[Innovation] Bye Bye Flicker-Effekt

Ja, Sie haben richtig gelesen. Flicker-Effekt war gestern. A/B-Testing und Personalisierung sind wichtige Tools für Marketingexperten. Sie helfen, die User Journey und die Bedürfnisse Ihrer Besucher zu verstehen und ihnen maßgeschneiderte User Experiences zu bieten. Sie erhalten solide Daten, und das ist eine wertvolle Entscheidungshilfe für ROI-Optimierungsstrategien. Aber Vorsicht, ein Körnchen Sand im Getriebe kann Ihre ganze Arbeit zunichte machen. Sand im Getriebe: der Flicker-Effekt. Um das zu verhindern, hat sich Kameleoons R&D-Team wieder einmal selbst übertroffen und die erste garantiert flickerfreie Optimierungslösung entwickelt. Es ist zwecklos, woanders zu suchen, wir sind die Einzigen, die diese Garantie bieten können!
1 Was genau ist der Flicker-Effekt?
Der Flicker-Effekt ist ein wenig wie der Schmetterlingseffekt. Ein kleines Flackern Ihrer Seite hat enorme Auswirkungen auf Ihre Besucher. Der Effekt ist sichtbar, wenn der Besucher auf einer A/B-getesteten Seite landet und die Referenzversion sieht, bevor die Variante eingeblendet wird.

Die Konsequenzen sind leicht zu erkennen: Die User Experience ist natürlich stark beeinträchtigt. Der Besucher fragt sich, warum Elemente verändert sind, merkt, dass er A/B-getestet wird, oder schlimmer noch, sieht ein Sonderangebot, das ihm nicht zugedacht ist. Das Risiko, dass er sein Vertrauen in Ihre Marke verliert und die Webseite verlässt, ist hoch. Und dass die Ergebnisse Ihres A/B-Tests verzerrt sind natürlich auch, denn der Besucher ändert bestimmt sein Verhalten. Der Flicker-Effekt ist nach wie vor weit verbreitet. Sie selber haben dieses Flackern sicher auch schon beim Surfen im Internet erlebt. Ist es nicht paradox, dass in einer Zeit, in der die User Experience so wichtig ist, viele Webseiten nach wie vor den Flicker-Effekt vernachlässigen? Kameleoon war schon immer Vorreiter in diesem Bereich und ist noch einen Schritt weitergegangen, um dieses Problem endgültig zu beseitigen.
2 Was ist die Technik dahinter?
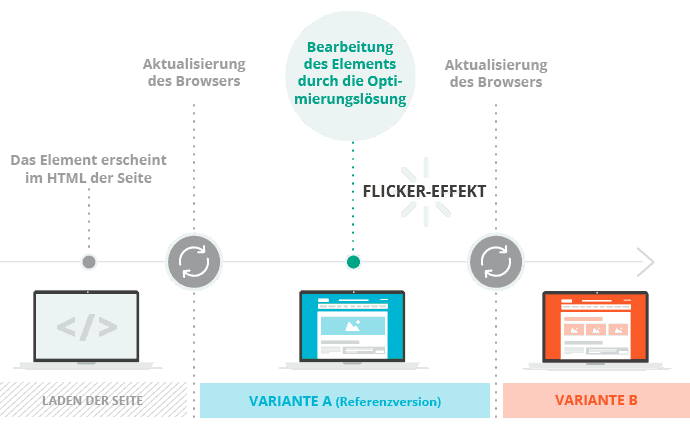
Spoiler Alert: Nur für Geeks! Wenn Sie eine Optimierungslösung wie Kameleoon benutzen, können Sie die Veränderungen, die Sie auf Ihrer Webseite testen möchten, über das Einfügen einer Zeile JavaScript im Header der entsprechenden Seite steuern. So sehen Ihre Besucher die optimierten User Experiences, die Sie ihnen bieten möchten. Und hier setzt der Flicker-Effekt an. Der Browser aktualisiert in regelmäßigen Abständen automatisch das Display, auch während Ihre (veränderte) Seite lädt. Es kann sein, dass ein Element, das verändert werden soll, von Ihrem A/B-Testing-Tool zwischen zwei Aktualisierungen identifiziert und bearbeitet wird. In diesem Fall wird Ihre Referenzversion bis zum nächsten Update angezeigt. Und wenn man weiß, dass die Zeit zwischen zwei Aktualisierungen sehr unterschiedlich sein kann (fünfmal in einer Zehntelsekunde, dann erst drei Sekunden später), kann man sich denken, welchen schädlichen Einfluss drei Sekunden Flicker-Effekt haben können. Aua.

