Hiérarchie visuelle : tout ce qu'il faut savoir avant d'optimiser son site

Il existe une condition universelle pour transformer un visiteur en client : il doit pouvoir rapidement assimiler votre valeur ajoutée. Sur votre site, cela dépend en grande partie de la hiérarchie visuelle.
Quels effets la taille, la police, l'emplacement ou encore la couleur des différents éléments de vos pages peuvent avoir sur vos conversions ?
Pour améliorer l’interface des pages de votre site, vous ne pouvez pas vous contenter de suivre votre intuition. Vous devez suivre une liste de règles strictes. Celles de la hiérarchie visuelle. C’est l’un des éléments qui peut faire toute la différence entre un site performant et un site qui tourne au ralenti et peine à transformer ses visiteurs en clients.
1. Qu’est-ce que la hiérarchie visuelle et pourquoi est-ce important ?
La hiérarchie visuelle ordonne l’information d’une page ou d’une application.
La hiérarchie visuelle: Un guide implicite pour vos visiteurs
Nous sommes, par nature, plus aptes à digérer des informations organisées avec une certaine hiérarchie visuelle. Autrement dit, les blocs de texte n’ont que très peu de valeur communicative.
“Si vous proposez à vos visiteurs un bloc massif de texte, il y a 99 chances sur 100 pour qu’ils ne prennent pas la peine de le lire. Pourquoi ? Il est plus simple de digérer des images que de digérer de l’information pure”. -Gil Huybrecht, UI & UX designer, Branding.
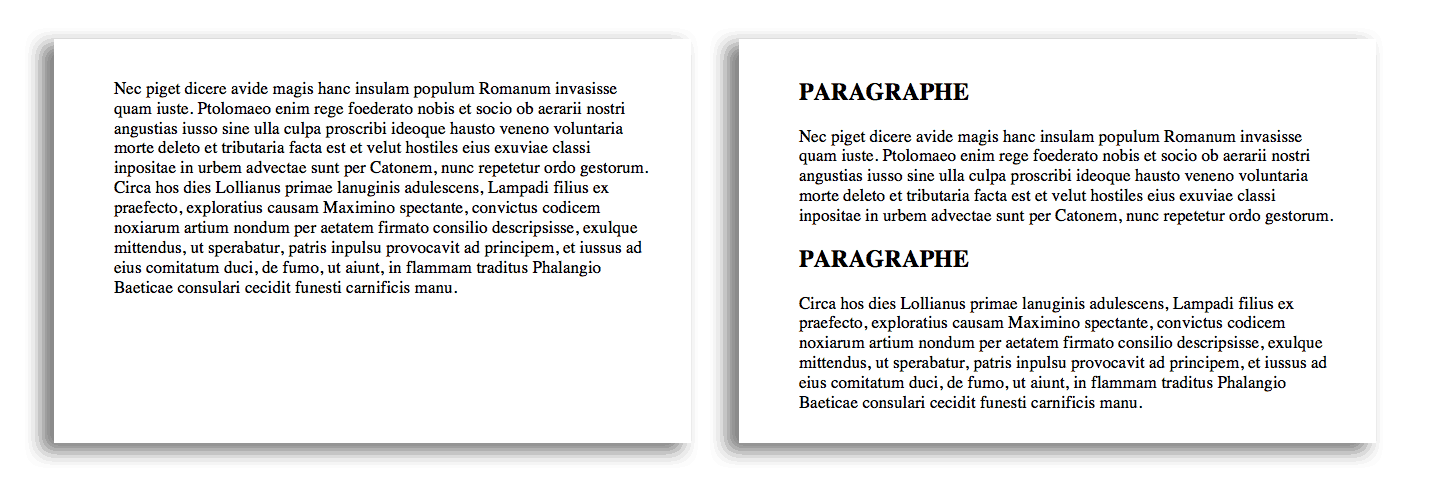
Observez l’image suivante.

Le paragraphe de gauche est particulièrement peu attractif. À droite, le simple fait d’ajouter une hiérarchie (avec les titres) et de catégoriser le contenu suffit à le rendre digeste. Il est alors fort probable que plus de personnes s'y intéressent.
2. 6 règles indispensables de la hiérarchie visuelle
1. La taille des éléments
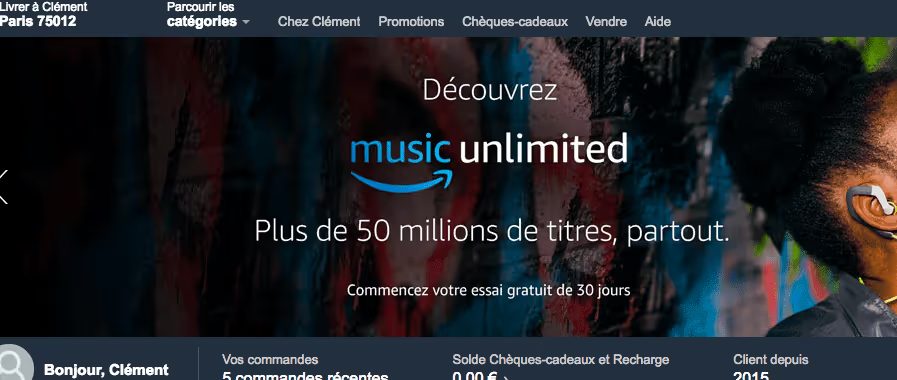
Plus un élément est imposant sur une page web, plus il saura attirer l’attention des visiteurs. C’est naturel, notre regard s’arrête plus rapidement sur les objets imposants. En voici un exemple.

