Feature toggles vs. feature flags: all you need to know

Feature toggles are a powerful technique product and engineering teams can use to experiment on their websites, apps, and platforms. They allow users to control product feature releases and rollbacks, manage associated risks, and maintain an efficient workflow.
Unified, all-team experimentation platforms like Kameleoon that include feature flag management software can provide a central repository of all your feature flags and toggles for easier management. But how does that improve experimentation across all teams?
In this article, you will learn:
- What feature toggles are
- How they work
- How they differ from feature flags
- The different types of feature toggles
- Their benefits and use cases in business
- How you can use feature toggles in Kameleoon’s unified platform
What are feature toggles?
Feature toggles are conditional techniques that software developers use to turn their code and its functionalities on or off without any code deployment.
They are code snippets that developers use to activate and deactivate features and functionalities for their users. Using these set rules, developers can:
- Roll out/rollback features to users without risk
- Test features that are still in production
- Activate premium features for paid users
The rise of feature toggles is owed to Martin Fowler, who is well-known for advocating that software development teams should decouple feature rollout from code deployment.
How feature toggles work
Feature toggles are conditional logic rules that can remotely turn features on or off during runtime. When a new or existing feature is placed behind a toggle, the toggle’s status dictates if the feature will run or not.
During runtime, your system will query an outside data source—or a service like Kameleoon's unified platform—to read the configuration (ON or OFF) of your feature toggle.
As your application grows in complexity, your use of feature flags will increase. Removing old and obsolete feature flags to reduce technical debt becomes essential. With Kameleoon, your team can manage current flags and remove old ones all in one dashboard.
Feature toggle vs. feature flag: What are the differences?
While the terms “feature toggle” and “feature flag” are often used interchangeably, there is a difference between the two, and how they are used.
Feature toggles are short-term switches that turn features and functionalities on and off. Feature flags are pieces of logic in code that manage the full lifespan of a feature, from creation to release to discontinuation.
While feature toggles came first, they have quickly evolved in complexity and function from simple ON/OFF switches. Their evolution gave rise to feature flags that handle feature lifecycle management.
According to Kameleoon's 2025 Experimentation-Led Growth Survey, high performing companies are twice as likely to empower non-development teams to experiment independently—empowering hybrid experimentation across all teams. Feature flags and toggles make this goal easier for all teams to achieve.
Types of feature toggles
All feature toggles are not created equal. You can divide feature toggles into four categories based on longevity and function:
- Release toggles
- Experiment toggles
- Operation toggles
- Permission toggles
Release toggles
Release toggles enable you to deploy untested code to production as dormant code without turning it on.
In the practice of continuous delivery, release toggles ensure your users are shielded from seeing unfinished product features or fully developed features not yet prepared for deployment.
Release toggles are only active for a few weeks. Once the product feature/code is shipped out, they are deactivated.
Experiment toggles
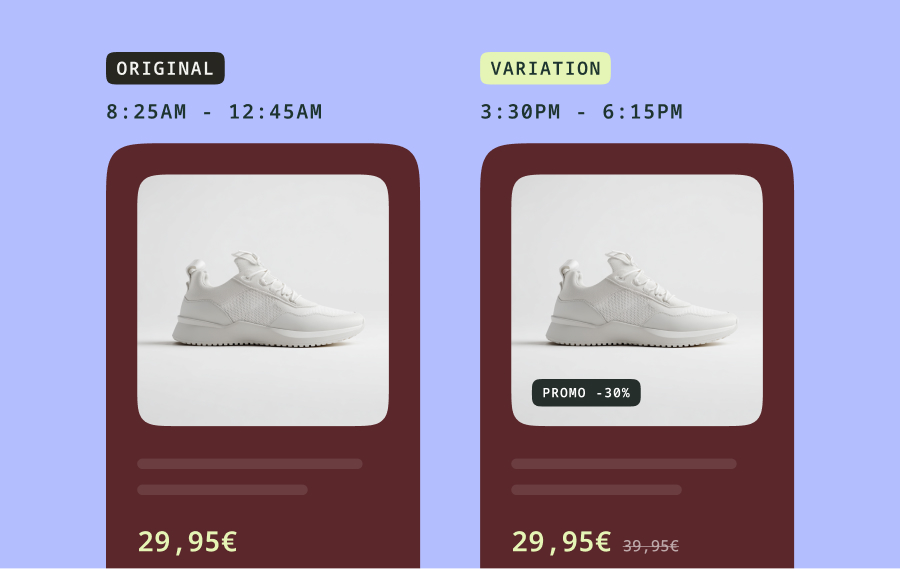
Experiment toggles are used to run A/B and multivariate tests.
