KAMELEOONERS TOP FEATURES: Devicespezifisches Ausblenden im Widget Editor by Jason Wiedenmann

Unsere Consultants setzen sich täglich intensiv mit den vielfältigen Funktionen von Kameleoon auseinander. In unserer Blogartikelserie „Kameleooners Top Features“ werfen unsere Experten einen genaueren Blick auf unsere besten Kameleoon-Features und zeigen, auf welchen Wegen sie genutzt und individuell eingesetzt werden können.
Der Widget Editor eignet sich wunderbar, um neue Seitenelemente, wie bspw. Pop-Ins, einfach und ohne Codekenntnisse zu kreieren. Allerdings stellt sich die Frage, was wir mit Elementen innerhalb des Widgets machen, die nur auf einem großen Device Sinn ergeben. Aufgrund der kleineren Displaygröße müssen Elemente bspw. für das Smartphone angepasst oder sogar wegrationalisiert werden. Wie ihr Elemente für spezifische Devices sehr einfach ausblenden könnt, zeigen wir euch heute mit Jason.
1 Devicespezifisches Ausblenden
Was kann dieses Feature?
Unser Widget-Editor ermöglicht die Erstellung individueller Pop-Ins von Grund auf. Steht der visuelle Grundaufbau des Widgets im Editor, können wir uns an die devicespezifischen Anpassungen des Widgets setzen. Mit nur einem Klick können Elemente eines Widgets nur für spezielle Devices sichtbar gemacht werden.
Welche Vorteile bietet dieses Feature?
Dieses Feature bietet bei Anwendung den Vorteil, dass die Widgets ohne zusätzliches Hinzuziehen von Code responsiv gestaltet werden können. So können neue Elemente für die Website gestaltet werden, welche ganz ohne Entwicklung in einem A/B-Test oder einer Personalisierung eingesetzt und vertestet werden können. Dies führt vor allem zu schneller Umsetzungen von bestimmten Test- und Personalisierungsideen.
Wie kann dieses Feature eingesetzt werden?
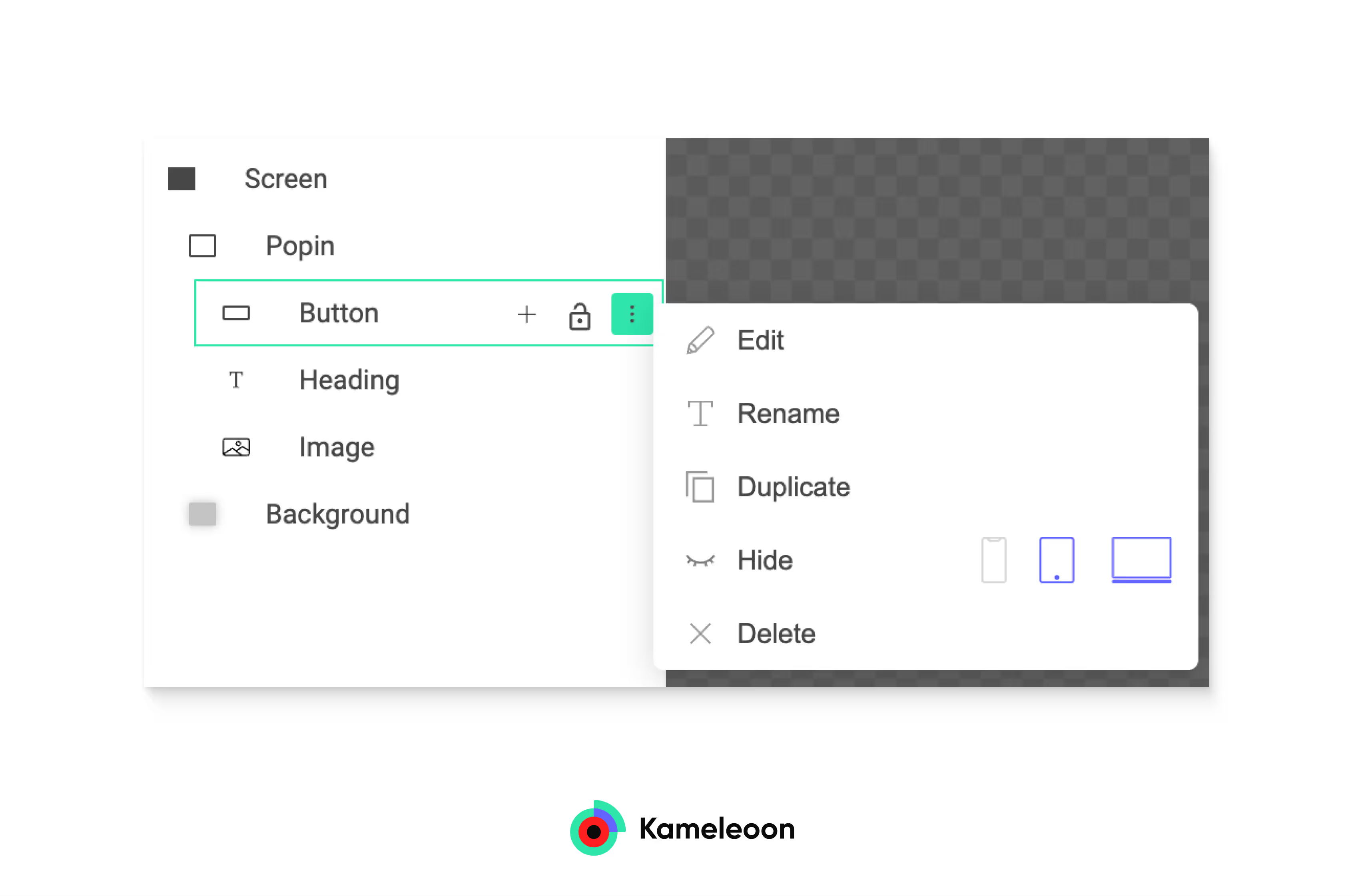
Im Untermenü des ausgewählten Elementes im Widget Editor befindet sich als vorletzter Menüpunkt die Funktion „Hide”.
Image

