16 résultats d’AB tests qui défient les règles de l’expérimentation
Vous pensiez pouvoir vous passer de certains tests ? Méfiez-vous ! Que ce principe ne soit pas adapté dans ce contexte ou que l'hypothèse soit formulée à partir d'une supposition incorrecte, le succès n'est jamais garanti.
Même en suivant les recommandations d’usage, en basant les modifications sur des données analytics et en répondant à des demandes directes d’utilisateurs, les modifications que vous apportez peuvent impacter négativement vos conversions. Seule l’expérimentation vous permettra de vous assurer du succès d’un changement ou du lancement d’une nouvelle fonctionnalité. En expérimentant, vous vous assurez de son succès de vos hypothèses avant de les généraliser plutôt que de les lancer “à l’aveugle”. Vous avez toujours une chance d’être surpris !
16 experts de l’expérimentation nous partagent un résultat de test qui les a étonnés et nous expliquent pourquoi les choses ne se sont pas déroulées comme prévu.
1. Ajouter des points de frictions
Vous essayez probablement de rendre l’expérience de vos utilisateurs la plus fluide possible. Pourtant, dans certains cas, les points de friction peuvent, au contraire, booster les conversions, comme le partage Shiva Manjunath, Senior Web Product Manager, CRO chez Motive :
L’ajout de champs dans un formulaire est-il une nouvelle “bonne pratique” à suivre ? Il apparaît clairement qu’un modèle général admet un grand nombre d’exceptions, dépendant notamment du contexte, comme le souligne Jakub Linowski, Fondateur et Lead Designer de Linowski Interaction.
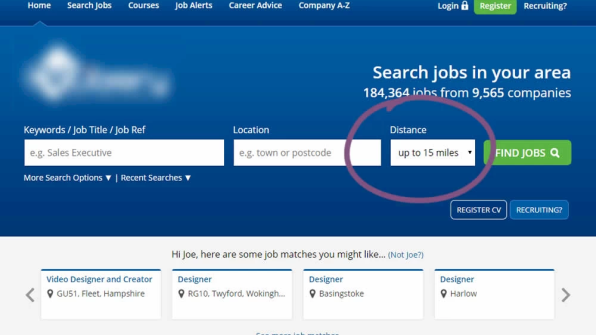
Par exemple, un site de recherche d’emploi très populaire en Grande-Bretagne a choisi de supprimer le champ “distance” de la barre de recherche dans le but d’augmenter le volume de recherches. Au contraire, les conversions liées aux recherches ont chuté de manière significative, probablement parce que ce critère permettait d’afficher des résultats plus pertinents. Quelques mois plus tard, Booking.com a augmenté le taux de conversion lié à sa search en ajoutant le filtre “Nombre d'enfants”.

2. Retarder l’incitation à l'action (CTA)
Un bouton CTA bien visible semble être un excellent moyen de capter l’attention d’un utilisateur quelle que soit sa position dans le tunnel. Mais si le visiteur n’est pas prêt à acheter immédiatement, cet espace est-il utilisé à bon escient ? N'est-ce pas une perte d'espace qui pourrait être utilisé pour quelque chose de plus important ? Lydia Ogles, Manager, Experimentation and Optimization chez Vivin, explique :
En travaillant avec un cours préparatoire aux examens d'architecte, nous nous sommes aperçus que placer des propositions de valeur dans la section supérieure de la page avait un impact sur les ventes plus important que des boutons menant aux produits phare. Pour ce public spécifique, retarder le CTA pour commencer par présenter les avantages a permis d’augmenter les revenus de 70 %.
Ben Labay, CEO de Speero, a, lui aussi, mené des expériences similaires autour des placements de CTA :
Récemment, j’ai mené un test pour un site e-commerce où le CTA était placé tout en bas du site mobile. Nous avons émis l’hypothèse que déclencher un CTA sticky en pied de page collant lorsque l'utilisateur fait défiler vers le haut encouragerait plus de personnes à interagir avec celui-ci. Mais les résultats n’étaient pas significatifs. Nous avons observé une légère augmentation du nombre total d'ajouts au panier, mais cela ne s'est pas traduit par plus de commandes ou de revenus par utilisateur. Il faudrait itérer pour trouver l’UX qui a un impact positif sur les transactions.
