Kameleoons Simulations-Modus: Achtung, fertig, testen!

Wenn Sie ein neues Element in Ihre Webseite einfügen, das Millionen von Besuchern sehen oder anklicken werden, stellen Sie natürlich sicher, dass es auch korrekt funktioniert, egal, welches Endgerät, Betriebssystem oder welchen Browser der Besucher benutzt. Dasselbe sollte für Ihre Personalisierungen und A/B-Tests gelten, die Sie auf Ihrer Webseite durchführen. Natürlich ist die vorherige Prüfung Ihrer Projekte und Experimente ein wichtiger Bestandteil der Vorproduktion. Sie ermöglicht, alle Variationen zu testen, bevor der Besucher sie zu sehen bekommt. Mit Kameleoons ständig verbessertem Simulations-Tool können Sie all Ihre A/B-Tests und Personalisierungen problemlos prüfen.Der Simulations-Modus ist ein Schlüsselelement bei der Einrichtung von A/B-Tests und auch innerhalb einer Personalisierungsstrategie unabdingbar. Er bietet die Voransicht aller Elemente und eine eingehende Prüfung aller Facetten (Grafik, Inszenierung, Capping und KPIs) unter echten Bedingungen vor der eigentlichen Umsetzung.
„Die Simulation eines A/B-Tests oder einer Personalisierungskampagne ist der einzige Weg, sicherzustellen, dass alles nach Plan läuft und dem Besucher genau die Erfahrung geboten wird, die Sie vorgesehen haben. Mit Kameleoon können Sie Ihre Kampagne innerhalb weniger Minuten komplett ansehen und simulieren.“ –Anais Rousseau, Head of Customer Success, Kameleoon
