How server-side experimentation deepens testing programs

When it comes to experimentation brands have two main approaches to choose from - they can look at client-side or server-side testing. The choice of approach will depend on your particular business requirements, such as company structure, internal resources and the complexity of the experiments you want to run.
We’ve covered the main differences between the two approaches in-depth within this previous blog, as well as covering hybrid experimentation and its benefits in a separate piece. In this article, we’re going to look at six areas where server-side is the best fit for running successful experiments that deliver business value.
,
ADVANTAGES OF SERVER-SIDE
- Experiments are created directly on the server, helping performance and speeding roll-out of successful tests
- Testing can be deeper and more comprehensive of site infrastructure and algorithms
- Provides additional security, protecting confidential user data on web pages
- Eliminates performance issues, such as the flicker effect
- Ability to test seamlessly across devices and channels, matching the customer journey
,
1 Test new product features and enhancements with server-side experimentation
Digital success is driven by constant improvements to products, with brands constantly developing and releasing new features. Given the huge range of potential hypotheses you have for changing your product, being able to validate the right ones is crucial. Ensuring that these enhancements appeal to your customers - and don’t cause issues for the experience - is therefore vital.
With server-side development and testing product managers can experiment across the entire product lifecycle, testing deeper into the stack. They can run multiple, advanced tests and use the results to shorten time to market for products and features. Full stack developers can incorporate server-side testing into their DevOps continuous integration/continuous delivery workflows to make releasing code more agile and efficient. Decisions are then validated by data, enabling more confident roll-outs.
With phased roll-outs you can test your new features on a specific part of your audience, monitor for any issues or negative feedback that requires debugging and then scale it up to all your visitors. And with feature flags, you can automatically turn features on and off, either to alter the experience for users or to provide a ‘kill switch’ if problems occur. This reduces risk, makes it easy to learn and speeds up development and deployment of new features.
2 Test mobile apps
Given the vital importance of apps to many brands testing and improving the experience they provide is key to business success. As the release of new features requires a longer process of validation by the App store, app testing through the usage of an SDK makes perfect sense.
App testing enables you to run in-app tests without the user having to lift a finger. This provides a stream of insight that can be used to successfully improve the user experience, roll out new features and generally optimize your mobile app on a continuous basis. Brands can also use feature flags to improve the experience - once the app has been released to the store, any end user can switch on/off a product feature without having to go through a store validation again.
3 Test complex and dynamic content
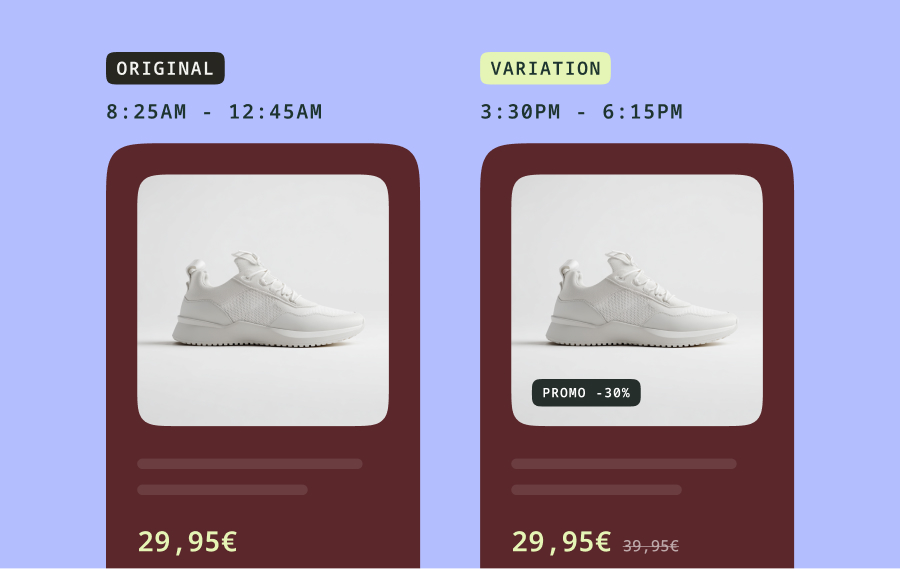
As we’ve discussed, server-side testing renders variants directly from the backend server, making it simpler to test more complex, dynamic content that goes beyond the scope of the user interface of a static website. For example, this could include pricing and shipping cost information on an e-commerce site that is generated on the server, rather than at the front-end. So if you wanted to test different shipping costs you would need to use server-side testing to enable this.
A second usage of dynamic content is within Single Page Applications (SPAs). These modify elements of the page, based on how a user interacts with it, all without loading a new version from the server. Social media apps and sites are good examples of SPAs. While it is possible to use frontend client-side testing for experimentation on SPAs, this is much more complex due to the dynamic content involved, meaning that switching to server-side testing makes the process much simpler.
Therefore, for brands looking to test new dynamic content server-side testing is the only feasible option.
4 Deliver omnichannel tests
Today’s customer journey spans multiple channels and is much more complex than in the past. Customers may use different devices, visit your site and interact via your app when moving down the sales funnel. Therefore if you want to test how a particular experiment impacts their behavior, you need to run it across each and every touchpoint to give a consistent experience.
Using server-side testing enables you to roll-out the same experiments across every channel, without having to design them individually for each platform. You can therefore monitor omnichannel behavior, with the ability to drill down and compare particular channels with different groups or segments. This enables you to meet your customers’ omnichannel needs through a holistic experience.
5 Test your website and algorithms more deeply
Continual innovation is central to business success, leading to brands fundamentally changing major parts of their digital presence, such as websites and algorithms, on a regular basis.
When revamping or replacing your website or app it is vital that the new version delivers a seamless and improved experience to your visitors. That requires deeper and more comprehensive testing of a whole variety of elements, working together. While client-side experimentation can test individual elements or pages, switching to server-side allows you to experiment at a larger scale, particularly around the user journey or navigation.
Differentiating your brand and delivering the right experience increasingly relies on the algorithms you use on your site to power functions such as how search results and product recommendations are calculated, ordered and displayed. Being able to test which algorithms provide the best results is clearly a complex process and cannot be handled by client-side testing. Instead, using server-side allows you to experiment with multiple algorithms, modifying your existing code to deepen your tests.
6 Test key stages within the customer journey
In areas such as music, media, film and software, the use of subscription-based models is growing. This means that brands need to optimize the sign-up process, ensuring the subscription flow has the right number of steps to effectively on-board customers, without drop-offs due to overly long or complicated forms. As such forms link directly to back-end databases and IT systems, optimizing them by testing their length or complexity requires server-side experimentation.
Client and server-side testing both have their distinct use cases where they can deliver experimentation benefits to your business. It is not a question of focusing solely on one or the other., but deploying the best fit for specific use cases. Therefore, ensure that you can meet all of your testing needs seamlessly through a single experimentation platform that can be used by both front-end marketers and back-end developers, with centralized reporting and results. This enables you to scale experimentation and maximize the benefits it brings.