A/B tester sur ReactJS & AngularJS

Peu de plateformes d'optimisation de l'expérience utilisateur sont aujourd'hui compatibles avec des frameworks comme ReactJS ou AngularJS. La Single Page App pose par exemple beaucoup de problèmes aux marketeurs dès lors qu’il s’agit de réaliser des tests A/B. Pourtant, de plus en plus de sites exploitent ce format, dont la fluidité est particulièrement appréciée des visiteurs. Il était grand temps que ce problème soit résolu.
Qu’est-ce qu’une Single Page App ?
Une Single Page App (en français application web monopage) est une application web à laquelle on accède depuis une page web classique.Elle a la particularité de ne pas entrainer de nouveau chargement, passé le chargement originel de la page. L’objectif est de construire une expérience de navigation plus naturelle en supprimant les chargements et donc, le temps d’attente. Le reste du contenu de la page est chargé via JavaScript.Cela est rendu possible par les frameworks de JavaScript comme AngularJS, ReactJS, VueJS, EmberJS, MeteorJS ou encore KnockoutJS.
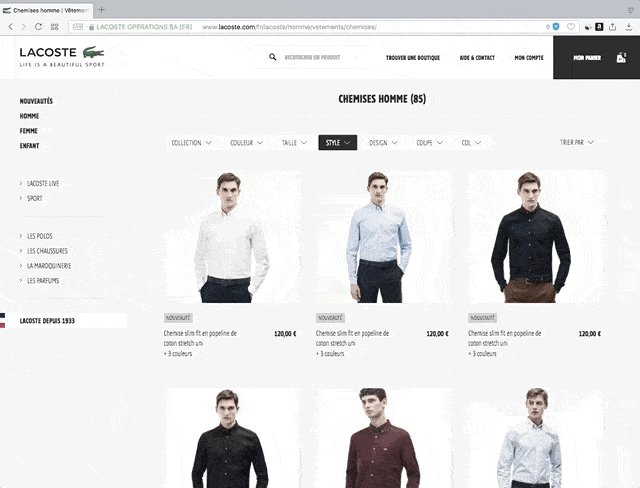
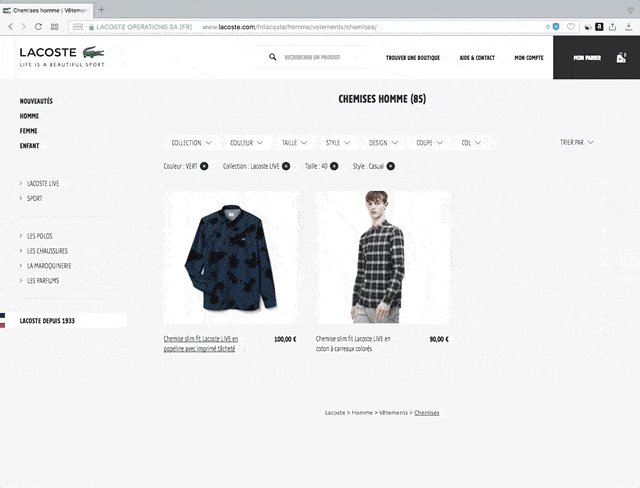
[caption id="attachment_10624" align="aligncenter" width="640"]

Comparez la single page app de Lacoste ...[/caption][caption id="attachment_10623" align="aligncenter" width="640"]

... à la structure classique de H&M.[/caption]Vous ne le saviez peut-être pas, mais vous en utilisez déjà tous les jours : Gmail, Google Map, Linkedin, Facebook…
Pourquoi est-ce difficile de faire du testing sur une Single Page App ?
Lorsque vous naviguez sur une page “classique” et cliquez sur un lien, une nouvelle page avec un URL distinct se charge et le tag de Kameleoon se recharge également. Ce rafraichissement permet de tracer le parcours d’un visiteur et de contextualiser son expérience, si besoin (comme Routard.com, qui adresse une pop-in d’inscription à la newsletter après 3 pages visitées par exemple).Sur une Single Page App, la navigation dynamique n’entraine pas de rechargement de la page. Si votre solution d'optimisation ne sait pas gérer cette absence de rechargement, il est difficile, voire impossible, de contextualiser la navigation à partir des actions effectuées au cours de la visite.