3. Supprimer le cross-sell pour augmenter le panier moyen
Claire More, Head of Optimization chez SplitBase, illustre parfaitement le risque encouru lorsqu'on applique de grands principes sans se baser sur les données. Dans certains cas, il est indispensable de creuser et de procéder à des recherches et des tests plus approfondis pour comprendre la véritable cause de ces résultats.
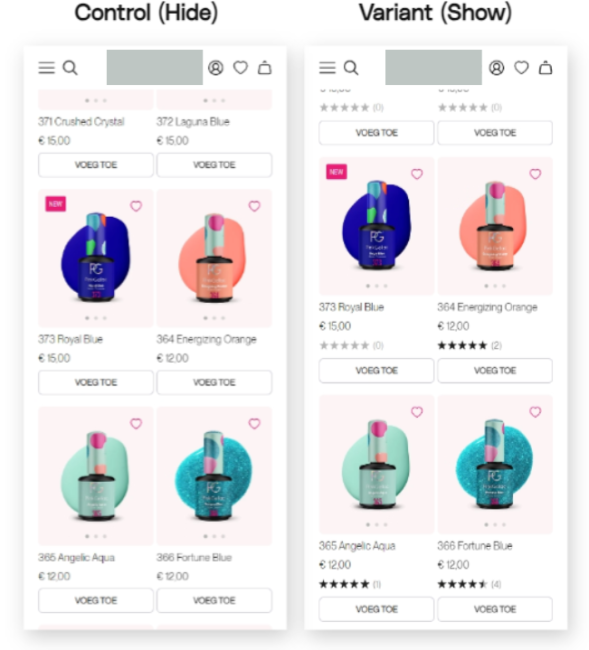
C’était très surprenant. Nous pensions que le cross-sell encourageait les visiteurs à atteindre le seuil “Livraison gratuite” mais les suggestions n’étaient visiblement pas assez pertinentes, car ils allaient chercher d’autres produits que ceux que nous leur proposions. La suppression du cross-sell a mieux fonctionné sur mobile que sur desktop. Ce bloc gênait probablement l’expérience de paiement des utilisateurs et devenait un point de friction.
Dans des cas comme celui-ci, il est indispensable de disposer d’un module de recommandation produit performant pour vous assurer que le problème ne vient pas de la pertinence des recommandations.
4. Oublier les vidéos produits
Cet exemple de Jonny Longden, Digital Experience Director chez Journey Further, témoigne de l'importance de tester, même lorsque l’hypothèse est issue d’une étude ou d’une analyse.
Malheureusement, c'est un exemple classique d’une mauvaise interprétation du déclencheur d’achat. Les personnes qui regardent ces vidéos font déjà partie des clients ayant la plus forte intention de conversion, même avant de les regarder. La vidéo n’augmente pas le nombre de passages à l’achat donc le ROI de ces contenus est nul.
5. Ajouter une bannière avec un message défilant pour améliorer les revenus
À moins que ce ne soit pour afficher les actualités du jour, il est conseillé d’éviter les messages défilants sur les sites. Pourtant, Linda Bustos, Fondatrice d'Edgacent, à un contre-exemple :
Nous avons ensuite tenté d’itérer en lançant un test où les performances de la version originale (sur fond gris) sont comparées à une variation 1 avec des émojis sur fond gris et une variation 2 sans émojis sur un fond jaune. Nous n'avons pas inclus de variante “émoji + jaune” en raison du manque de contraste. Avec la variation 2, les clics ont augmenté de 50 %, les conversions de 7 % et le chiffre d’affaires de 5,5 %. J’étais bluffée ! Cela a remis en question toutes mes certitudes sur l’utilisation des éléments défilants sur le site.