Votre regard se concentre automatiquement sur l’élément le plus imposant. Si bien qu’il faut un effort supplémentaire pour se concentrer sur l’un des éléments de plus petite taille.
Ce qu’il faut retenir ? Corrélez la taille et l’importance des éléments de votre page. Une page bien conçue doit comporter des éléments de taille variable. Dans le cas contraire, vous risquez de semer la confusion chez vos visiteurs qui ne sauront plus où donner de la tête.
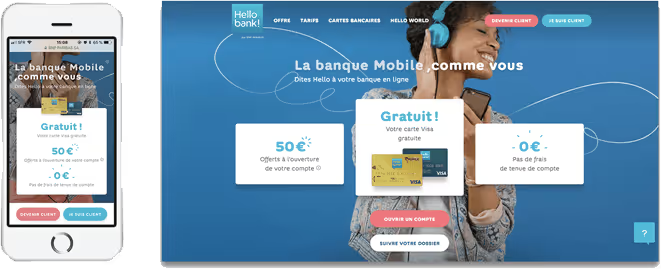
N’oubliez pas les mobinautes ! Sur mobile, vous devez adapter la taille des éléments de votre site, voire fusionner ceux qui apparaissent sur la version desktop. Une situation que l’on peut illustrer avec HelloBank!, qui parvient à proposer une expérience tout aussi qualitative sur mobile que sur desktop en retravaillant la taille des éléments de sa homepage.

2. La façon d’utiliser la couleur
La combinaison de couleurs est un must de la hiérarchie visuelle. En plus de vous aider à mettre en évidence - ou en retrait - les éléments de vos pages, la couleur peut donner de la personnalité au design de votre site. Voici quelques exemples qui sauront capter votre attention :

Ici, l’élément en couleur est en tout point identique aux autres. Sa couleur en revanche attire naturellement notre regard.
Sur les exemples suivants, la couleur est utilisée pour attirer le regard du visiteur sur des mots ou éléments clés.


La couleur est une arme redoutable de la hiérarchie visuelle pour orienter le regard de vos visiteurs et hiérarchiser les éléments de vos pages…
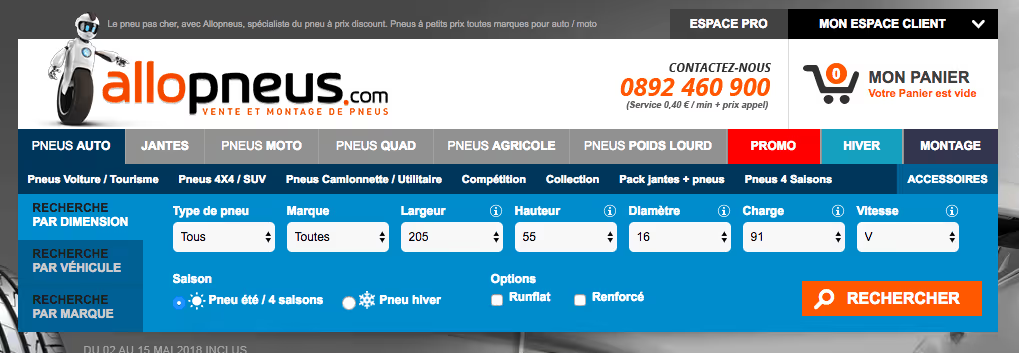
Cependant, toutes les couleurs ne se marient pas très bien. Il existe des couleurs froides (comme le bleu ou le vert), des couleurs chaudes (comme le rouge, le orange ou le jaune) et des couleurs neutres (comme le noir, le gris, le marron, etc.). En associant différentes « températures » de couleurs, vous pouvez obtenir des contrastes très intéressants. À titre d’exemple, les équipes d’Allopneus ont décidé d’associer le bleu au orange. Le résultat est assez impactant !