"Sur une Single Page App, si le tag de votre solution d’optimisation ne se charge qu’une seule fois et ne se met pas à jour selon l’avancement du visiteur, il est techniquement impossible de suivre son parcours et de contextualiser sa visite en temps réel."-Frédéric De Todaro, Head of consulting
C’est un problème d’autant plus important si votre tunnel de conversion est une Single Page App. Comment en adapter le contenu pour les visiteurs au fur et à mesure de leur avancement ?[Spoiler Alert] Avec Kameleoon, c’est maintenant possible, sans aucun problème. [/Spoiler Alert]
Kameleoon compatible avec VueJS, ReactJS, AngularJS, EmberJS, …
À quoi bon construire une technologie puissante si personne ne peut correctement l'exploiter ? Quel que soit le framework duquel dépend votre Single Page App, vous pouvez l'optimiser avec Kameleoon.

"Chez Kameleoon, nous avons depuis toujours fait le pari d'allier puissance de calcul et agilité. C'est pourquoi nous pouvons aujourd'hui revendiquer d'avoir la solution la plus complète et la plus performante du marché pour accompagner votre stratégie d'optimisation de la conversion, quels que soient vos projets."-Jean-Noël Rivasseau, CTO, Kameleoon.
Comment nous avons contourné le problème du testing des Single Page Apps
Deux cas de figures :
1. La page ne se recharge pas, mais l’URL se met à jour
C’est le modèle de Single Page App le plus répandu de la toile (et vous allez voir un peu plus loin que c’est une bonne chose). En voici un exemple avec ClubMed :

Nos équipes R&D ont configuré notre solution pour que le tag Kameleoon se recharge automatiquement lorsque l’URL change, indépendamment du rechargement de la page.

"Avec cette nouvelle fonctionnalité, le tag de Kameleoon traite les Single Page Apps de la même façon que les pages dites classiques."Fabien Dimeglio, Head of Product, Kameleoon.
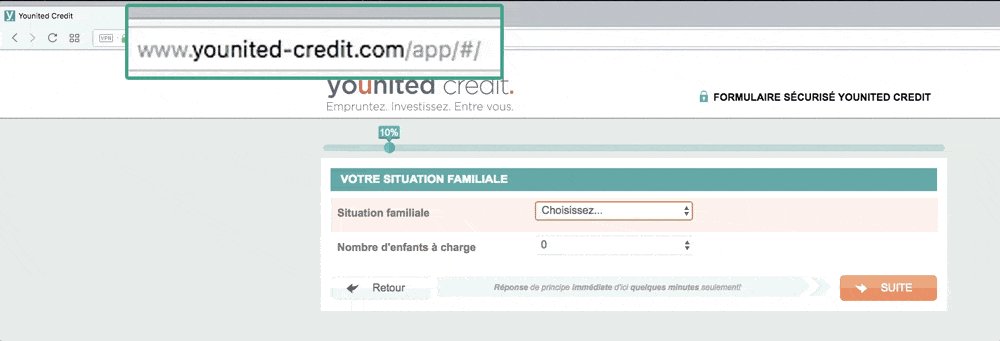
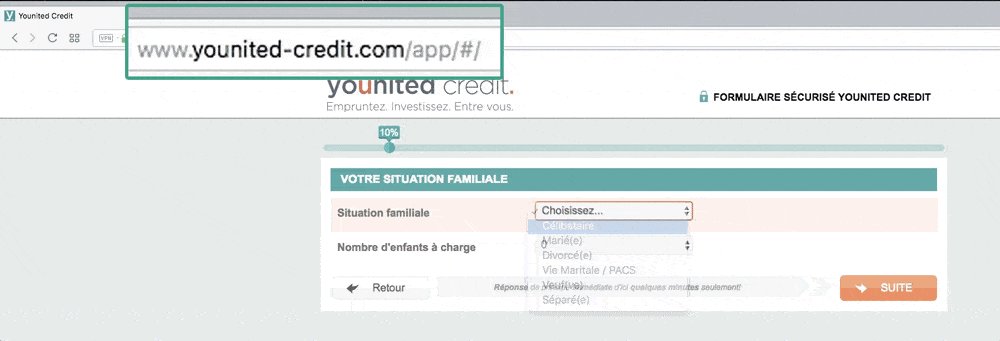
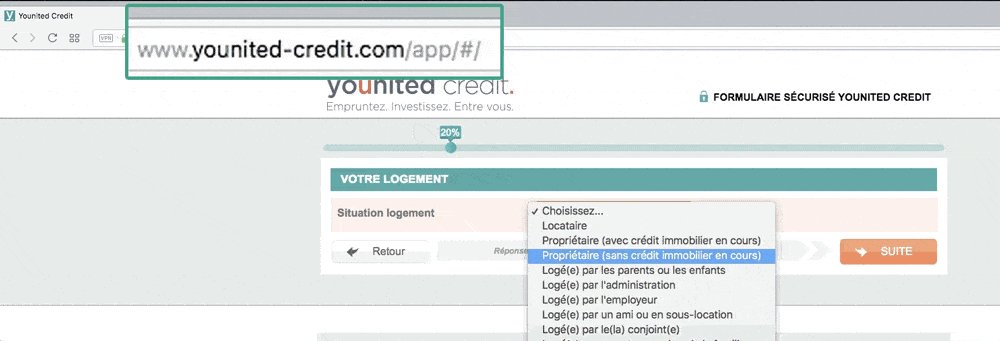
2. L’URL est statique
S’il est relativement rare, c’est le cas de figure le plus problématique. Lorsque l’URL ne change pas, la plupart des solutions d'optimisation ne rechargent pas, car ne remarquant pas d’évolution dans la navigation.