6. Challenger la lecture automatique du contenu suivant
Lorsque des géants de l’expérimentation, comme YouTube, Spotify ou Netflix, adoptent tous la même expérience utilisateur, on pourrait être tenté de penser que c’est un gage de succès. Pourtant, Léa Samrani, Consultante Product et Growth, recommande la prudence :
Nous continuions de penser que la lecture automatique était une bonne idée, mais que la qualité du contenu qui suivait était en cause. Lors de ce premier test, le contenu suivant était choisi aléatoirement parmi les titres les plus populaires dans la catégorie sélectionnée. Cela n’était probablement pas assez précis pour les catégories de niche. Les données montrent que les utilisateurs commençaient à écouter le contenu, avant de l’arrêter. Nous avons donc investi dans un algorithme de recommandation plus puissant avant de rendre la fonctionnalité disponible.
7. Supprimer le défilement automatique des offres dans le header
Après avoir connu son heure de gloire entre 2012 et 2015, la cote de popularité du slider en page d’accueil est en berne. Pourtant, selon Mélanie Kyrklund, Global Head of Experimentation chez Specsavers, ses performances n’étaient pas qu’un effet de mode :
Il y a eu un grand débat concernant l’impact du défilement automatique dans le hero sur l’UX. Nous avons donc testé la présentation du même carrousel, sans le défilement automatique (les visiteurs pouvaient toujours cliquer pour faire défiler les offres.) Les conversions ont baissé significativement. Les visiteurs n'interagissaient pas avec le hero. Nous avons donc itéré en ajoutant une vue grille avec les différentes offres visibles, ajouté un curseur de progression et des flèches bien visibles pour les encourager à cliquer, mais, au final, nous avons conservé le défilement automatique.
8. Ne pas tout miser sur la preuve sociale
De nombreuses études montrent que les avis clients augmentent les conversions, même lorsque les commentaires sont négatifs. Shirley HC Lee, CRO Lead and Research Analyst chez Ask Phill a pourtant eu la preuve du contraire :

Ton Wesseling, fondateur de Online Dialogue, a également identifié des limites à cette pratique :
Je me suis rendu compte que la preuve sociale est perçue différemment en fonction de la culture et de l’entourage. Par exemple, si TikTok est socialement accepté dans votre cercle de relations, vous serez heureux de partager que vous avez créé un compte. Au contraire, s’il ne l’est pas, vous aurez probablement envie de le cacher.
9. Augmenter les seuils de livraison gratuite
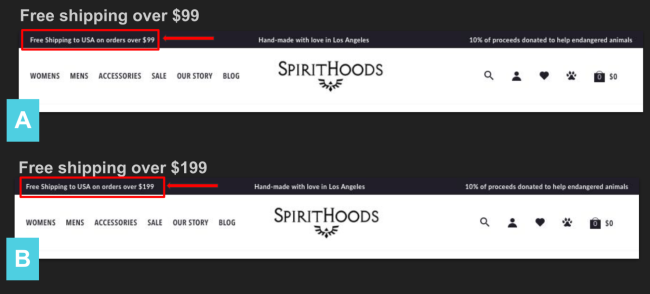
Faire dépenser plus d’argent à ses clients en leur promettant quelque chose de gratuit ? C’est ce qu’a réussi à faire Deborah O'Malley, Fondatrice de GuessTheTest :
Pour ce type de test, il ne faut pas seulement regarder les conversions. Il faut aussi regarder le panier moyen, qui avait augmenté de 5,6%, et le revenu par visiteur, à la hausse de 24% dans ce cas précis.