Die großen Vorteile des Simulations-Modus
- Gesamtansicht aller laufenden Experimente und gleichzeitige Simulation von mehreren unter ihnen, um eventuelle Konflikte zwischen unterschiedlichen Szenarien (z.B. durch sich überschneidende Segmente) zu erkennen und vermeiden. Die Simulation hilft bei der Priorisierung Ihrer Experimente.
- Prüfung aller Experimente unter echten Bedingungen vor Teststart und Voransicht der Auswirkungen eines Experiments auf die User Journey des Besuchers. Sie versetzen sich in die Rolle eines Besuchers und können sehen, ob die User Journey wie gewünscht ausfällt.
- Bestätigung des korrekten Ablaufs Ihres Szenarios bzgl. der Grafik, des Targetings und Ihrer Ziele. Eventuelle Fehler können schnell identifiziert und korrigiert werden, bevor Ihr Experiment online geht.
„Der Simulations-Modus spart viel Zeit und eliminiert so gut wie alle Fehlerquellen. Kein Stress mehr beim eigentlichen Start unserer Tests und Personalisierungen.“ –Alexandre Da Costa, Leiter Web Analytics, Auchan
Anleitung: Wie benutze ich den Simulations-Modus?
Start einer Simulation
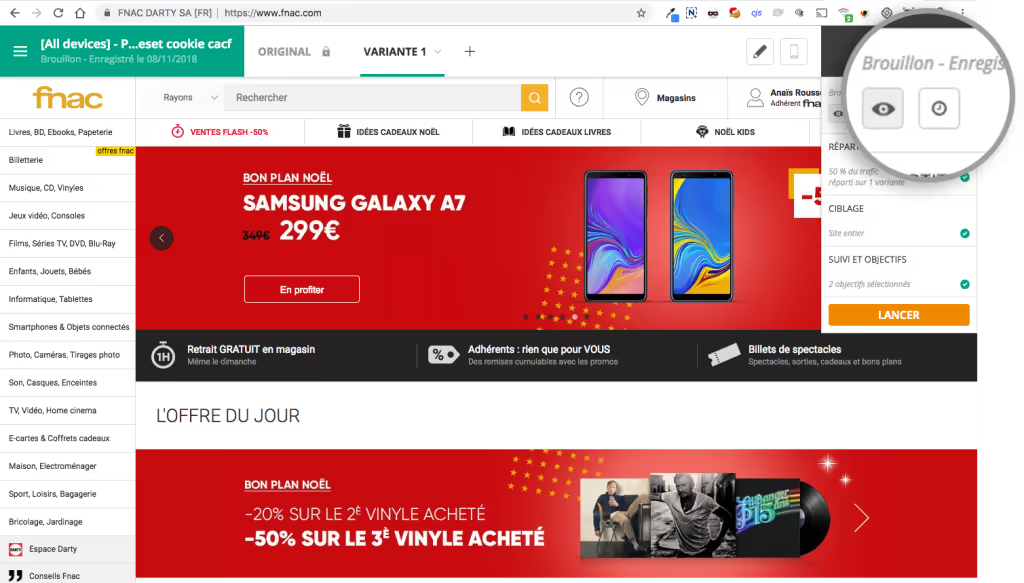
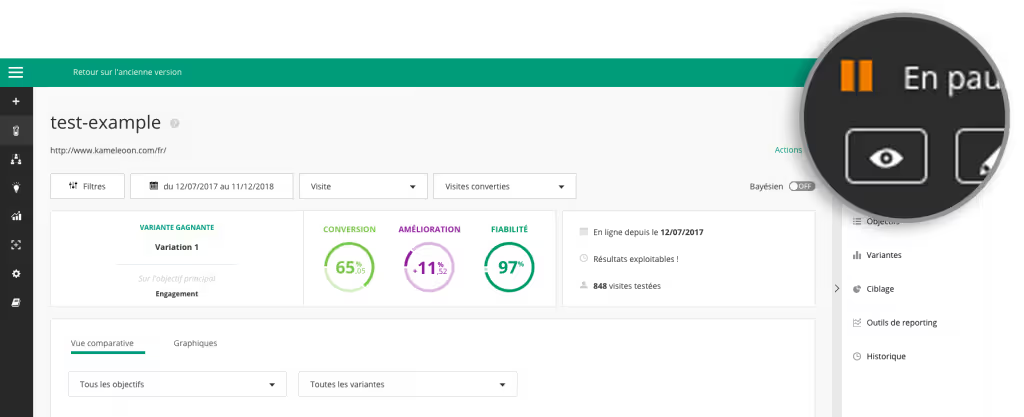
Der Simulations-Modus ist praktisch, intuitiv und einfach anzuwenden. Bei Klick auf das Auge erscheint unten auf der Seite, direkt über dem Seitenumbruch ein Fenster. Es ist optimal aufgestellt und responsive, und kann während des gesamten Browsings aus- oder eingeblendet werden.