This type of toggle segments your users into two cohorts – one that sees the control and another that sees the new feature that is the subject of the test. For example, when testing a checkout flow with a redesigned feature, your experiment toggle comes into play. It buckets your users into two groups – those who see the original checkout flow and those who see the newly designed checkout flow.
Because typical A/B tests last for weeks, these toggles only last as long as the test is running. After which you can implement the results of the test, if successful.
Operation toggles
Another use of toggles is to embed them within your codebase to control the operations of your application. These toggles allow your engineering and product teams to quickly react to any issues during the production phase of a feature.
Because you can’t predict how a feature will behave outside the production environment, placing it behind an operation toggle mitigates any risk. You can swiftly disable the feature if needed.
Most operation toggles are only active for a few days or weeks. Once your feature has launched with no issues, you retire the toggle. Sometimes, operation toggles can last for the lifetime of the application. In these cases, the toggle serves as a circuit breaker of sorts for the application, by briefly disabling non-essential features during high latency periods.
Permission toggles
These toggles help you manage the features your users have access to.
Many applications have certain features that are locked behind a paywall and only available to premium users. When a user upgrades their account, you use these toggles to enable premium features for the user. Conversely, when a user downgrades their account, you can turn off premium features using permission toggles.
Because users are constantly upgrading and downgrading their accounts, permission toggles are active throughout the lifespan of the application.
Benefits of feature toggles
The main benefit of feature toggles is that they help reduce the risk associated with product releases.
When designing new features or redesigning an existing one, there is a tendency for things to go wrong. A new feature may be buggy and not work as intended. By placing new features or redesigns behind a feature toggle, product teams can turn them ON/OFF if an urgent situation arises. This helps mitigate the risks associated with feature release and redesign.
With feature toggles, you can validate features with a segment of your users before full rollout. When you put a new functionality behind a feature toggle, you can turn it on for Beta testers. This way you can validate how well your newly designed/redesigned functionality will be received by your entire user base.
Use cases of feature toggles
There are various ways you can use feature toggles in your continuous development practice. From experimentation to acting as circuit breakers in your application, feature toggles are versatile.
A/B testing
Your product team can use toggles for feature experimentation. By testing how a feature will be received by your audience, you can reduce the risk that a new product release will flop.

When using feature toggles for A/B tests, the toggle buckets your users into two groups. If the new feature is toggled ON, your users see the new version of your application which has the feature that is the subject of your test. When the feature is toggled OFF, your users see the original version of your application without the new tested feature.
Canary releases
Feature toggles help your engineering team test new code and features in a real-world environment without any risk.
Your team can turn the new feature on for beta testers to catch bugs and monitor how the feature behaves in the hands of a real user. You can then remotely rollback features to fix issues before further testing by select users.
Trunk-based deployment
Because of their role in rolling out/back features during code deployment, toggles are valuable when you are using a trunk-based development approach.
Toggles make it easy for you to merge and reconcile changes to the main branch in your source code management tool. Using feature toggles in your development helps you reduce the time you spend debugging code and shorten your deployment cycles.
Circuit breaker
As your application/product becomes more complex, maintaining and stabilizing it during high latency periods becomes harder. Feature toggles are effective in helping you maintain and recover your application after a failure. By serving as kill switches, toggles offer you a central way to remotely control elements in your application and respond to latency issues.
Why feature toggles are more powerful in Kameleoon
Kameleoon is an all-in-one optimization solution with full web and feature experimentation capabilities. With Kameleoon, feature flags can be targeted using client-side data (like browsing behavior or GA4 segments) and monitored using client-side KPIs—even if the toggle is deployed server-side. This hybrid capability means all teams can experiment their way, using the tools and data they trust.
Further, non-technical teams can use Kameleoon’s no-code tools to launch experiments based on feature flag exposure. For example, marketers can trigger a survey or personalization only for users exposed to a new feature rollout.
To experience effective feature toggle management and optimization in practice, book a demo with Kameleoon today.