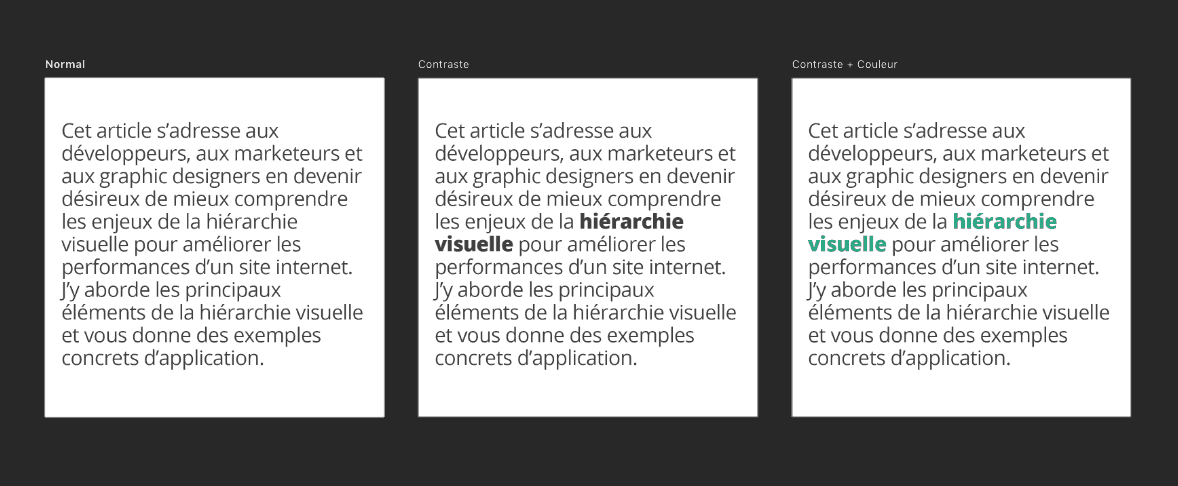
Vous pouvez aussi orienter le regard de vos visiteurs en créant un point focal avec des jeux de contraste. En voici un exemple :

Même police, taille et largeur texte. Et pourtant, votre regarde s’oriente naturellement vers le deuxième mot. Non ? En voici un second exemple :

Ici, on joue avec le contraste pour mettre un élément en gras. Élément d’autant plus visible lorsqu’il est mis en couleur. La maîtrise de la couleur est certes une règle élémentaire de design, mais déterminante. Jetez un œil à votre site. Pourriez-vous utiliser la couleur et les jeux de contraste pour valoriser vos offres et produits ?
3. Les polices de vos textes
La sélection de la police de vos textes est également essentielle pour créer une hiérarchie visuelle efficace. Ce n’est pas tant le choix de la police qui compte, mas la façon dont vous l’utilisez. Même si vous décidez d’utiliser une seule police sur votre site (aucun mal à cela), vous devez créer une hiérarchie typographique qui inclut toutes les variantes possibles des polices de votre site.
Une règle de base du graphisme veut que l’on n’utilise pas plus de 3 polices pour ne pas créer un design décousu :
- Primaire : le plus imposant. Il doit capter l’attention du visiteur.
- Secondaire : les éléments qui viennent compléter les titres primaires.
- Tertiaire : le corps du texte.
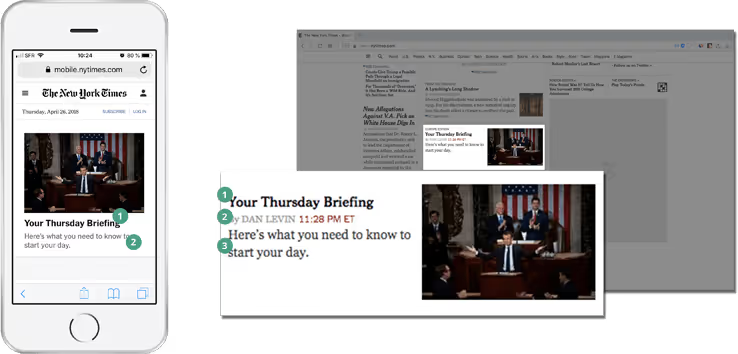
Avec les restrictions évidentes de place sur mobile, les designers recommandent de se tenir à deux niveaux pour proposer une interface moins étouffante.

