Kameleoons most underrated Features: Custom Widgets

Für unsere Artikelserie „Kameleoons most underrated features“ hat sich jeder unserer Consultants mit einem Kameleoon-Feature befasst, das seiner Meinung nach zu wenig Beachtung erhält. Im heutigen Artikel erfahrt ihr von Natalie mehr über Custom Widgets.
1 Die Power von Custom Widgets
Widgets helfen uns einfach und unkompliziert Veränderungen auf Webseiten umzusetzen. Banner, Countdowns und Overlays entstehen damit im Handumdrehen. Gibt es jedoch spezifische Änderungswünsche oder individuelle Anwendungsfälle, stoßen die meisten Widget Bibliotheken an ihre Grenzen. Mit Kameleoon lassen sich diese Grenzen mit sogenannten Custom Widgets überschreiten. Custom Widgets bieten die Möglichkeit individuelle Use Cases abzubilden und bisher vorhandene Widgets kundenspezifisch anzupassen. Somit können Veränderungen für Tests und Personalisierungen ganz leicht auf Anwendungsebene erstellt werden. Im Rahmen unserer Blogartikelreihe “Most underrated features” wollen wir einen detaillierten Blick auf die Möglichkeiten von Custom Widgets werfen.
2 Wie erstelle ich ein Custom Widget in Kameleoon
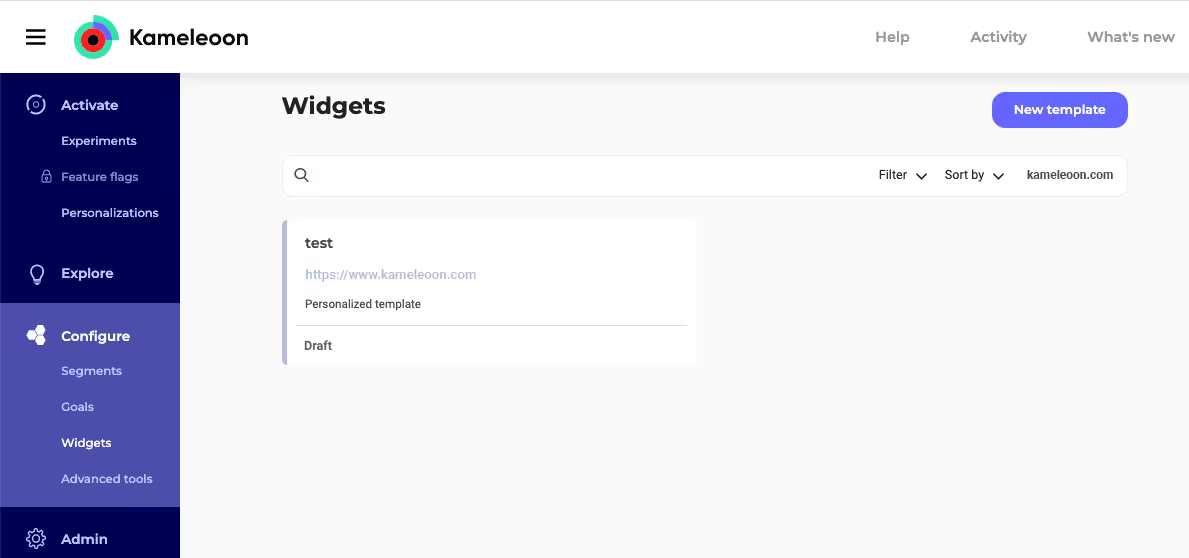
Unter „Configure” befindet sich im Kameleoon Backoffice der Navigationspunkt „Widgets”. Hier kann nun ein neues Template zu einer Website hinzugefügt und benannt werden.

Im nächsten Schritt wird die Veränderung mit Hilfe von JS, CSS und HTML definiert.

Im Anschluss erfolgt die Implementierung des User Interface mit Hilfe von CSS und HTML.

Die aktivierten Widgets lassen sich nun wie gewohnt innerhalb der Widget Bibliothek des A/B-Testings und der Personalisierung aufrufen und bearbeiten.
A/B/n-Test

Personalisierung

3 Welche Anwendungsbeispiele gibt es?
Der Einsatz von Custom Widgets empfiehlt sich besonders bei immer wiederkehrenden Use Cases mit gleichen Elementen. Somit kann beispielsweise schnell und einfach ein Titel eines Artikels oder ein Artikelbild getestet werden. Lediglich die Eingabe des Textes sowie der Upload des neuen Bildes kann für die Ausspielung der neuen Kampagne innerhalb des Custom Widget erforderlich sein:

Ebenfalls eignet sich der Einsatz von Custom Widgets besonders gut bei Bannern. Diese können individuell und passend zur CI angepasst werden. Vor der Aktivierung ist zum Beispiel lediglich die Anpassung des Werbetextes bei vordefinierter Position und Funktion notwendig. Aber auch diese können variabel durch das User Interface gestaltet werden. Ergänzt werden können diese mit kampagnen-individuellen Countdowns:

Der Einsatz von Custom Widgets ermöglicht somit eine Zeit- und Kostenersparnis und viel Optimierungsspaß auf Anwenderebene!
Im nächsten Artikel unserer most underrated features Serie schreibt Fabian über das definieren einer A/B-Test Variante als Original.
Lesen Sie auch Isabels letzten Artikel unserer Reihe über Kameleoons Alerts.