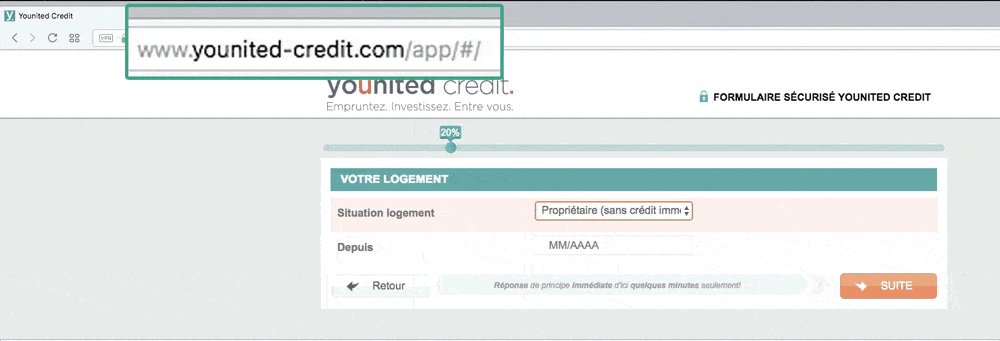
Nous avons donc développé une API dédiée qui force le chargement du tag Kameleoon, même lorsque l’URL ne se met pas à jour.