En supprimant un niveau sur mobile, il se peut que vous ayez à supprimer des informations. Le défi ici est donc d’identifier les éléments les plus importants et de se débarrasser de ceux qui n’apportent que peu de valeur. Dans l’exemple du NYT (ci-dessus), on s’est séparé du nom de l’auteur et de la date de publication. Comprenez bien que la hiérarchie visuelle n’est pas qu’une histoire d’esthétique. L’enjeu est aussi et surtout de construire une interface agréable ET pertinente pour vos visiteurs et en phase avec vos objectifs business.
4. L’emplacement des éléments
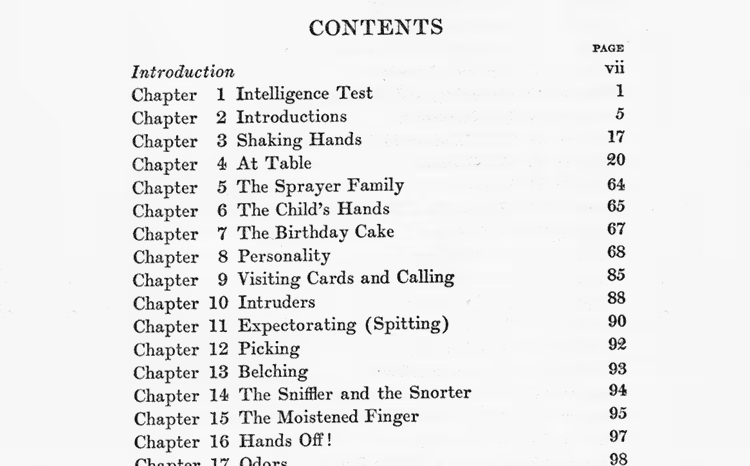
La disposition des éléments d’une page est particulièrement importante - surtout si vous voulez que vos visiteurs comprennent bien et vite ce que vous essayez de leur communiquer. Pour illustrer ce point, je vous propose de jeter un oeil au sommaire papier suivant :

Deux choses viennent sérieusement perturber la lecture et la compréhension du contenu :
- La répétition non nécessaire du mot « chapter ». On sait, a priori, qu’il s’agit de chapitres.
- L’éloignement du numéro de page et la difficulté de lecture que cela implique.
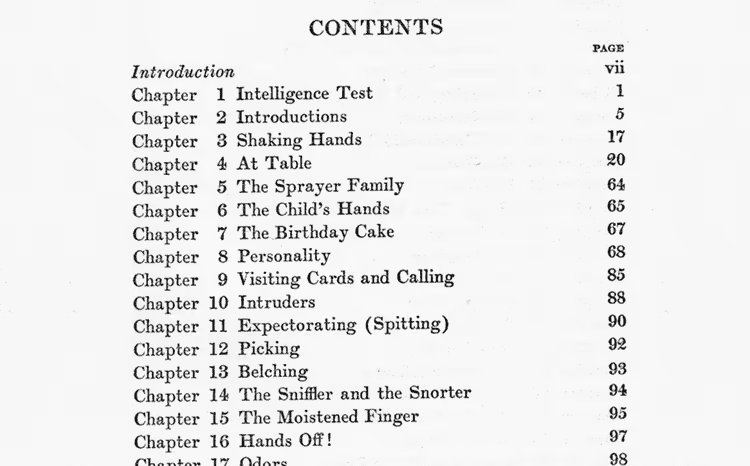
Après un petit passage sur Photoshop, j’ai réorganisé les éléments perturbateurs pour faciliter la lecture.

Le lecteur peut sans effort particulier se rendre à la page souhaitée. Bien que cet exemple ne soit pas digital, il montre que le positionnement d’un élément clé par rapport au reste du contenu (peut avoir son importance.
Voici quelques concepts de placement à respecter :
La proximité
La distance entre deux éléments indique implicitement la relation qu’il peut exister entre eux. Si l’on reprend l’exemple du sommaire, la proximité entre le numéro de page et le nom de chaque chapitre est primordiale.
Espace Négatif (ou white space)
Il s'agit de l’espace qui existe entre les différents éléments d’un site. Il ne faut pas le considérer comme un espace vide, mais plutôt comme un complément au contenu d’une page.
En voici un exemple avec une page que l’on connait tous : Google.

La page ne semble pas particulièrement vide. Ici, l’espace négatif permet au visiteur de se concentrer tout de suite sur le moteur de recherche.
Les schémas de lecture (ou scanning pattern)
Nos yeux fonctionnent de manière prévisible et sont automatiquement attirés par certains points d’intérêt. Si nous avons tous nos propres habitudes, on peut identifier deux tendances clés.
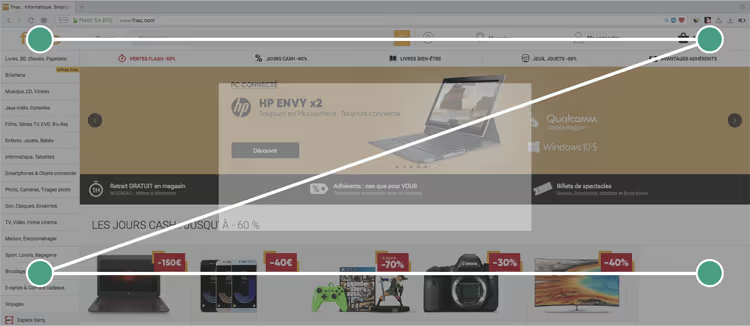
Le schéma Z : Cette règle de hiérarchie visuelle s’applique essentiellement aux pages qui ne contiennent que peu de texte et beaucoup d’éléments graphiques. Le visiteur lambda a le réflexe de parcourir les éléments de ce type de page en “Z”, souvent du à la présence d’un menu horizontal.

