[Product Update] A/B testing Server-Side avec Kameleoon Full Stack

Après plusieurs mois en version beta, Kameleoon Full Stack est désormais disponible pour tous nos clients. Nous vous annoncions en début d’année la prochaine disponibilité de la version d’A/B testing de Kameleoon en mode Server-Side. C’est désormais chose faite avec la disponibilité de nos SDKs sur environnements Java, .NET (C#), Node.js, PHP et également sur plateformes mobiles (iOS et Android).Rappel du principe de fonctionnement du Server-Side
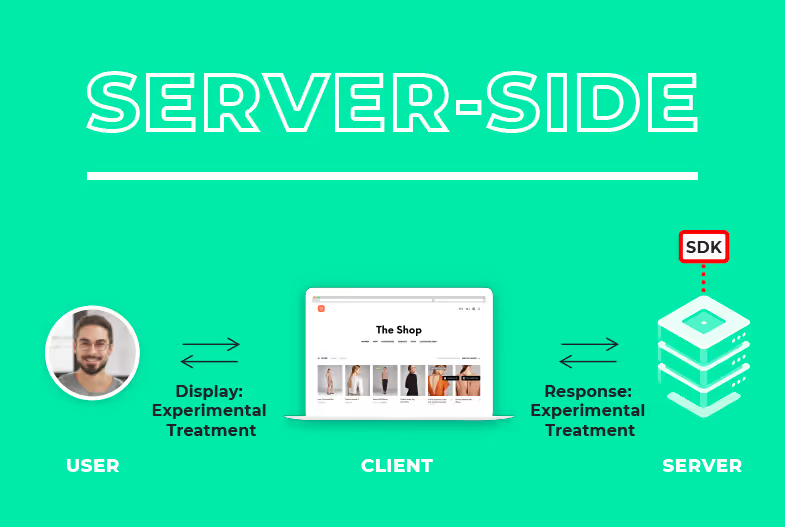
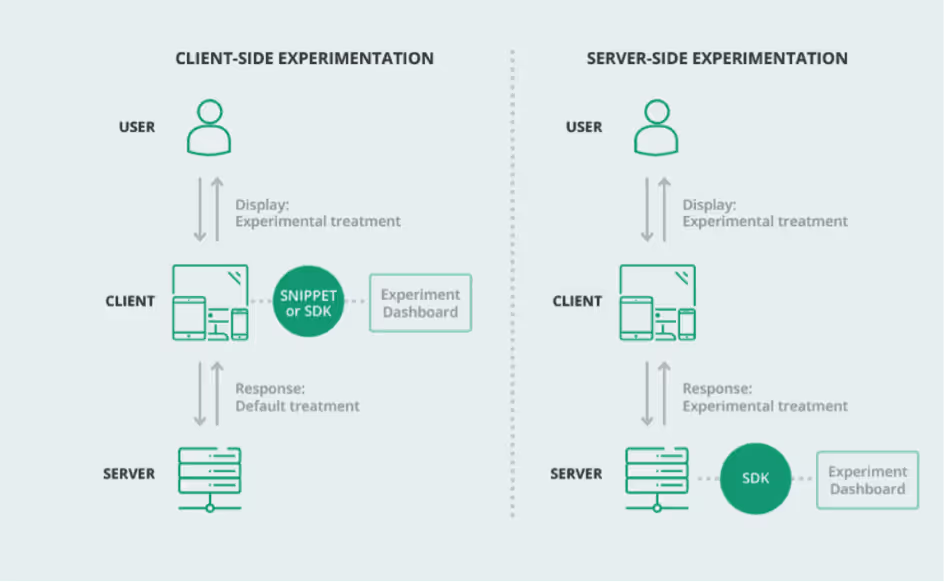
Travailler en Server-Side consiste à tester ses hypothèses d’optimisation du côté de son architecture back-end plutôt que via le navigateur de vos visiteurs (A/B testing client-side via un tag JavaScript). Là où notre framework JavaScript modifie a posteriori les pages HTML une fois celles-ci générées par le serveur via les APIs standard de manipulation DOM (client-side testing), nos SDKs serveur vous permettent de produire ces modifications directement au moment de la génération des pages HTML (Server-Side testing).