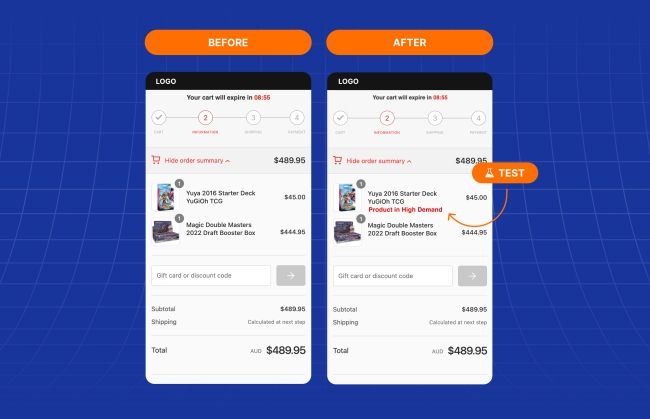
10. Réduire l’urgentisation
Jouer sur la rareté d’un produit pour accélérer les conversions ne fonctionne pas toujours. Jason O'Dwyer, Digital Optimization Specialist chez Conversionry, en a fait les frais :
Malheureusement, cela a eu l’effet inverse ! Le taux de conversion a chuté, ainsi que les transactions et le chiffre d’affaires. Nous nous sommes rendu compte que nos principaux persona étaient rebutés par ce message. Nous l’avons supprimé en gardant en tête qu’une stratégie qui fonctionne sur une partie du parcours n’aura pas forcément le même impact sur une autre partie du tunnel.

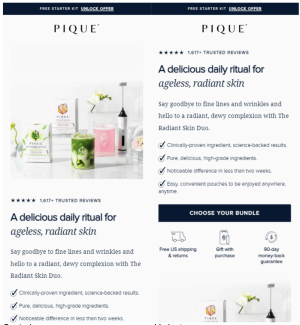
11. Préférer une image abstraite à un texte clair
Une image vaut mille mots. Gursimran Gujral, Co-Fondateur et Directeur Général chez OptiPhoenix, s’est vu confirmer ce dicton lors d’un test riche en enseignements :
Même si le site vend des compléments alimentaires, l'image lifestyle a davantage aidé le visiteur à se projeter dans l’utilisation du produit que les USP. Au contraire, le texte a probablement fait douter les utilisateurs, d'où la baisse du taux de conversion.

Tania Bhattacharya, Experimentation Strategist chez Webistry, a également fait ce genre de constatation :
Bien sûr, il paraît évident qu’ajouter des éléments de réassurance augmente les conversions, mais ce qui est frappant, ici, c'est que ces éléments étaient déjà écrits dans la description du produit. Nous pensions que les utilisateurs parcouraient avec attention la fiche produit au vu du prix du produit et qu’ajouter un badge de certification reprenant les mêmes informations aurait peu d'impact.
12. Ne pas révéler ses engagements caritatifs
Vous pensiez qu’utiliser des éléments de votre politique RSE ne pourrait que booster vos ventes ? Yusuf Shurbaji, Co-Fondateur de Prismfly, vous prouve le contraire :
Évidemment, la marque n’a pas cessé de reverser une partie de ses bénéfices à cette association, mais, ce qu’il faut retenir, c’est qu’il faut absolument tester chaque message et l’endroit où il est diffusé. Cela peut être différent en fonction des marques et de la clientèle.
12 résultats de tests surprenants
Chaque test est une opportunité d’apprentissage. Un grand merci à Shiva Manjunath (Motive), Jakub Linowski (Linowski Interaction Design), Lydia Ogles (Vivint), Ben Labay (Speero), Claire More (SplitBase), Jonny Longden (Journey Further), Linda Bustos (Edgacent), Léa Samrani, Melanie Kyrklund (Specsavers), Shirley HC Lee (Ask Phill), Ton Wesseling (Online Dialogue), Deborah O'Malley (GuessTheTest), Jason O'Dwyer (Conversionry), Tania Bhattacharya (Webistry), Gursimran Gujral (OptiPhoenix) et Yusuf Shurbaji (Prismfly) qui vous ont prouvé que pour gagner, il faut tester !