9 A/B tests que vous ne pouvez réaliser qu'en server-side

Les tests côté serveur (server-side) ne remplacent pas les tests côté client (client-side). Ils sont complémentaires. Le choix de l’un ou l’autre type de test dépend de la méthodologie nécessaire pour mener l’expérimentation.
Comment savoir s’il est préférable de créer un test client-side ou server-side ? Pour vous aider à faire le bon choix, nous avons recensé 9 situations ou critères à prendre en compte dans votre réflexion.
1 Vous voulez réaliser un test front-end important
Les tests server-side ne servent pas seulement à améliorer des éléments cachés (comme des algorithmes). Vous pouvez aussi avoir besoin d’exécuter des tests complexes en front à l’aide de tests server-side. Apporter des modifications significatives et/ou nombreuses sur le design ou la manière dont les visiteurs naviguent sur votre site risque de peser trop lourd pour être effectué côté client. Les performances de votre site, votre référencement et la qualité de l’expérience utilisateur pourraient en être impactés. De plus, il est plus facile d’apporter des modifications et d’activer/désactiver un test server-side, ce qui se révèle particulièrement utile pour les tests complexes ou de grande ampleur.
2 Vous souhaitez tester sur plusieurs canaux
Les clients peuvent utiliser différents devices et canaux pour naviguer sur votre site ou votre application mobile. Les tests côté serveur vous permettent de déployer les mêmes expériences sur tous ces canaux sans avoir à les adapter individuellement pour chaque support. Avec les tests server-side, vous pourrez mesurer plus facilement la façon dont les clients ont réagi à un test sur votre site Web, mais aussi mener l’expérience via d'autres canaux, tels que votre application mobile.
3 Vous voulez tester un pricing
Côté serveur, vous avez la possibilité de tester un contenu dynamique plus complexe que les simples éléments d’interface ou d’UX de votre site web. Vous pouvez par exemple utiliser les données dynamiques stockées dans votre serveur comme les grilles de pricing ou bien encore les tarifs de livraison, pour réaliser des tests approfondis et optimiser des mécaniques de calculs de prix.
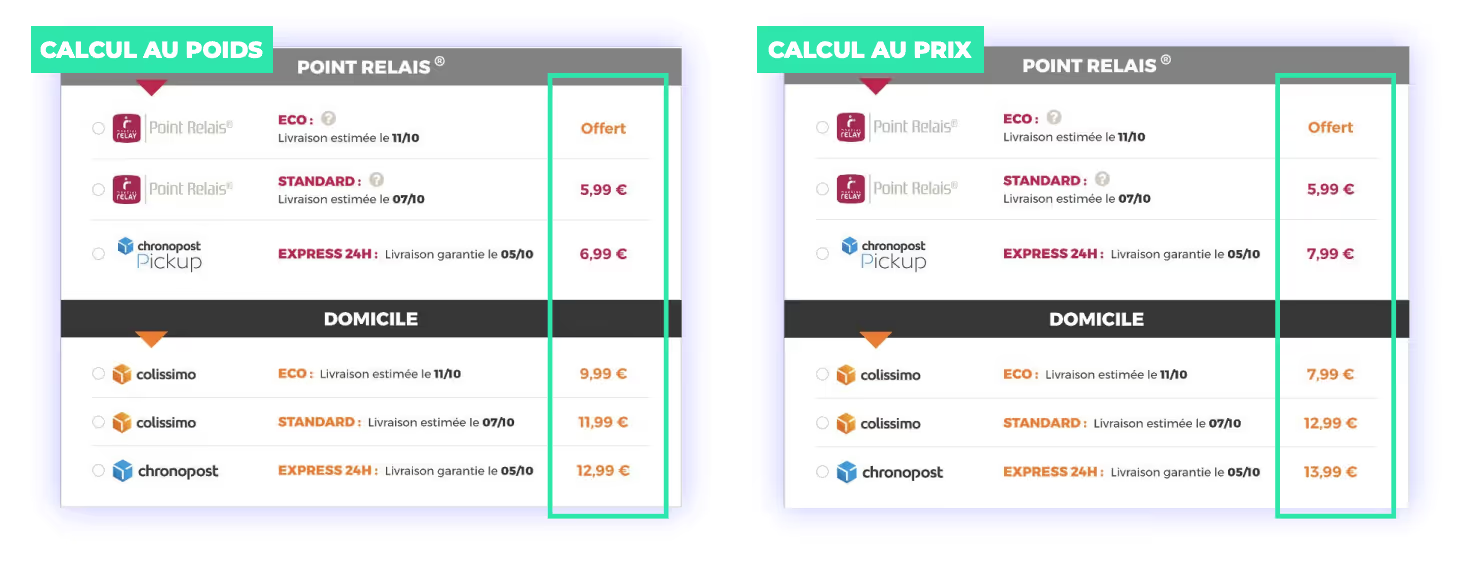
La marque Eminza, par exemple, a lancé des tests server-side pour optimiser le calcul des frais de livraison, adaptés à la taille et aux poids des nombreux articles de son catalogue.