C’est une règle de design essentielle et vous devriez placer vos calls-to-action et autres incentives en fonction. Voici quelques bonnes pratiques :
- Séparez si possible la couleur de fond de votre site du contenu du site pour cadrer le parcours visuel du visiteur.
- Placez votre logo dans le coin supérieur gauche de vos pages. C’est la première chose que le visiteur voit.
- Placez une incentive dans la diagonale du “Z” tout en prenant soin de placer le CTA dans la partie gauche de la page, pour suivre le regard des visiteurs.
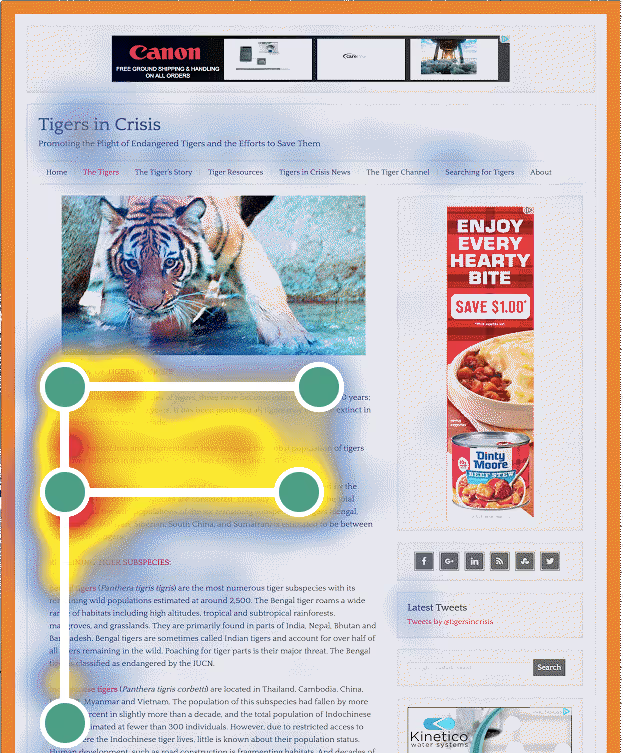
Le schéma F : Le schéma en “F” est davantage un constat qu’une règle de design. Une étude menée par le Nielsen Norman Group montre qu’un visiteur lambda va lire les premières lignes de contenu en entier. Puis, plus il scrolle, moins il lit de mots par ligne… jusqu’à décrocher complètement. Ce qui permet d’obtenir un semblant de comportement de lecture qui s’apparente à la lettre F.

Si les visiteurs de votre site lisent votre contenu en “F”, ils passent probablement à côté de l’essence même de votre contenu. Le schéma en “F” signale que votre contenu n’intéresse pas suffisamment ou qu’il n’est pas correctement hiérarchisé.
Si en revanche vous remarquez un schéma en “E”, cela signifie que vos lecteurs ne perdent pas leur intérêt au fur et à mesure qu’ils parcourent votre contenu.
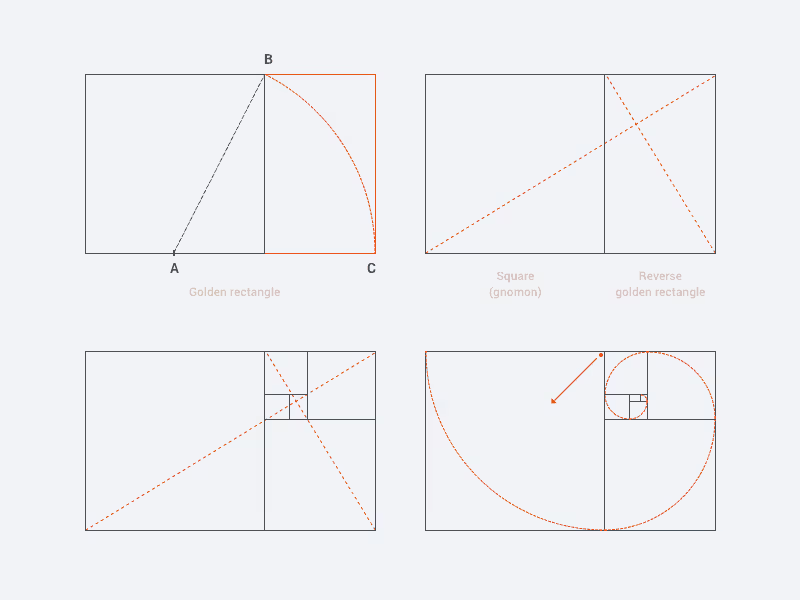
Le nombre d’or (ou golden ratio) :
C’est un ratio mathématique qui permet d’obtenir les proportions et positions idéales des éléments d’une page pour qu’ils apparaissent au mieux à l’œil humain.