- Im Block „Abschließen“, wenn Sie im Bearbeitungs-Modus arbeiten:

- Im zusammenfassenden Block rechts, wenn Sie auf die Ergebnisse eines Test klicken.

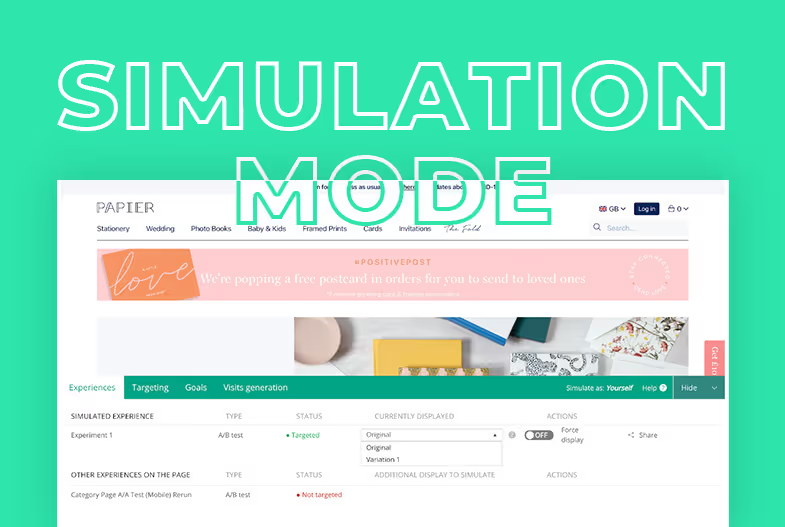
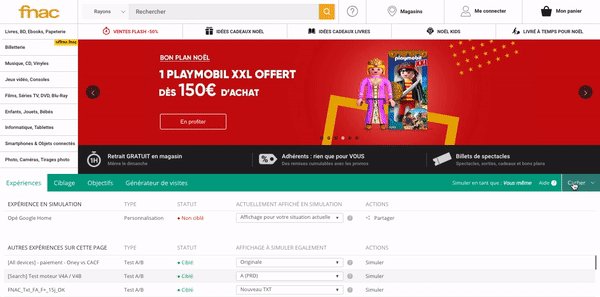
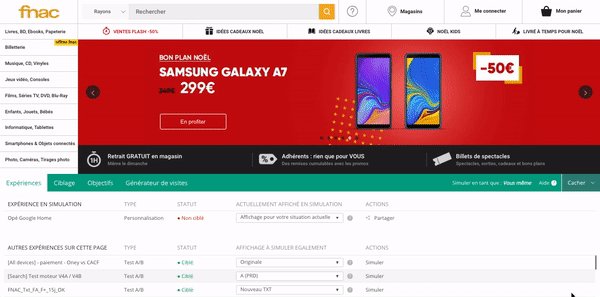
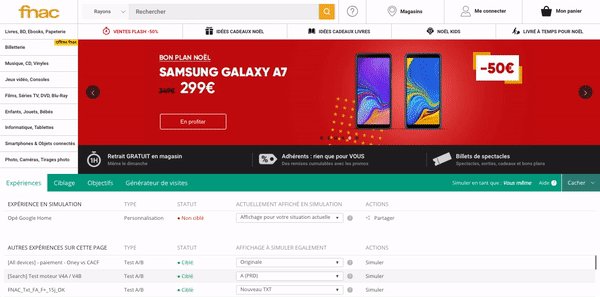
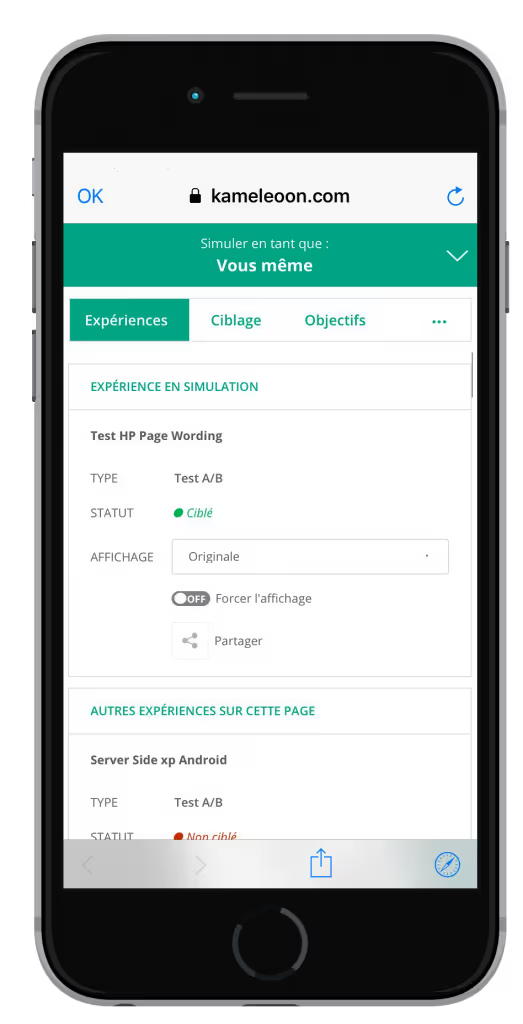
Ist die Simulation gestartet, sehen Sie unten auf der Seite Ihr Experiment und den Simulations-Modus mit seinen 4 Tabs: Experimente, Targeting, Ziele und Besuchsgenerator.

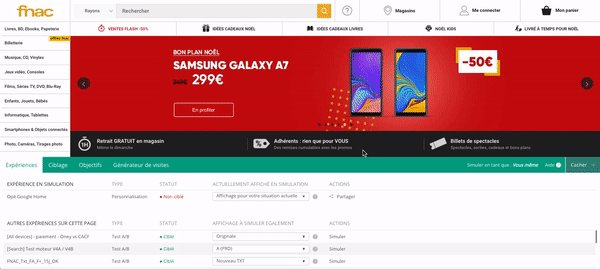
Tab Experimente: Eine Übersicht Ihrer Experimente (online und simuliert)
Dieser Tab bietet einen Überblick über all Ihre Experimente: Die aktuell simulierten sowie die bereits auf Ihrer Seite eingestellten Tests.