Pour trouver une méthode juste qui maîtrise à la fois les frais engagés par la marque, et les coûts de livraison à la charge de ses clients, les équipes d’Eminza ont testé un système, indexé sur la tranche de prix des articles ajoutés au panier au lieu du poids de ceux-ci.
Image

En lançant ce test côté serveur, les équipes d’Eminza ont préservé la performance de leur site et ont pu paramétrer les triggers du test de façon très flexible. Et, grâce à la solution hybride de Kameleoon, elles ont également eu la possibilité de piloter les résultats du test directement dans le dashboard de reporting, côté client.
Pour aller plus loin, retrouvez la success story complète d’Eminza qui a augmenté de 15% son panier moyen grâce à deux tests simples.
4 Vous souhaitez tester un algorithme
Vous souhaitez peut-être que votre moteur de recherche montre en priorité à vos clients les produits qu’ils ont déjà achetés, « aimés » ou consultés par le passé. Spotify, par exemple, priorise vos morceaux préférés dans les résultats de recherche. La création de règles complexes qui impactent l’expérience, les services et les produits que vous proposez nécessite souvent d’utiliser le testing server-side, en raison du nombre de conditions qui affectent le test. Ces tests d'expériences personnalisées sont plutôt réservés aux équipes CRO matures en matière d'expérimentation.
5 Vous voulez créer un test basé sur les recommandations de produits et de contenus
Les tests server-side permettent de tester l'impact des recommandations produits et contenus sur le comportement des clients. Ce type de test est également réalisable en client-side, mais vos recommandations produit seront alors uniquement basées sur les données issues du navigateur des visiteurs, tandis qu’en server-side, les sources de données seront davantage diversifiées, et plus fiables.
6 Vous êtes Product Manager et vous souhaitez optimiser vos fonctionnalités produit
Si votre produit est digital, il est nécessairement codé en back-end. Les tests server-side, et notamment le feature management et la feature experimentation, sont particulièrement indiqués pour optimiser votre produit et ses fonctionnalités. Les tests client-side sont clairement moins adaptés que les tests server-side dans une dynamique “product-led growth”.
7 Vous êtes développeur et souhaitez tester une fonctionnalité technique
Les développeurs back-end et full stack s'appuient généralement sur les tests côté serveur pour valider la vitesse de chargement, la stabilité et la précision des données d'un produit, d'une application ou d'un site. Il n’est pas possible de tester cela en client-side.
8 Vous voulez créer un test qui n’affecte pas les performances de votre site web ou de votre app
Les tests côté serveur éliminent tout effet flicker et tout problèmes de performances que l’on peut rencontrer dans les tests côté client. Les variantes du test se chargent côté serveur sans appel additionnel à la solution d'A/B testing. L’implémentation d'une variante gagnante est également plus facile et rapide, car elle est déjà codée dans votre langage back-end.
9 Vous avez suffisamment confiance en une idée pour mobiliser directement des ressources de développement pour la tester
En règle générale, les tests côté client sont plus rapides et moins chers à mettre en place, mais peuvent être, en contrepartie, plus lents à mettre à jour sur votre site lorsque la variante gagnante est identifiée. Les tests côté serveur, au contraire, peuvent être plus lents et plus coûteux à exécuter, mais leur mise en production est plus rapide.
Si vous souhaitez mettre en place un test rapide pour prendre une décision à faible impact ou pour déterminer dans quelle direction vous devez avancer, un test client-side suffit. En revanche, si vous êtes convaincu de la nécessité d'un test, qui impactera fortement votre produit ou votre stratégie et que vous êtes prêt à y consacrer des ressources, alors, optez pour le server-side.
Vous avez identifié un besoin de testing en server-side ? Gagnez du temps en suivant notre checklist en 6 étapes pour lancer vos premiers tests côté serveur avec succès.
Découvrez comment Kameleoon Hybrid facilite les tests côté serveur. Demandez une démo.
Trop tôt pour une démo ? Consultez notre page spécialisée Kameleoon hybrid ou notre solution full stack.
Des questions ? Nous serons heureux d’échanger avec vous. Veuillez nous contacter à product@kameleoon.com