Cet article d’UX Planet qui explique ce concept graphique de fond en comble.
L’alignement
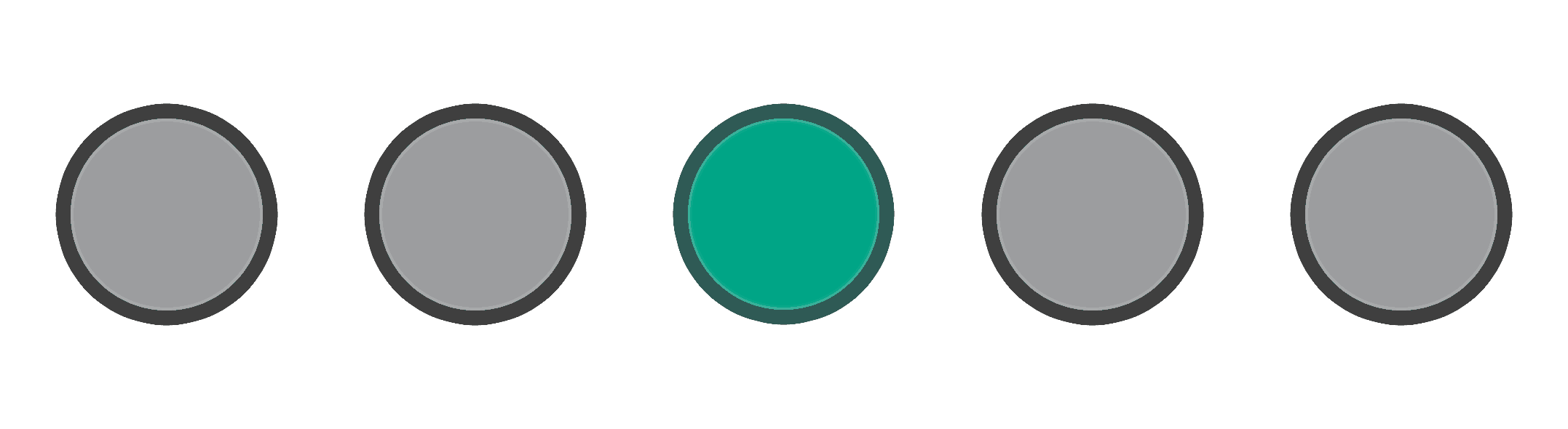
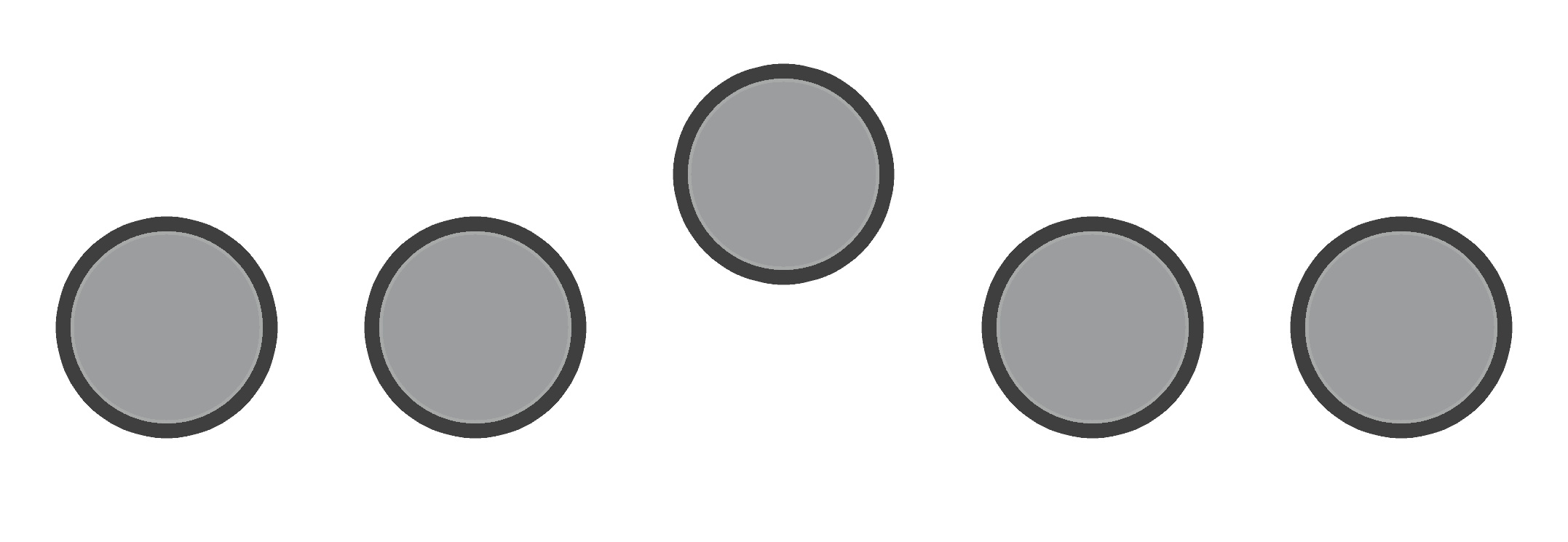
Créer des lignes et casser ces lignes saura attirer le regard de vos visiteurs sur certains éléments de votre site. Concept que l’on peut à nouveau illustrer simplement :