"Si un travail manuel est nécessaire dans ce cas - avec la définition on-site des éléments qui activent l’API -, Kameleoon est désormais 100% opérationnel sur les Single Page Apps."-Jean Noël Rivasseau, CTO, Kameleoon
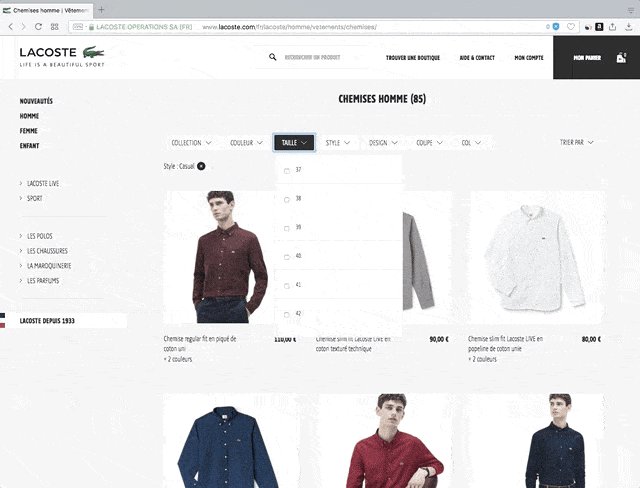
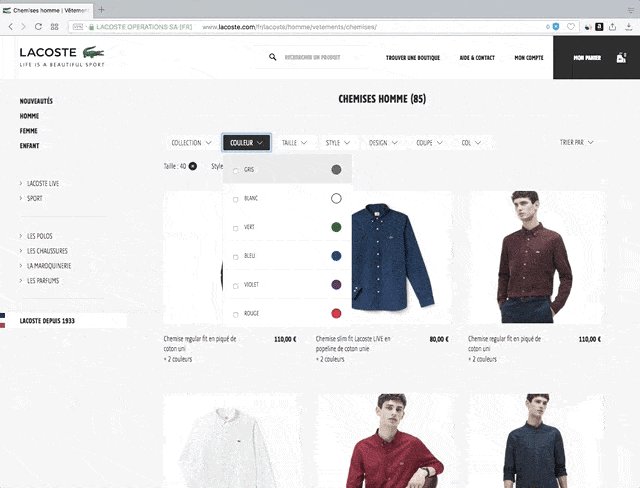
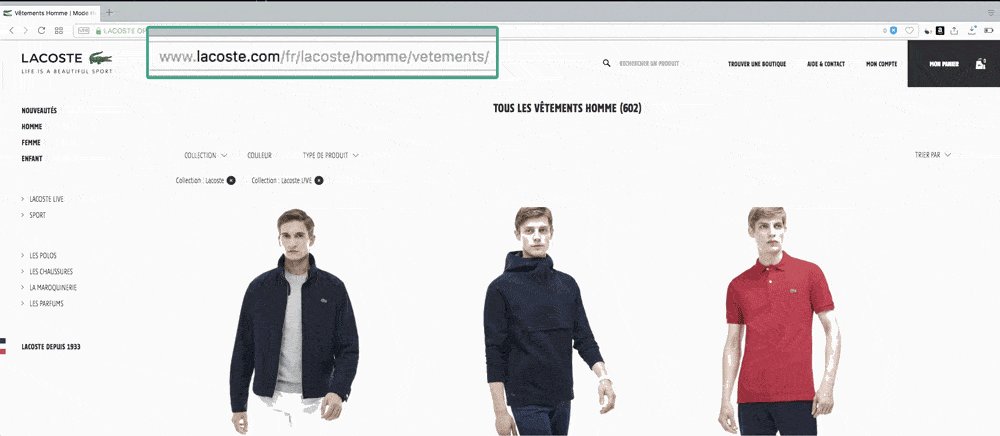
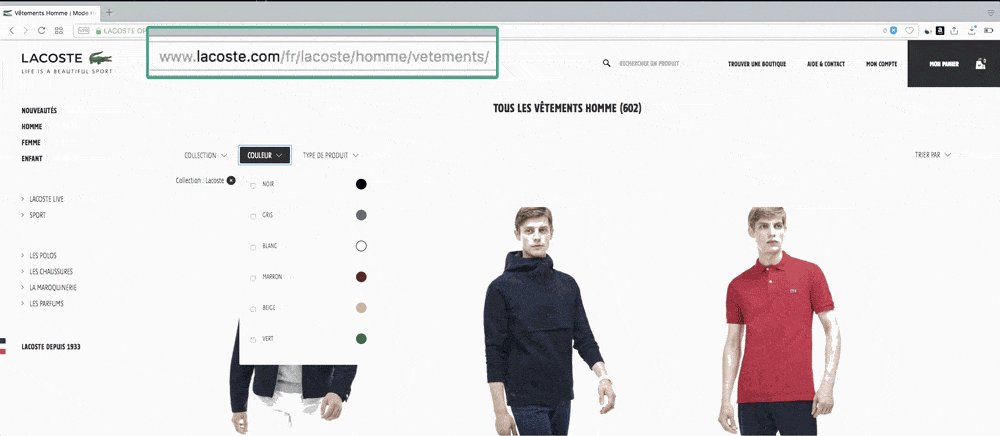
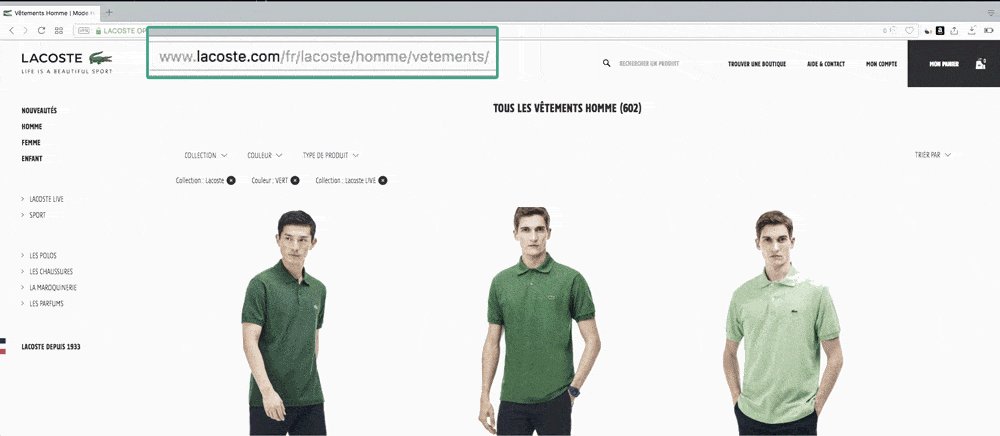
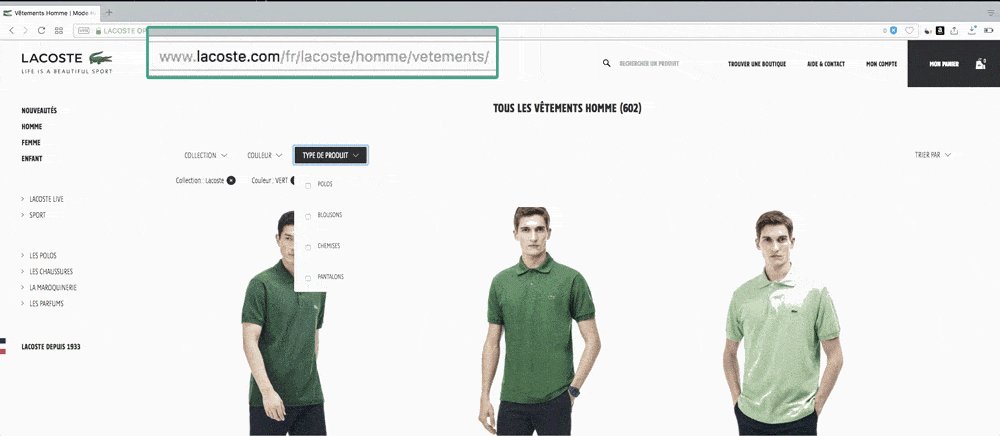
En voici un nouvel exemple avec lacoste.com.