Auf dieser Seite erfahren Sie:
- um welche Art von Experiment es sich handelt (A/B-Test oder Personalisierung),
- ob die Targeting-Bedingungen korrekt eingerichtet sind und
- welches Experiment im Simulations-Tool angezeigt wird.
In der letzten Rubrik, Aktionen, können Sie:
- die Anzeige Ihrer Variante oder einer bestimmten Personalisierung erzwingen, indem sie auf on/off klicken oder

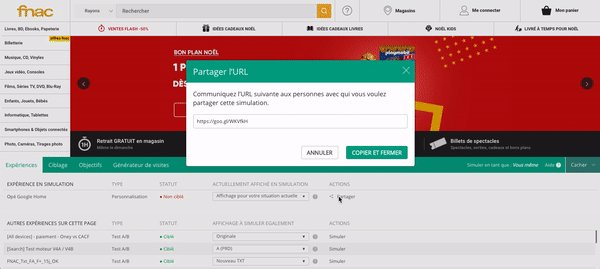
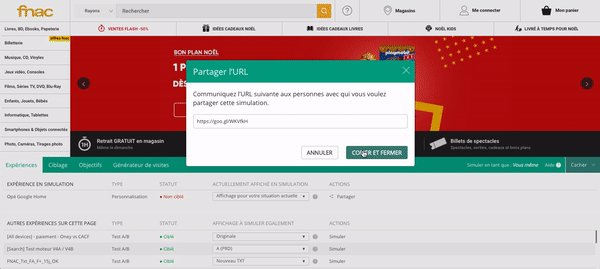
- die URL der Simulation mit einem Klick auf „Teilen“ mit Ihrem Team teilen. Eine URL wird automatisch generiert und bleibt eine Stunde lang gültig. Die hinzugefügten Veränderungen sind nicht sichtbar.

Tipp: Sie können auch alle auf Ihrer Webseite laufenden Experimente identifizieren und auf einen Blick sehen, ob Sie von mehreren Experimenten gleichzeitig getargetet sind. Dieses Feature ist wichtig, um Ihre Szenarien zu priorisieren und zu vermeiden, dass Ihre Besucher an zu vielen Experimenten teilnehmen oder verschiedene Ihrer Aktionen in Konflikt geraten. Das spielt besonders bei Personalisierungen eine Rolle: Über die Information „getargetet/nicht getargetet“ hinaus können Sie erfahren, ob Sie entsprechend der Regeln der Priorisierung, des Capping und der Inszenierung zur Zielgruppe dieser oder anderer Personalisierungen gehören oder nicht.
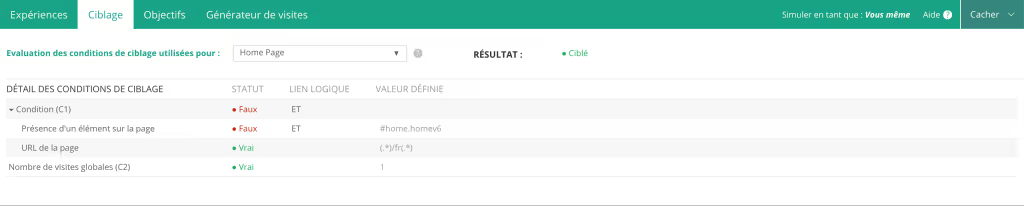
Tab Targeting: Prüfung der korrekten Einstellung der Targeting-Bedingungen Ihrer Besucher
Ziel einer Personalisierung ist immer, den Bedürfnissen der Besucher bestmöglich gerecht zu werden. Dafür müssen Targeting-Bedingungen definiert werden. Sie können z.B. eine Kampagne speziell auf Besucher ausrichten, die über eine Suchmaschine direkt auf einer Produktbeschreibung Ihrer Webseite landen. Mit dem Tab Targeting können Sie prüfen, ob alle Targeting-Bedingungen für dieses spezifische Szenario korrekt eingestellt sind.