Notre regard se porte automatiquement sur la bulle qui casse l’alignement des éléments.
Le sens de lecture
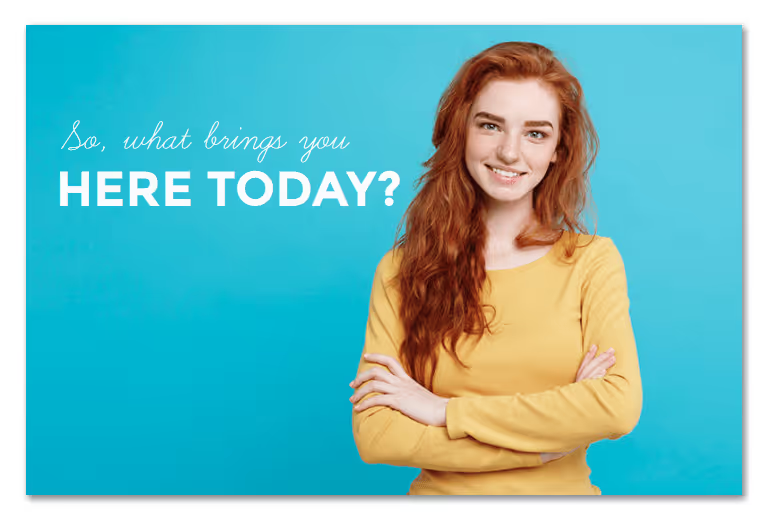
Vous pouvez aussi utiliser l’alignement naturel des éléments pour orienter le regard des lecteurs comme bon vous semble. Observez le visuel ci-dessous.

Vous avez d’abord regardé la jeune femme qui se situe à droite, puis avez lu le texte de gauche à droite, puis vous êtes de nouveau arrêté·e sur la jeune femme. Pas vrai ? Avec cette technique, vous pouvez construire un parcours le regard de vos visiteurs vers les points.
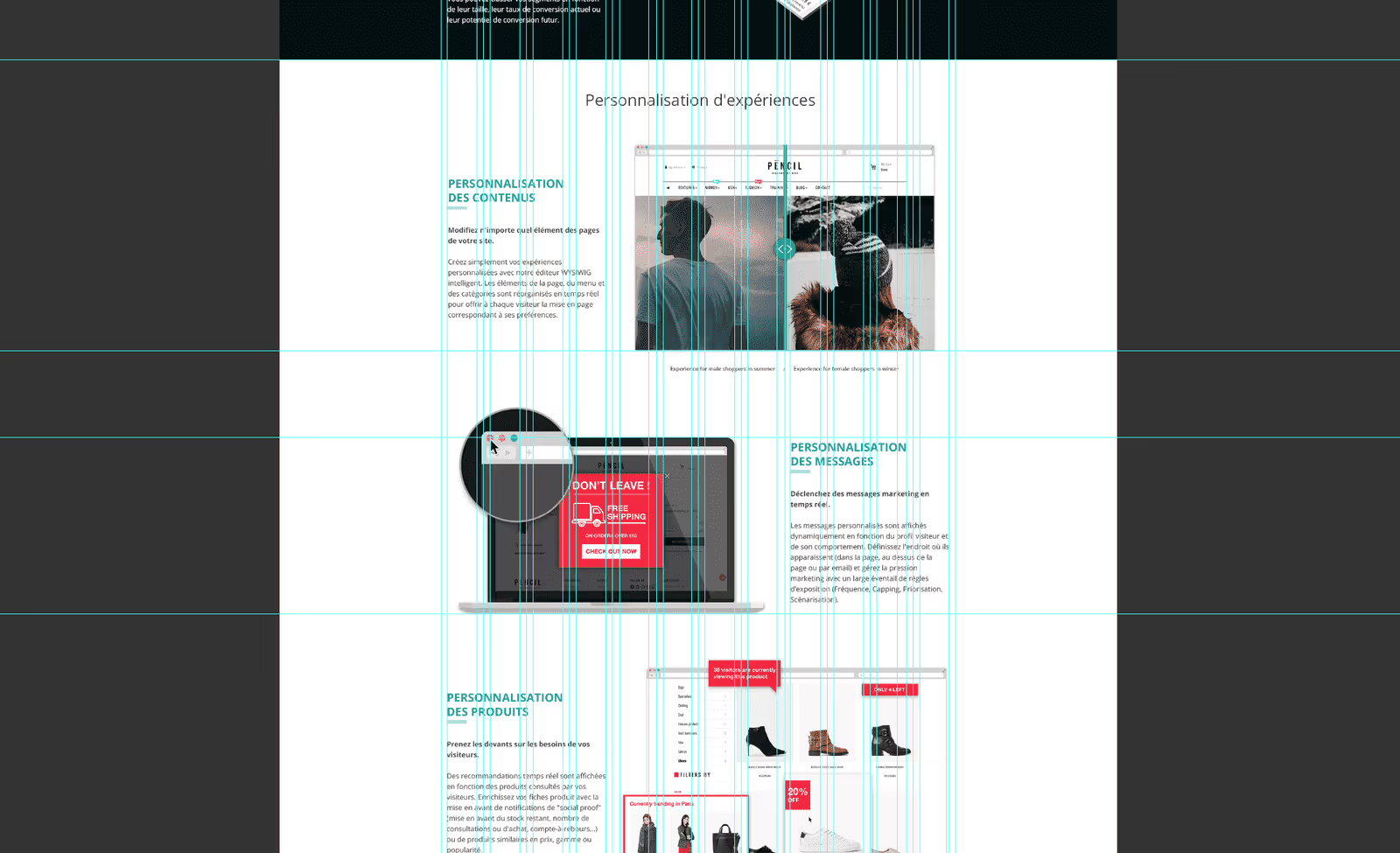
5. L’utilisation d’une grille de design
La grille de design est un outil qui revient régulièrement dans le process de création graphique. Et la hiérarchie visuelle n’y échappe pas.