Rechts neben dem Menüpunkt können wir die verschiedenen Devices auswählen, für welches das jeweilige Element angezeigt werden soll. Violett bedeutet, dass dieses Element auf dem Device sichtbar ist. Grau zeigt an, dass dieses Element auf dem gewählten Device ausgeblendet ist.
Praxis-Tipp:
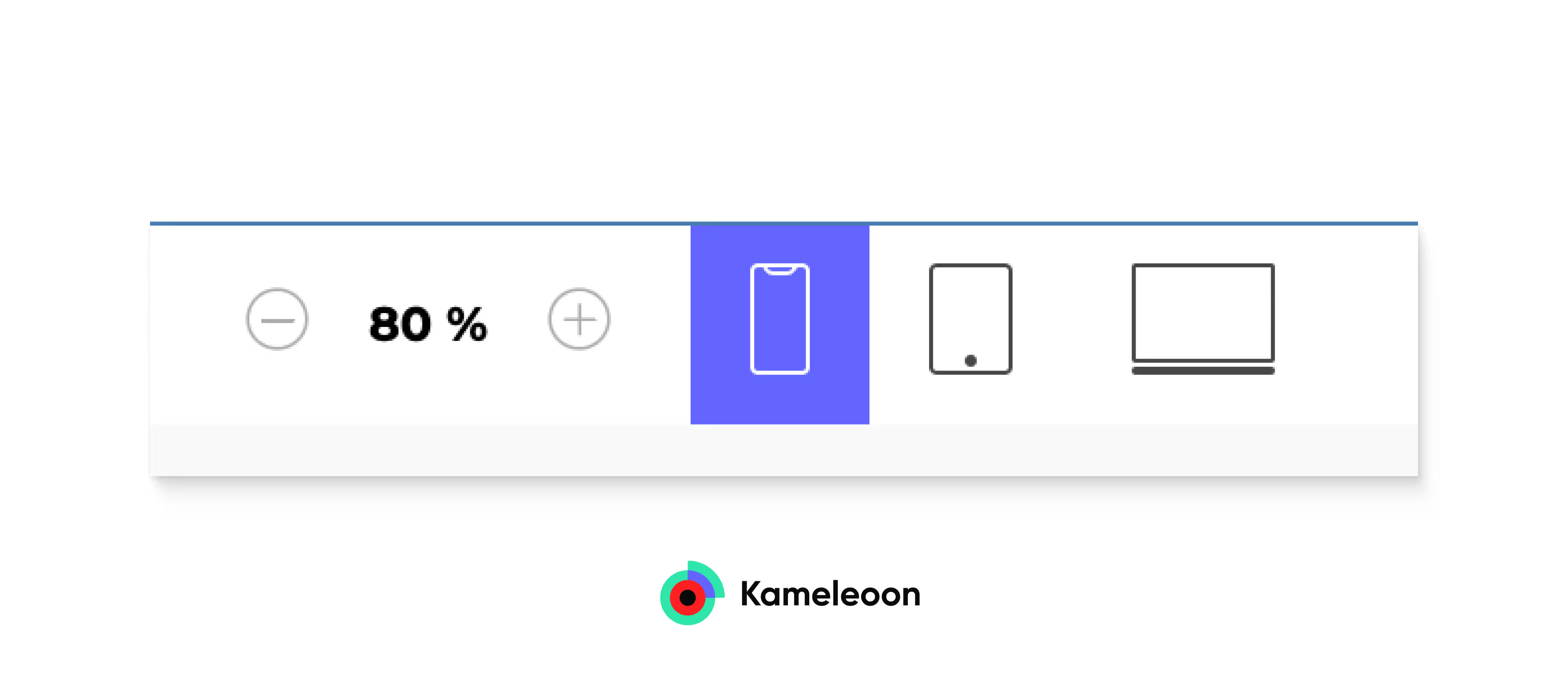
Wenn im Vorfeld schon klar ist, welches Element für welches Device ausgeblendet werden soll, empfiehlt es sich, vor dem Ausblenden im Vorschaumodus das jeweilige Device auszuwählen. Dadurch sehen wir die Änderung direkt nach der Anpassung und können sehen, wie wir das Widget noch optimieren müssen.
Image

Was macht dieses Feature zu deinem Lieblingsfeature?
Das einfache Ausblenden von Elementen eines Widgets für spezifische Devices ist zusammen mit der Voreinstellung des Vorschaumodus eine effiziente Möglichkeit, das gebastelte Widget für jegliche Nutzergruppen responsiv zu gestalten.
2 Fazit
Mit der devicespezifischen Ausblendung im Widget Editor ist es möglich das Widget für die Devices zu optimieren und so mit wenigen Klicks ein Widget zu erstellen, welches auf allen Devices eingesetzt werden kann.
Image

In unserem nächsten und damit letzten Beitrag unserer Blogartikelserie „Kameleooners Top Features“ berichtet Olga, wie Sie schnell komplexe Segmente für Ihr Experiment erstellen können.
Lesen Sie auch den vorherigen Artikel über Gilas Top Feature: Pop-In Templates im Widget Editor.
Fordern Sie eine Demo an, um die verschiedenen Kameleoon Features in Aktion zu sehen.
Noch Fragen oder neugierig? Wir freuen uns, von Ihnen zu hören. Bitte kontaktieren Sie uns unter product@kameleoon.com