Kameleoons Versprechen? Marketingteams die Arbeit zu erleichtern und bei der Schaffung maßgeschneiderter Erfahrungen für Ihre Besucher zu helfen. Der Flicker-Effekt stellte dabei immer ein Risiko dar, mit potenziell negativen Auswirkungen auf A/B-getestete Webseiten. Wir haben alles daran gesetzt, um dieses Problem zu beheben und eine zuverlässige Lösung zu finden. Wir sind die erste und derzeit einzige Plattform für A/B-Testing und Personalisierung, die ein garantiert flickerfreies Script bietet, und darauf sind wir stolz.
- Jean-Noël Rivasseau, Gründer & CTO, Kameleoon

3 Ein Team von „Over-Achievern“
Der Flicker-Effekt ist kein isoliertes Problem, er betrifft alle Player der UX-Optimierung. Unser R&D-Team arbeitet schon lange an der Verbesserung des JavaScripts, und der Flicker-Effekt war eine weitere Herausforderung. Über die letzten Jahre galt es hauptsächlich, Gewicht und Ladezeit des JavaScripts zu optimieren. Unser Team hatte bereits die Performance optimiert und bot das leichteste und schnellste Script des Marktes. Unsere R&D-Profis sind noch weiter gegangen, indem sie Pre-Processing einführten: das JavaScript wurde weiter beschleunigt, weil nur noch das Nötigste geladen wird. Wenn Ihr Test kein erweitertes Targeting benötigt, brauchen Sie auch nicht alle Targeting-Kriterien zu laden! Dank dieser Optimierungen hatten wir das Risiko des Flicker-Effekts bereits weitestgehend entfernt, aber nicht komplett ausgeschaltet. Das musste doch möglich sein…
Das neue Anti-Flicker-Script basiert auf den neuen Technologien in Webbrowsern. Es ist das Ergebnis monatelanger Arbeit und verschiedener Optimierungen. Es hat sich gelohnt: Der Flicker-Effekt ist weg. Was geändert wurde: Das alte Script befragte den Browser alle 100 Millisekunden, ob ein Element der Seite verändert werden muss. War das Element da, wurde es von Kameleoon verändert. Wenn der Browser während dieses Intervalls von 100 Millisekunden die Seite aktualisierte, konnte Kameleoon das Element nicht verändern. Und so entstand das Risiko eines Flicker-Effekts. Das neue, flickerfreie JavaScript funktioniert anders. Nicht Kameleoon befragt den Browser, der Browser meldet das Erscheinen von Elementen in Echtzeit. Kameleoons Algorithmen können jetzt die Elemente, die im HTML-Code erscheinen, sofort ändern und damit die komplett flickerfreie Anzeige Ihrer A/B-Tests und Personalisierungen garantieren.

Die JavaScript-Problematik hat sich geändert. Ging es früher um die Performance von Gewicht und Agilität, zählt heute die Interaktion mit dem Browser. Unser neues Script ist garantiert 100% flickerfrei, ohne an Agilität in einer client-seitigen Infrastruktur zu verlieren.
-Frédéric de Todaro, Head of Consulting, Kameleoon
Und weil eine gute Nachricht selten allein kommt: Wenn Sie bereits Kameleoon-Kunde sind, können Sie diese Innovation automatisch nutzen, ohne Ihre Einstellungen zu verändern. Wenn Sie noch nicht Kunde sind, können Sie eine Demo anfordern und unser Tool im Einsatz sehen. Das Jahr fängt gerade erst an. Weitere Innovationen sind auf dem Weg, um die Optimierung der User Experience Ihrer Besucher weiter zu vereinfachen.