Une grille de design aide à structurer tous les éléments d’une page et à les afficher dans des tailles et proportions adaptées. Par ailleurs, le design en grille permet de :
- Prendre du recul et unifier l’aspect des différentes pages d’un site
- Mieux exploiter l’espace négatif
- Prendre en compte les contraintes liées à l’intégration responsive sur format mobile
Si un terminal desktop permet d’afficher un grand nombre de colonnes, le format mobile fonctionne différemment. D’où l’importance d’utiliser une grille de design pour déterminer l’ordre d’apparition des éléments de vos pages.
6. La répétition des éléments
La répétition des éléments est un aspect de la hiérarchie visuelle appuyé par le biais cognitif qu’est l’effet de simple exposition (que vous connaissez peut-être sous le terme anglais de mere exposure effect). C’est un principe sociologique théorisé par Robert Zajonc qui montre que la probabilité que l’on a d’apprécier quelque chose augmente à chaque fois que nous y sommes exposés.
Autrement dit, plus nous sommes familiers avec quelqu’un ou quelque chose, plus les chances que nous l’apprécions croissent. Or, quand on aime quelque chose, on y prête plus d’attention et notre capacité à absorber ou retenir des informations est plus importante.
Comment exploiter la répétition sur votre site ? Sur votre site ou votre application, vous pouvez l'appliquer à plusieurs éléments :
- La police
- Les couleurs
- Les formes
- Les CTAs
La répétition est un élément clé, voire vital, de la pertinence générale de votre site. Elle contribue également à placer des repères pour guider les visiteurs sur un terrain qu’ils connaissent déjà bien. Dans le cas contraire, vous risqueriez de les troubler … et de les agacer. Observez le sens de la répétition sur le site d’Apple.

Chaque bloc est construit de la même façon.
- Un titre (iMac, Macbook Pro, Macbook, etc.)
- un sous-titre
- deux calls to actions discrets (« en savoir plus » et « acheter ») sur lesquels notre regard s’arrête parce qu’ils sont répétés.
En répétant certains éléments de votre site, vous construisez une cohérence visuelle qui rend la navigation plus agréable et facilite la compréhension de la valeur ajoutée pour vos visiteurs.
Pensez fonctionnel avant design
Paradoxalement, la hiérarchie visuelle n’a que très peu de choses à voir avec la beauté. Elle est le résultat de votre capacité à combiner les règles énumérées dans cet article pour créer des signaux de différence entre les différents éléments de vos pages.
En gardant cela en tête, souvenez vous qu’il ne faut jamais faire confiance à votre intuition. Si vous souhaitez retravailler la hiérarchie visuelle de votre site, utilisez l’A/B testing. C’est l’unique façon d’optimiser de manière incrémentale l’expérience que vous proposez sur votre site en vous assurant de prendre des décisions qui plaisent à vos visiteurs.