur de métier.
- Faire appel à un prestataire externe : c’est probablement la meilleure solution si vous souhaitez profiter d’une technologie reconnue et aboutie. La vraie barrière de cette solution est la capacité des équipes du prestataire à s’imprégner de vos problématiques et de vos mots-clés.
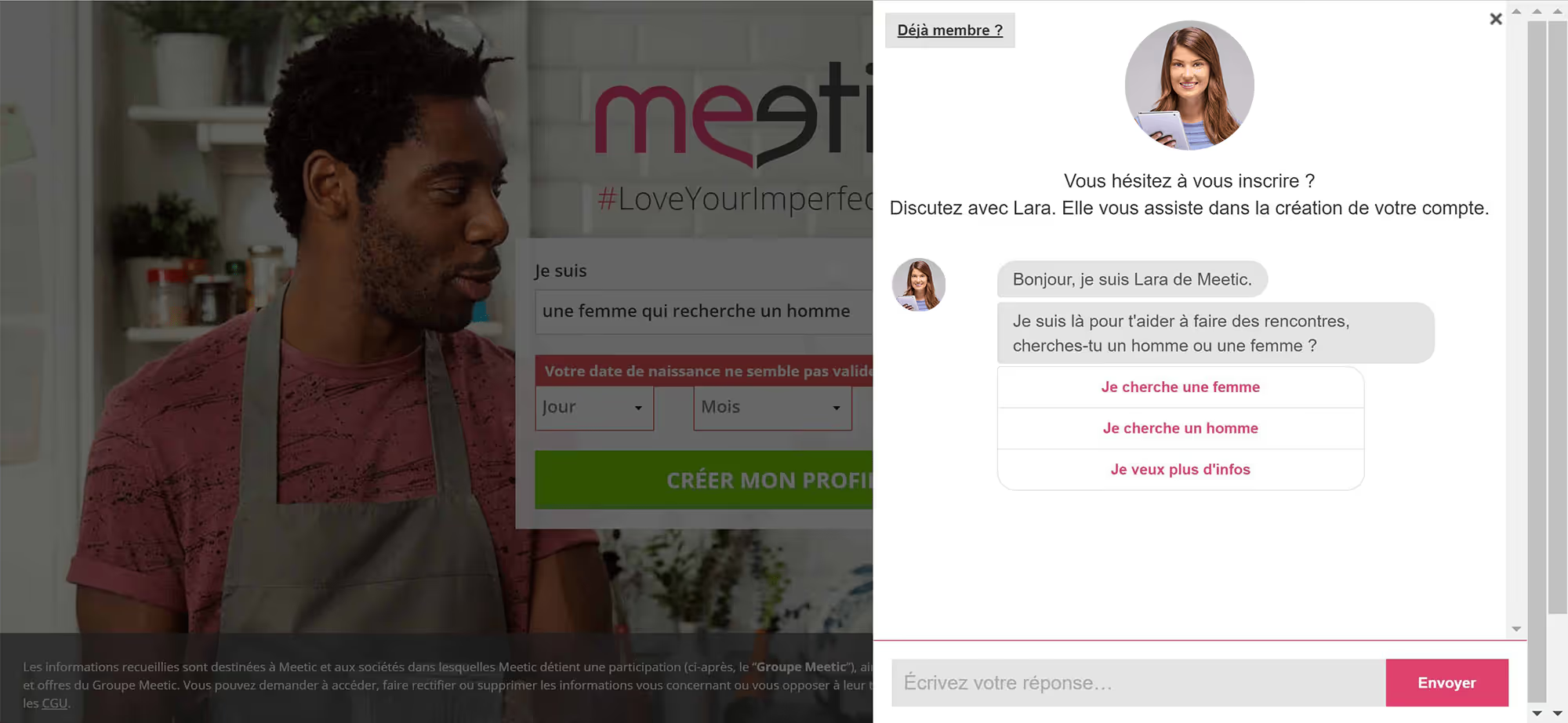
Au delà de la disponibilité, l’intérêt est de pouvoir faire intervenir le chatbot au bon moment, dans une logique de la personnalisation du service. C’est la stratégie adoptée par les équipes de Meetic. Le chatbot Lara se déclenche lorsque qu’un utilisateur montre un comportement hésitant et passe trop de temps sur la page d’inscription au site de rencontre.

La hausse des conversions observée à l’issue de cette expérience montre que les utilisateurs apprécient clairement l’intervention de Lara.
5. Design Responsive
C’est un must. J’ai souhaité l’inclure dans cet article non pas parce qu’il s’agit d’une tendance nouvelle, mais parce qu’il s’agit d’une optimisation nécessaire. Si votre site n’est pas encore responsive, vous allez perdre beaucoup de vos visiteurs, fidèles ou pas. Je vous vois venir, vous allez me dire que le sujet du responsive est “so yesterday” et que la plupart des sites le sont aujourd’hui. En 2015, seuls 12% des sites étaient considérés comme responsive ... ! C’est la raison pour laquelle de nombreux acteurs du e-commerce Français, à l’image de Fnac.com, optimisent régulièrement leurs sites mobiles pour proposer une meilleure expérience de navigation.

Notez que la version actuelle (au moment de la publication de cet article) reprend des éléments de ces deux variantes. Ne négligez surtout pas cet aspect. En effet, et la dernière étude de marché de la FEVAD l’illustre très bien, le m-commerce est en plein boom (passant de 3 à 25% entre 2011 et 2016).
Le mot d’ordre : expérimentez !
L’optimisation de l’expérience utilisateur est un bac à sable pour adulte. La pratique n’a en soit aucune limite (autre qu’un trafic limité dans le cadre d’un test A/B) et vous permet de soumettre absolument tous les éléments de votre site à une expérience. Chacune des optimisations citées ci dessus ne correspondra peut-être pas à votre site. Mais vous ne pourrez en être sûr qu’après avoir tenté l’expérience, via un test A/B par exemple. L’intérêt de l’A/B testing reste d’optimiser l’expérience de vos visiteurs à partir de ce qu’ils souhaitent voir sur votre site. Et dans bien des situations, vos visiteurs préfèreront les variantes qui vous sembleront les moins intuitives. Quoi qu’il en soit, vous voilà prêt pour lancer une batterie d’optimisation UX sur votre site ! Les suggestions de cet article ne sont pas exhaustives. Si vous avez mené d’autres expériences UX qui vous ont permis d’augmenter vos taux de conversion, partagez-les via la section de commentaires !