Hier finden Sie die gesamte Liste der Targeting-Bedingungen (Capping, Priorisierung und Mikro-Targeting), die Sie für Ihr Szenario definiert haben, und können so testen, ob alles richtig funktionieren. Wenn die Bedingungen berücksichtigt sind, verändert sich die Farbe des Status von rot („falsch“) auf grün („richtig“). Sollte eines der Kriterien nicht berücksichtigt sein und rot erscheinen, können Sie die Ursachen ergründen und Ihre Einstellungen korrigieren.
Diese Feature ist ein echter „Life Saver“, wenn Ihre Szenarien über ein Dutzend von Kriterien einbeziehen, da Sie die nicht berücksichtigten Bedingungen auf einen Blick erkennen.
Tab Ziele: Test der korrekten Einstellung Ihrer Ziele
Bevor Sie ein Experiment starten, definieren Sie natürlich Ihre Ziele oder KPIs, z.B. Zugriff eines Besuchers auf eine Produktseite oder Ablage im Warenkorb. Der Tab Ziele ermöglicht Ihnen zu prüfen, ob die Ziele Ihrer Kampagne korrekt eingerichtet sind. Sie können die User Journey als ein Besucher simulieren und prüfen ob die Durchführung einer Aktion tatsächlich als Erreichen des Ziels registriert wird.

Beispiel: Sie simulieren den Zugriff auf eine Produktbeschreibung und die darauffolgende Ablage im Warenkorb. Sie können sofort erkennen, ob alles funktioniert, denn im Conversion-Zähler steigt die Zahl der Conversions mit jedem Erreichen des entsprechenden Ziels.
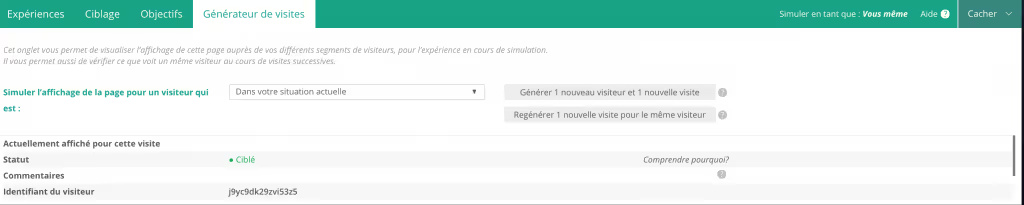
Tab Besuchsgenerator: Versetzen Sie sich in die Rolle unterschiedlicher Besucher
Der Besuchsgenerator ermöglicht Ihnen, die User Journey aller Besucher zu testen, indem Sie sich in die Rolle von Besuchern verschiedener Segment versetzen. Ein Dropdown-Menü ermöglicht die Wahl des gewünschten User-Profils, das vorab in Kameleoon definiert wurde, und den Besuch unter diesen Bedingungen zu simulieren.

Wenn Sie ein Sonderangebot nur denjenigen Besuchern zeigen möchten, die über eine Werbung auf Ihren Seiten gelandet sind, können Sie mit dem Besuchsgenerator prüfen, ob dieses Segment die Werbung tatsächlich sieht. Dieses Feature ermöglicht Ihnen darüber hinaus, zu prüfen, ob die aktuell gebotene User Experience eines Besuchers auch zukünftig relevant bleibt. Sie können auch sehen, was neue Besucher sehen, oder ein Besucher, den Sie von mehreren Vorbesuchen bereits kennen. Das ist besonders bei komplexen Szenarien interessant, wenn Sie z.B erst nach dem 4. Besuch eine Kampagne auslösen möchten oder ein Sonderangebot speziell an neue Besucher richten.
Simulieren Sie Ihre Experimente auf allen Endgeräten!
Ihre Besucher nutzen unterschiedliche Endgeräte und Betriebssysteme. Dabei kann es sich um Windows, Mac OS, Linux, Ubuntu auf Desktop handeln, gleichzeitig gibt ebenso viele Möglichkeiten auf mobilen Endgeräten. Die Größe des Bildschirms variiert natürlich auch erheblich. Kurzum, die User Experience auf ein und derselben Seite fällt je nach Endgerät sehr unterschiedlich aus. Seien Sie vorbereitet und testen Sie, wie Ihr Experiment auf allen von Ihren Usern genutzten Endgeräten aussieht. Von einem Gerät zum anderen ändert sich das Seiten-Layout erheblich, wenn Ihre Webseite responsive aufgebaut ist. Mit dem Simulationsmodus können Sie einen Link pro Endgerät generieren und Ihre Experimente vor dem Launch auf allen Apparaten prüfen.

Hier noch einige Tipps:
- Ein Experiment vor dem Going live immer auf allen Endgeräte prüfen
- Die Test-URL im anonymen Modus öffnen
- Alle offenen Fenster einer selben Seite schließen
- Eine einzige Test-URL gleichzeitig öffnen
- Die Simulation nach der Prüfung schließen




