Build personalized pop-ups, banners and other UX widgets with Kameleoon’s brand new no-code graphic editor

Manually coding pop-ups, countdown banners, overlays and slideshows eats up valuable developer and marketing resources. When a brand has the option to easily build, edit and reuse these kinds of features or "widgets" that are interactive and responsive, it can be a massive time and budget saver.
Kameleoon has long had a vast library of pre-set widget templates. To support teams requiring a low or no-code way of building new custom pop-ups, banner overlays and newsletter subscriptions that brands can use again and again, Kameleoon created the new Widget Graphic Editor. Now, brands can quickly build, easily edit and reuse highly personalized widgets for any device (mobile, tablet or desktop) with zero coding, and then preview and QA them prior to launching a campaign.
Use cases: Kameleoon’s widget graphic editor allows marketers and UX teams to easily build, edit, reuse, and QA highly personalized widgets
Find a library of highly customizable out-of-the-box widget templates. Discover pop-ups, banner overlays, and newsletter subscription widgets that can be repurposed for different campaigns.

Create new personalized widgets or edit out-of-the-box widget templates without coding.
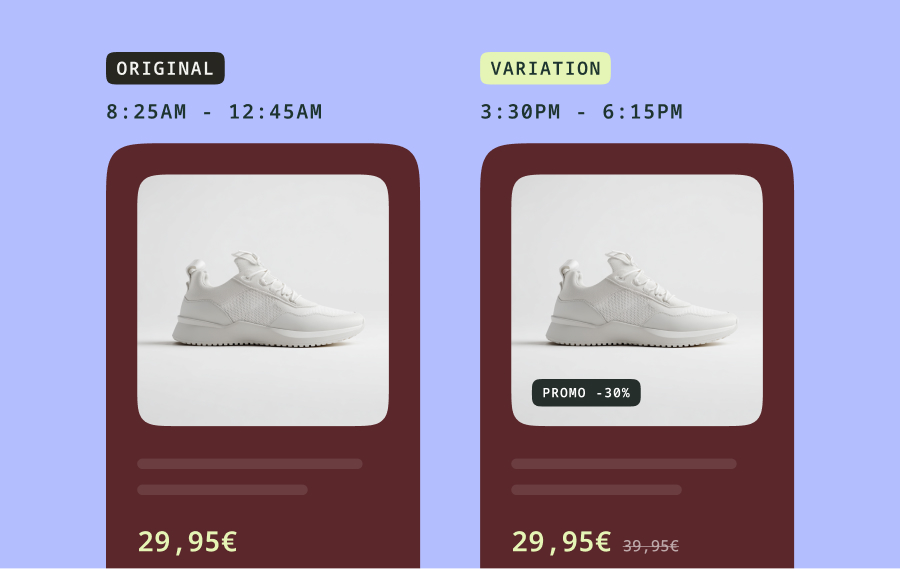
Easily adapt the content, style, look, and feel of your widgets for each device. Thanks to its smart, responsive design, the new Kameleoon Graphic Widget Editor also lets you define different layouts for different screen resolution requirements. For example, you may need a two-column pop-up with a background image on your desktop and tablet, but may only need a one-column pop-up with no image on the more low-resolution mobile device. No problem, with the Widget Graphic Editor.
Adapt the content, style, look and feel of your widgets for each device according to the device resolution requirements.
Build scenarios based on your visitors’ actions using the advanced workflow management system. When there are several use cases to categorize and manage the new Widget Graphic Editor gives users the ability to easily make smart scenarios. For example, in the case of a newsletter subscription, you can:
- verify if the visitor’s email is in the right syntax
- display a personalized thank you message for subscribing
- check if a user is registered; and then
- build a dynamic form, etc.
Build visitor-based scenarios to manage multiple use cases using the advanced workflow management tool.
Choose to vividly animate any widget using a wide library of entry and exit animations. The new editor is not only rich in functionality but also gives UX and brand-conscious teams the ability to create eye-catching UX elements easily.
Ready to get started? See this step-by-step guide and technical documentation.
Request a demo to see this feature and the Kameleoon platform in action.