Lorsque vous filtrez les articles d’une catégorie de produit - ici vêtements pour homme - l’URL reste inchangé. L’API force alors le rechargement du tag Kameleoon de manière complètement imperceptible, permettant de traquer la navigation du visiteur en temps réel, même sur une Single Page App.
Le visiteur peut-il être exposé à plusieurs variantes lorsque l’API dédiée force le chargement du tag de Kameleoon ?
Avec Kameleoon, aucun risque.Nous avons développé il y a quelques mois une technologie anti-flicker unique qui assure une transparence complète de vos tests et campagnes de personnalisation du point de vue du visiteur.

"Le Single Page App stresse les performances des outils d’optimisation. Avec notre anti-flicker, nous pouvons assurer nos clients que l’expérience de leurs visiteurs ne sera en aucun cas perturbée. Et nous sommes bien les seuls à pouvoir le garantir."-Frédéric De Todaro, Head of Consulting, Kameleoon.
Si vous ne savez pas (encore) ce qu’est l’effet flicker et pourquoi il était primordial de s’en débarrasser, lisez notre article dédié.
Toujours plus d’innovations
Le congé estival nous a permis de recharger les batteries et nous vous avons prévu une panoplie de fonctionnalités inédites qui viendront non seulement révolutionner le monde de l’expérience utilisateur, mais aussi votre quotidien de marketeur.Stay tuned ! Retour sur nos dernières innovations majeures
- Comment Kameleoon éradique l’effet flicker
- Cross-domain : l’optimisation n’a plus de frontières
- Big Data : pourquoi notre architecture vous assure la meilleure expérience client ?
- Comment mieux recetter vos optimisations ?