Un simple code de type if / else dans votre environnement back-end, couplé à l’appel de méthodes de notre SDK, vous permet ainsi de créer deux variantes à distribuer à vos visiteurs. Couramment, on utilisera deux versions différentes de templates (.JSP, Jinja, Smarty, etc.) dans chacune des branches du if / else, mais il est également possible de tester des hypothèses plus complexes qu’un simple changement de template. Il enrichit donc le champ des possibles offerts par le testing en mode client-side.
Intérêts et avantages du mode Server-Side vs Client-Side
La demande pour une solution Server-Side est d’abord venue de certains de nos clients allemands pour lesquels les enjeux de performance priment sur ceux d’agilité. De manière générale, cette demande vient des équipes techniques en charge du testing et qui souhaitent réaliser leurs tests directement en environnement serveur. Pour rappel, travailler en mode Server-Side apporte les avantages suivants :
- Dédié aux besoins des développeurs et équipes produit
Le Server-Side testing enrichit le champ des possibles à l’origine offert par le client-side testing. Vous pouvez aller plus loin dans votre stratégie d’optimisation et tester en profondeur l’architecture technique et technologique de votre produit : impact d’une nouvelle technologie sur les performances de votre site, pertinence de nouveaux algorithmes de recherche ou de recommandation produit sur votre chiffre d’affaires, etc. L’interface de reporting reste la même que lorsque vous utilisez Kameleoon pour réaliser des tests client-side, avec sa profondeur fonctionnelle qui vous permettra de mesurer précisément l’apport de votre stratégie d’optimisation.
- Optimisation omnicanal des parcours clients
En mode Server-Side, vous pouvez déployer vos expériences d'A/B testing même sur des environnements ne reposant pas sur une architecture web classique. On pense ici notamment aux applications mobiles natives, sur smartphone et tablette. Vous pouvez déployer instantanément vos optimisations sur l’ensemble des canaux utilisés par vos clients.
- Garantie d’une performance optimale
Gérer ses tests en Server-Side permet, si souhaité, de retirer totalement le tag JavaScript Kameleoon de votre site : le poids total des pages servies à vos visiteurs diminue d’autant. Il peut être néanmoins intéressant de conserver une version allégée du tag, par exemple pour intégrer les résultats de vos tests A/B serveur avec votre solution de web analytics. Concernant le traditionnel effet flicker inhérent aux solutions de testing JavaScript, celui-ci a disparu depuis deux ans chez Kameleoon, mais nécessite l’installation du script en haut de page, en dehors de tout manager de tags. Si pour des raisons propres à votre infrastructure technique ou politique d’intégration, cela n’est pas possible, le Server-Side est une bonne alternative puisque l’effet flicker n’existe tout simplement pas.
Une architecture technique optimale compatible avec votre stack technologique
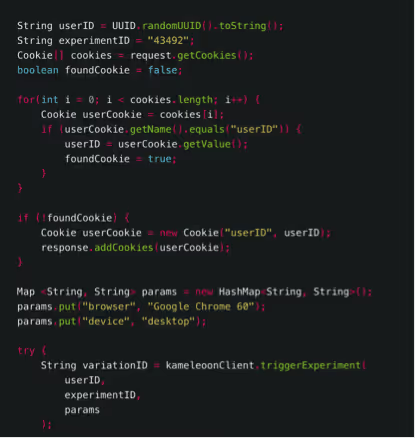
Nous avons bâti nos applications pour permettre l’assignation des variantes d'un test A/B de manière interne au SDK et non dédiée à l'appel d'un serveur Kameleoon distant. Le call réalisé par le SDK à nos serveurs est donc uniquement un call de tracking, qui peut donc être asynchrone et non synchrone bloquant. Le couplage entre le système IT hôte et les serveurs Kameleoon est donc retiré, la performance et la stabilité du système hôte restant complètement indépendantes de Kameleoon. Cette architecture offre en outre une garantie de sécurité très appréciable contrairement aux architectures SDK utilisant un call synchrone bloquant. Le code ci-dessous montre un exemple de notre SDK Java.


« L' ajout de fonctionnalités permettant d'implémenter des tests A/B côté serveur répond à notre vision d'une plateforme unifiée de testing. Nous sommes particulièrement satisfaits de l'architecture pour laquelle nous avons opté: celle-ci permet de n'avoir aucun impact sur le temps de génération des pages côté serveur, garantit une stabilité optimale et reste très simple à configurer et utiliser. » -Jean-Noël Rivasseau, CTO et fondateur Kameleoon
Ciblage vs Segmentation
Les tests Server-Side sont réalisés de manière "naturelle" par le simple fait de coder l'implémentation du test au bon endroit dans votre code source. Le ciblage est donc couramment moins important que pour les tests réalisés en client-side. Cependant, au-delà des fonctionnalités de segmentation déjà disponibles dans notre reporting de tests, certains critères de ciblage seront implémentés dans une future version de nos SDKs planifiée au second semestre 2018.
3 exemples de tests Server-Side
Le Server-Side et client-side testing sont deux outils complémentaires dans une stratégie d’optimisation. Si certains tests peuvent être réalisés d’une manière ou d’une autre, il en existe qui dépendent exclusivement du Server-Side testing. Pour exemple, les tests Server-Side lancés par nos clients concernent :
- l’implémentation de nouvelles fonctionnalités impactant l’architecture de leur produit comme le déploiement de nouveaux algorithmes de recherche ou de tri de produits. Ces derniers sont intrinsèquement liés à l’organisation de leur catalogue produit et donc leur back-end.
- l’évolution de leur stratégie de pricing, notamment sur les frais de livraison. Pour pouvoir calculer précisément l’impact d’une d’offre non seulement sur le taux de conversion mais également sur la LTV (lifetime value) des clients, le test doit être réalisé côté serveur.
- le déploiement de nouveaux outils (de paiement, recommandation produit, etc.) incluant les équipes produit ou merchandising. Ces outils prennent en considération des informations situées dans le back-end (stock produit restant, coordonnées de livraison, etc.).
Testez vos optimisations partout dans votre produit
Profitez désormais de notre plateforme Full Stack pour enrichir votre roadmap de testing. Vous êtes déjà client Kameleoon et souhaitez lancez vos premiers tests Server-Side ? Vous pouvez d’ores et déjà consulter notre documentation technique. Si vous souhaitez en savoir plus sur Kameleoon Full Stack, demandez-nous une démonstration dédiée ! Pour en savoir plus sur nos choix d’architecture de nos SDKs serveur, vous pouvez consulter notre article paru ici.